Imagem
As imagens têm a função de traduzir visualmente ideias específicas ou mensagens complexas; mostrar um produto; ou contar uma história, estabelecendo empatia e se conectando com os usuários.
Quando usar?#
- Utilize imagens quando o conteúdo puder se beneficiar de um exemplo de apoio para esclarecer as informações.
Quando não usar?#
Considere não incluir ou remover uma imagem em um layout ou visualização específica, quando:
- Não contribuir significativamente para a compreensão do conteúdo da página;
- Perder o seu significado ao ser recortada nas dimensões corretas;
- Está sendo encoberta pelo texto que a acompanha;
- Está aumentando muito a quantidade de rolagem na página.
Boas práticas no uso#
Imagem em layout#
- Ao utilizar imagens, mantenha uma coerência entre elas no produto, de modo que compartilhem um mesmo estilo e intenção entre si;
- Utilize imagens que expressem a mensagem e estilo do produto, respeitando as diretrizes e guia da marca. Em caso de dúvidas, consulte o time de marketing ;
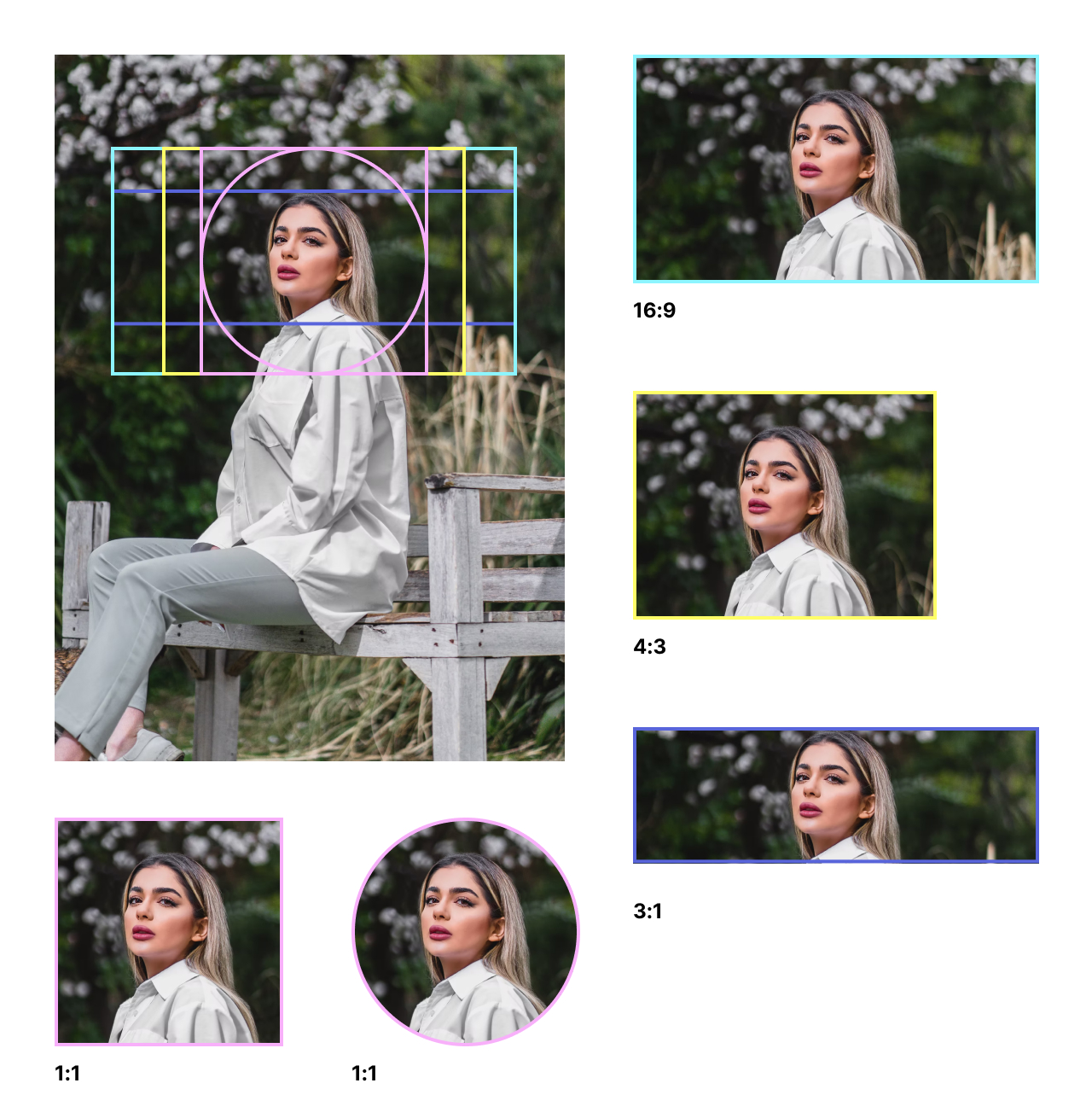
- Ao utilizar fotografias, é recomendável o uso de proporções de aspecto padrão, como 1:1, 3:1, 3:2, 16:9;
- Mantenha um ponto focal na imagem, pois isso influencia em como ela se comportará em diferentes formatos. Isso também ajuda a transmitir a mensagem de forma objetiva e consistente.

Imagem como plano de fundo#
- Avalie se é realmente necessário o uso de imagem como plano de fundo e evite sempre que possível, pois pode ocasionar em um baixo contraste entre texto e imagem;
- Caso utilize, redobre a atenção na escolha da imagem e certifique-se de que ela está adequada para a leitura do texto e não está sendo apenas um ruído;
- Tenha especial atenção em telas menores. Embora seja possível posicionar o texto em uma área mais vazia ou escurecida, o texto e imagem se ajustam aos diferentes espaços, de acordo com o dispositivo. Muitas vezes acaba resultando no comprometimento tanto da leitura do texto e quando na visualização da imagem;
- Verifique a taxa de contraste do texto em relação ao fundo. Deve ser suficiente para atender aos padrões de acessibilidade, sendo 4,5:1 para textos acima de 18pt ou bold e 7,1: 1 para textos menores que 18pt;
- Se não tiver controle sobre qual imagem será colocada por trás do texto, o recomendado é não utilizar nesse formato.
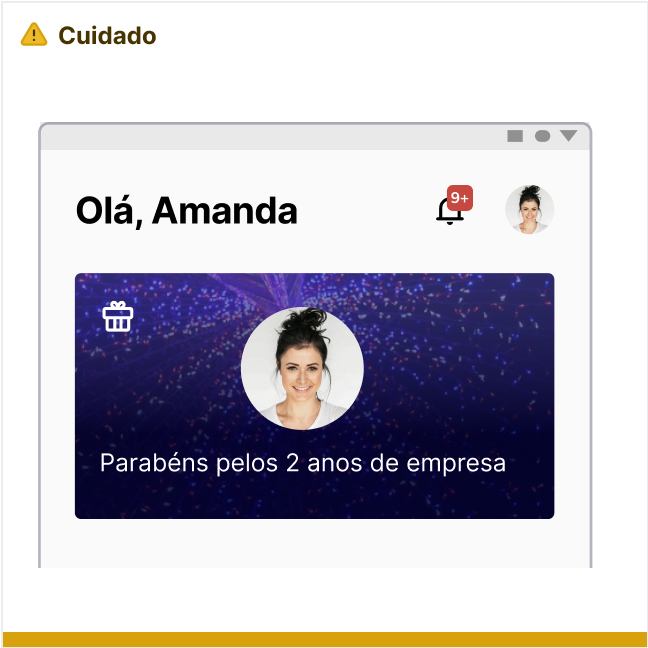
 Cuidado
CuidadoEvite texto sobre imagens sempre que possível. Quando utilizar, garanta que o texto permaneça legível em relação ao fundo. Filtros podem ajudar.
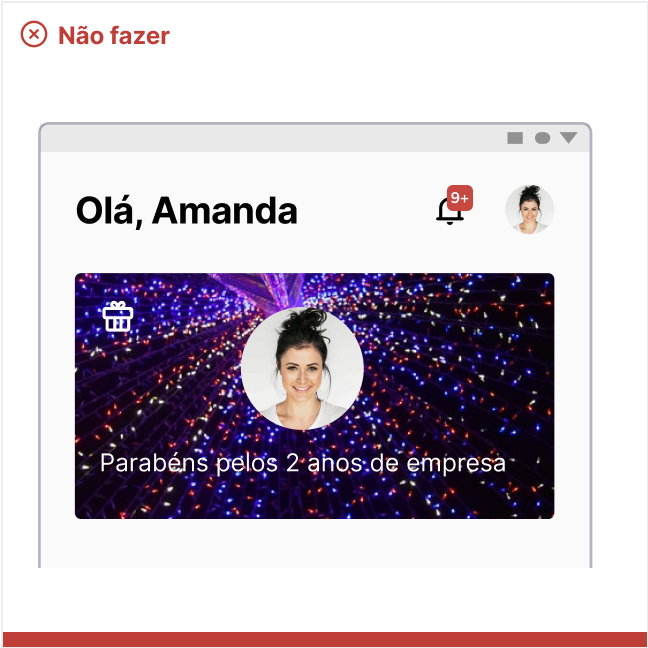
 Não fazer
Não fazerImagens sendo usadas como plano de fundo podem dificultar a leitura do texto.
Acessibilidade em imagens#
As boas práticas de acessibilidade variam de acordo com tipo da imagem, que podem ser divididas em:
- Imagem informativa simples, como por exemplo uma fotografia de um produto
- Imagem complexa, como um gráfico, infográfico ou diagrama
- Imagem decorativa, como um plano de fundo ou uma fotografia que ilustra um assunto, mas não é essencial para compreender a informação
Tipos de imagens#
Imagem informativa#
- Forneça uma alternativa de texto para descrever esse conteúdo, através do texto alternativo ou de uma legenda;
- Não use textos dentro da imagem, pois essa informação fica inacessível para leitores de tela e tradutores. Além disso, à medida que a imagem é reduzida em telas menores, o texto também é redimensionado, podendo comprometer sua legibilidade;
- Verifique se itens essenciais na imagem atendem às diretrizes de contraste de cores.
Imagem complexa#
- Avalie o nível de complexidade e forneça um recurso que dê acesso àquela informação. Pode ser incluído um texto próximo à imagem explicando seu conteúdo, um texto alternativo que complemente, ou até mesmo um link para uma página externa que contenha uma descrição detalhada daquele conteúdo.
Imagem decorativa#
- Texto em imagens são permitidos apenas em imagens com função decorativa, ou seja, não essenciais para a compreensão do conteúdo;
- Para imagens puramente decorativas e que não possuam outros recursos (como um link), legenda e texto alternativo são dispensáveis.
Recursos de acessibilidade para imagens#
tipos
Legendas: descrição logo abaixo da imagem, que trazem informações contextuais. É útil para todas as pessoas, usuárias de tecnologias assistivas ou não.
Texto alternativo (alt): descrição curta de uma imagem, inserida no código, que é mostrada para pessoas que utilizam leitores de tela, ou que por algum motivo não pôde ser renderizada.
Descrição longa: descrição mais detalhada de uma imagem, importante para imagens complexas.
Legendas#
- Use legendas para descrições longas ou para trazer mais contexto para a imagem;
- Caso o conteúdo da legenda seja suficiente para o entendimento da imagem, o texto alternativo é dispensável.
Texto alternativo (alt)#
- Não repita informações que já estão em outros elementos da página;
- Descreva apenas o necessário para uma compreensão rápida, pois há limitação de 125 caracteres para esse texto;
- Não utilize expressões como “foto de...”, “imagem de...”, pois fica redundante. Os leitores de tela já informam que o elemento se trata de uma imagem;
- Use voz ativa para descrever, por ser mais objetivo e claro quem está fazendo o quê;
- Para separar itens, use hífen (item 1 - item 2) ou vírgula (item 1, item 2). Evite utilizar barras para esse fim (item 1 / item 2);
- Não coloque palavras-chave no texto alternativo, com o propósito de melhorar o SEO, pois isso pode confundir os usuários de leitores de tela.
 Fazer
FazerUse o texto alternativo para informar o que a imagem está mostrando, trazendo contexto às pessoas. Exemplo do texto alternativo: Fatia de bolo com camadas intercaladas de creme e massa, com pedaços de chocolate em cima
 Não fazer
Não fazerRepetir informação ou utilizar palavras-chave pode confundir pessoas que utilizam leitores de tela. Exemplo do texto alternativo: bolo, café, cake, São Paulo
Descrição longa:#
- Utilize para imagens complexas ou informativas que requerem maior detalhamento para sua compreensão;
- Pode estar na mesma página ou em um link externo, podendo estar visível para todos ou apenas para tecnologias assistivas.
Desenvolvimento#
Consulte os tutoriais disponíveis no portal da W3C para saber como tratar cada tipo de imagem e as boas práticas de desenvolvimento nesse tema.
Web Acessibility Tutorials: Images (conteúdo em inglês)