Espaçamento
Visão geral#
O spacing é a forma de definir o tamanho, peso e hierarquia dos componentes.
Pode ser aplicado a margins, height, weight, padding do objeto.
note
Todos os tokens de spacing estão utilizando valores que referem-se ao valor da fonte do navegador.
Boas práticas#
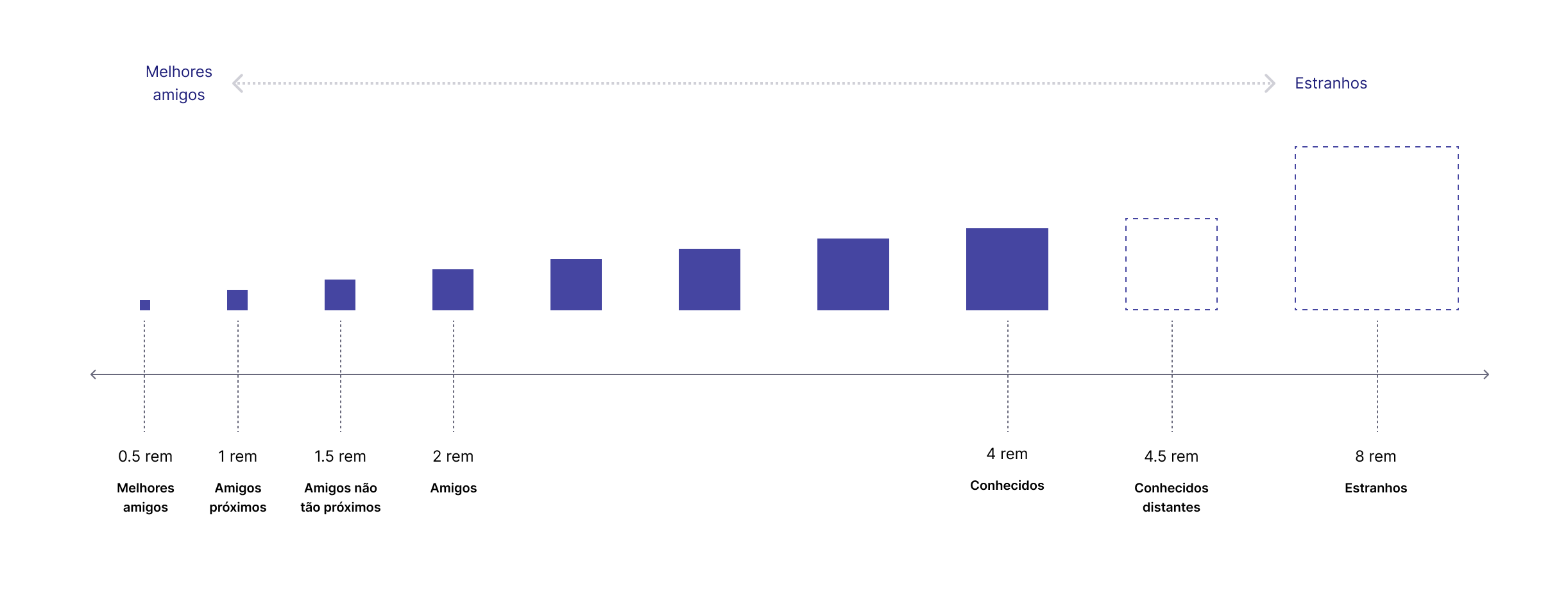
Agrupamento por proximidade#
O princípio da proximidade afirma que os itens próximos provavelmente serão percebidos como parte do mesmo grupo — compartilhando funcionalidades ou traços semelhantes.

Região comum#
O princípio da região comum diz que os itens dentro de um limite são percebidos como um grupo e assumidos como compartilham alguma característica ou funcionalidade comum.
Tokens
Consulte os tokens de espaçamento em Design tokens.