Estilos
- Uso
- Desenvolvimento
Visão geral#
Os estilos tipográficos são estilos pré-definidos que ajudam a usar a tipografia de forma consistente, trazendo hierarquia visual para as informações textuais da interface.
Tipos#
Os estilos tipográficos previstos atualmente no Animalia contemplam Heading, Body e Code.
Heading#
Os Headings (cabeçalhos ou títulos) são usados para criar níveis de hierarquia entre os conteúdos de uma página.
Os usuários costumam "scannear" o conteúdo de uma página pelos títulos, então é importante usá-los corretamente para facilitar a compreensão de como a página está organizada. Além disso, os mecanismos de pesquisa e leitores de tela utilizam esses parâmetros para identificar a estrutura e o conteúdo das páginas.
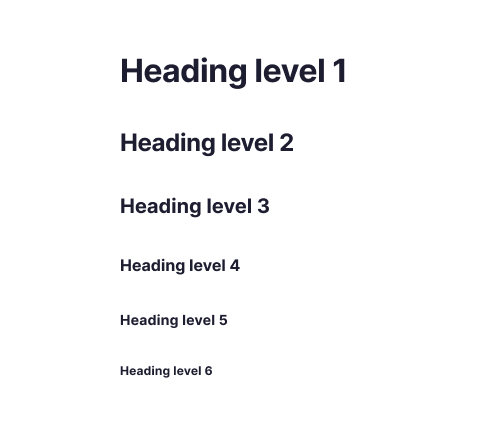
São 6 níveis de Heading, que seguem uma hierarquia de relevância.

Body#
É o estilo padrão da interface, que engloba todos os textos que não recebam um tratamento específico – sejam blocos de texto ou textos dentro de componente.
Code#
É o estilo utilizado quando é necessário especificar um conteúdo como sendo um código. Esse estilo deve ser usado para destacar no meio de um texto que aquele o trecho ou palavra se trata de um código.
Anatomia#
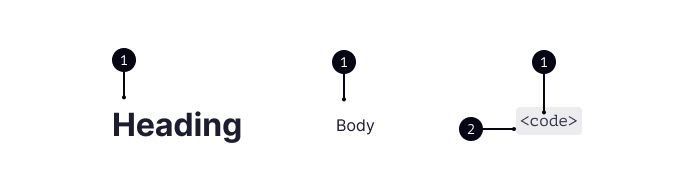
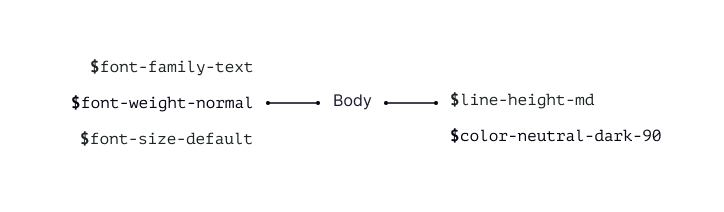
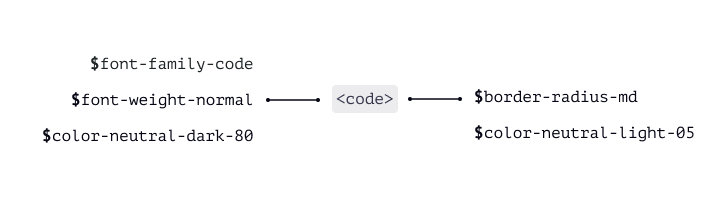
Os estilos Heading e Body aplicam um grupo de tokens pré-definidos nos textos e, no caso do Code, há também um background que recebe uma cor.

1. Text
2. Background
Os estilos tipográficos do Animalia foram construídos utilizando os design tokens, mas estes estilos podem ser alterados e estilizados de acordo com a necessidade de cada contexto. Para isso, você pode consultar a lista completa de design tokens de tipografia.



Boas práticas#
Os estilos tipográficos foram projetados buscando atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1. Também foram estruturadas padrões de usabilidade para auxiliar na utilização e garantir uma boa experiência para os usuários. Por isso, é muito importante que, ao aplicar esse componente, o proprietário do conteúdo leve em consideração alguns critérios e práticas:
Arquitetura da Informação (Hierarquia)#
- Toda página deve conter um título, que descreva com clareza o assunto ou finalidade (WCAG 2.4.2 - Page Titled)
- Mantenha a hierarquia das informações de formar clara e compreensível, não apenas visualmente, mas também para quem ouve o conteúdo. Os usuários que enxergam percebem a estrutura e os relacionamentos por meio de várias pistas visuais, como o peso dado aos títulos das seções (WCAG 1.3.1 - Info and relationships)
- Use os títulos das seções para organizar o conteúdo e facilitar a identificação das áreas (WCAG 2.4.10 - Section Heading)
- Não use Headings apenas para tornar o texto grande ou em bold. Eles estruturam o conteúdo e são utilizados por tecnologias assistivas para identificar corretamente os elementos da interface e seus níveis. (WCAG 4.1.2 - Name, role, value)
note
Não se esqueça que os espaços também ajudam a organizar o conteúdo e a hierarquia na interface, separando ou agrupando os assuntos.
 Fazer
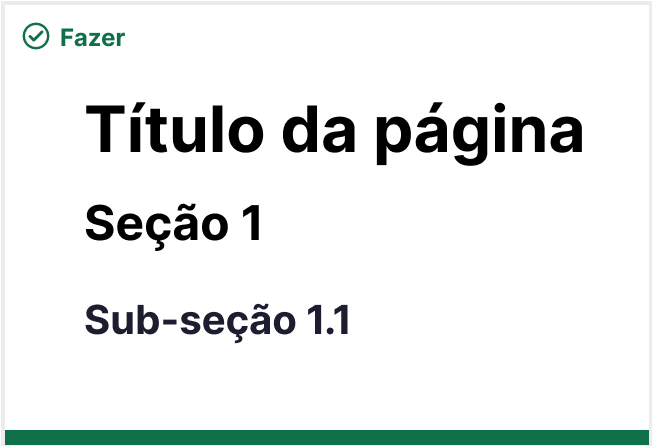
FazerUtilize os títulos com os níveis corretos para criar hierarquia e detalhamento do assunto.
 Não fazer
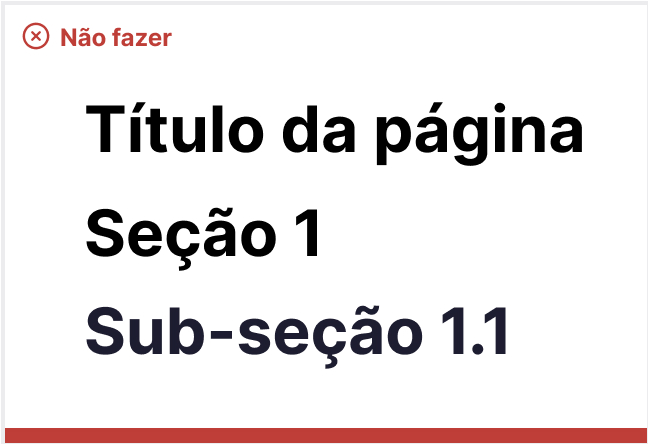
Não fazerNão utilize os mesmos níveis para todos os títulos, pois isso dificulta o entendimento da estrutura da página.
- Os títulos devem descrever sem ambiguidade a finalidade dos conteúdos que estão relacionados. Não precisam ser longos. Uma palavra pode ser suficiente se fornecer uma pista apropriada para localizar e navegar pelo conteúdo. (WCAG 2.4.6 - Headings and Labels)
Visual#
- Não utilize cores com baixo contraste entre o fundo e o texto, pois isso dificulta o entendimento do conteúdo. É possível conferir se o contraste está adequado e atingindo o valor de 7:1 em um Contrast Checker (WCAG 1.4.6: Contrast)
- Utilize alinhamento de texto à esquerda ou à direita, quando pertinente ao contexto. Nunca utilize texto justificado, pois gera espaçamento desigual entre as palavras. (WCAG 1.4.8 - Apresentação visual)
 Fazer
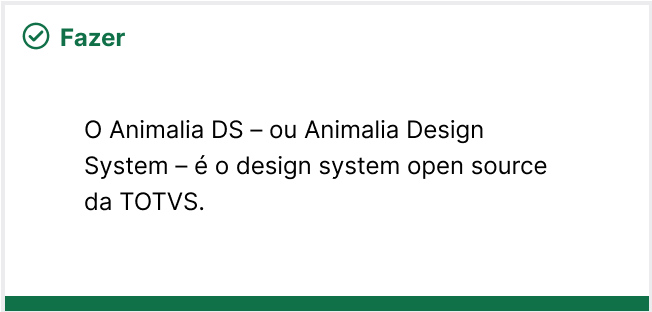
FazerUse alinhamento de texto à esquerda ou à direita para garantir a regularidade independente do conteúdo ou largura do bloco de texto.
 Não fazer
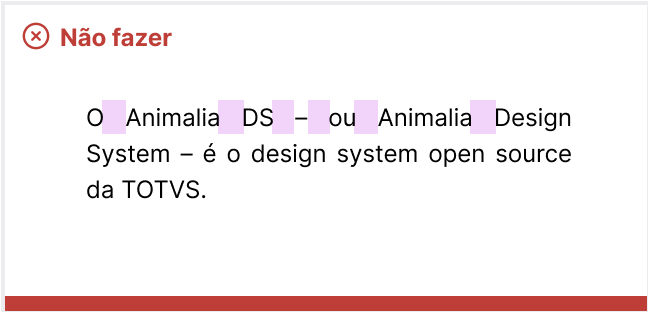
Não fazerNão use alinhamento justificado pois ele adiciona espaços irregulares entre as palavras para fazê-lo ocupar toda a largura do bloco, o que varia muito dependendo do conteúdo e largura do dispositivo.
Conforto de leitura#
- Não utilize blocos de texto muito largos, pois linhas longas dificultam a leitura e exigem que pessoas que utilizam zoom precisem rolar a página horizontalmente para ler uma linha de texto. A recomendação é ter uma largura de linha de até 80 caracteres, para comportar todo o texto na tela mesmo com até 200% de zoom;
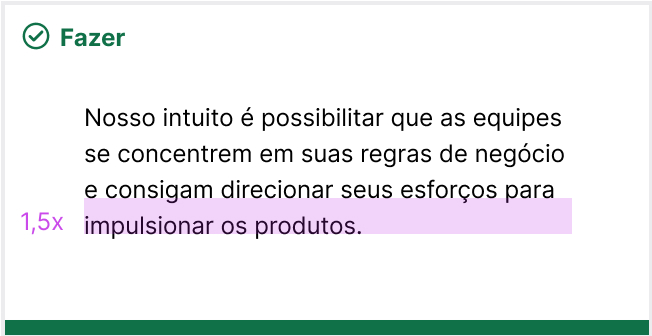
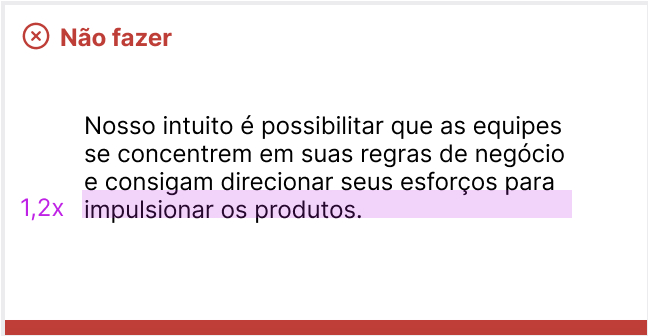
- Em blocos de texto, utilize um espaçamento entrelinhas (line height) de pelo menos 1,5x o tamanho da fonte, ou seja 150%. (WCAG 1.4.8 - Apresentação visual, 1.4.12 - Espaçamento de texto)
 Fazer
FazerUse entrelinha (line height) adequada ao tamanho do texto. Adotar medidas relativas como porcentagem, facilitam essa utilização.
 Não fazer
Não fazerNão use um line height estreito, pois torna a leitura mais difícil e as linhas tendem a se embaralhar.
Acessibilidade tratada nos estilos do Animalia#
Algumas diretrizes de acessibilidade já são tratadas no pacote de definição de estilos tipográficos. São elas:
- Os estilos de cabeçalho (Heading) foram desenvolvidos de modo a facilitar a criação de hierarquias ao se utilizar os controles padrão do HTML, que permitem a identificação do mesmo na interface por tecnologias assistivas. (WCAG 4.1.2: Name, Role, Value)