Spacing
Espaçamentos usados para estruturar os componentes, assim como criar ritmo vertical e ritmo horizontal nas interfaces.
Podem ser usados para margins, height, weight e padding do objeto.
| Token | Valor (rem) | Valor (pixel) |
|---|---|---|
spacing-xs | 0.5 rem | 8px |
spacing-sm | 1 rem | 16px |
spacing-md | 1.5 rem | 24px |
spacing-lg | 2 rem | 32px |
spacing-xl | 2.5 rem | 40px |
spacing-2xl | 3 rem | 48px |
spacing-3xl | 3.5 rem | 56px |
spacing-4xl | 4 rem | 64px |
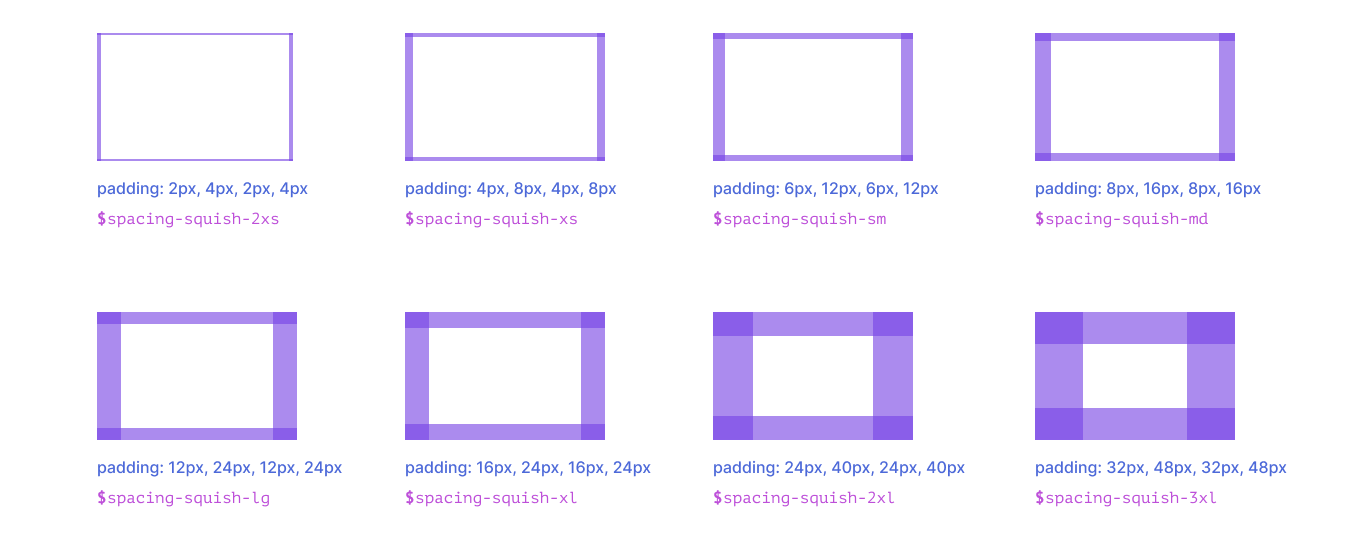
Spacing squish#
Esse tipo de espaçamento possui as medidas atreladas, podendo ser usado quando o objeto possui top e bottom com valor menor do que left e right.
| Token | Padding |
|---|---|
spacing-squish-2xs | 2px, 4px, 2px, 4px |
spacing-squish-xs | 4px, 8px, 4px, 8px |
spacing-squish-sm | 6px, 12px, 6px, 12px |
spacing-squish-md | 8px, 16px, 8px, 16px |
spacing-squish-lg | 12px, 24px, 12px, 24px |
spacing-squish-xl | 16px, 24px, 16px, 24px |
spacing-squish-2xl | 24px, 40px, 24px, 40px |
spacing-squish-3xl | 32px, 48px, 32px, 48px |