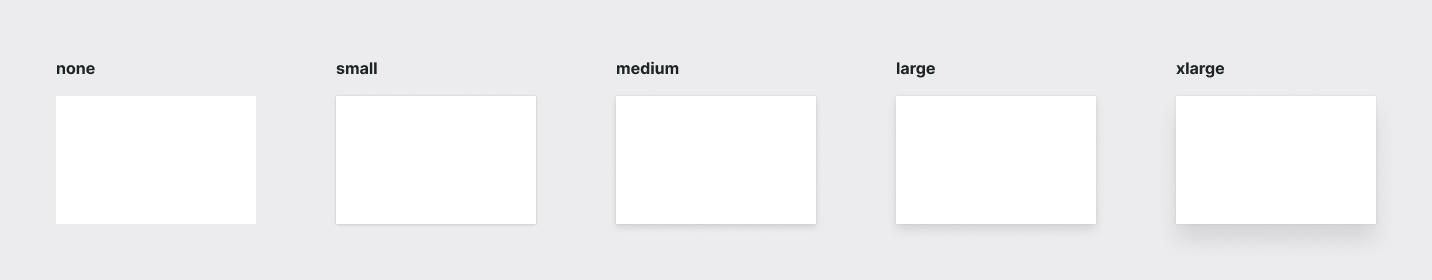
Shadow
É um dos elementos que ajudam a trabalhar a hierarquia visual e trazer destaque para os elementos na interface.
| Token | Layer 1 | Layer 2 | Color | Opacity |
|---|---|---|---|---|
shadow-none | X:0, Y:0, Blur: 0 | - | - | - |
shadow-sm | X: 0, Y: 1px, Blur: 4px | X: 0, Y: 0, Blur: 3px | #000000 | 0.1 |
shadow-md | X: 0, Y: 4px, Blur: 8px | X: 0, Y: 0, Blur: 3px | #000000 | 0.1 |
shadow-lg | X: 0, Y: 6px, Blur: 12px | X: 0, Y: 0, Blur: 3px | #000000 | 0.1 |
shadow-xl | X: 0, Y: 16px, Blur: 24px | X: 0, Y: 0, Blur: 3px | #000000 | 0.1 |
Obs: As cores e opacidades são iguais para ambas camadas.