Button
- Uso
- Desenvolvimento
- Customização
Visão geral#
Os botões são utilizados para realizar ações e para tomada de decisões. Podem ser utilizado em páginas e também dentro de outros componentes.
Componente relacionado
Tipos#
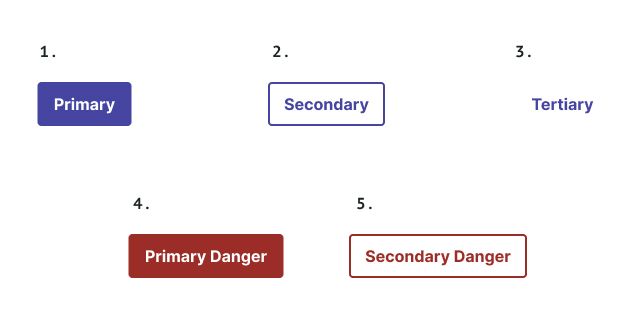
Cada tipo de botão representa uma prioridade na interface e é recomendado que sejam utilizados de acordo com a importância das ações que o usuário deve realizar. Outro fator importante, é manter a consistência dentro dos produtos para que os usuários identifiquem facilmente as ações.

- Primary: Os botões primários devem ser usados para a ação principal da página e preferencialmente apenas um botão deste tipo por página, para direcionar o usuário para a ação principal de forma clara.
- Secondary: Devem ser utilizados para ações secundárias na página. Os botões secundários podem ser utilizado ao lado dos botões primários, como segunda ação, e também isolados na página quando não forem a ação principal e já houver um botão primário.
- Tertiary: Os botões terciários chamam menos atenção que os outros botões e devem ser utilizados para ações menos importantes. Ao inserir o botão de forma isolada, utilize preferencialmente acompanhado de um ícone que represente a ação, para aumentar o entendimento do usuário de que há uma ação a ser realizada. Também podem ser utilizados como terceira ação junto a um botão secundário e primário.
- Primary Danger: Utilizar quando a ação principal trouxer grande impacto para o usuário, como excluir conta ou apagar um grande volume de dados, são situações difíceis de reverter e que precisam de mais atenção ao executar. Neste botão, também é recomendado a utilização de um ícone de alerta junto a label, para que os usuários consigam diferenciar facilmente do botão primário. Não deve ser inserido mais de um botão de perigo por página.
- Secondary Danger: Quando a segunda ação for de grande impacto, como cancelar um processo muito importante, deverá ser utilizado este botão. Assim como no botão primário de perigo, é recomendado o uso do ícone de alerta junto a label e somente um botão por página.
Anatomia#
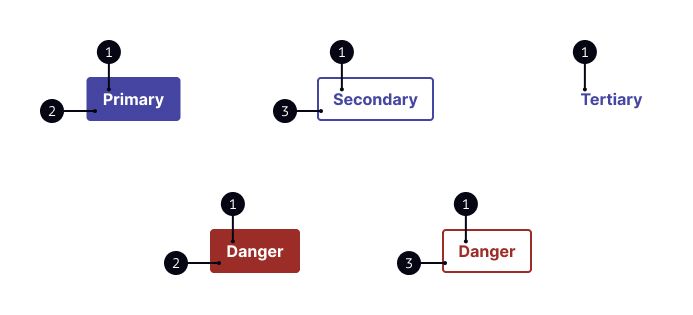
O botão é composto por um background ou border que recebe uma cor de marca e uma label que descreve a ação que será realizada.

- Label (rótulo);
- Background;
- Border.
Os componentes são formados por tokens, sendo estes propriedades de estilo que definem como será estruturado e estilizado o botão. Os tokens que podem ser alterados pelas marcas, podem ser conferidos na seção de propriedades customizáveis.
Tamanhos#
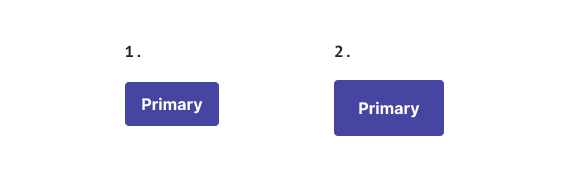
Todos os tipos de botões podem ser utilizados em dois tamanhos diferentes: Medium e Large. O tamanho medium é o tamanho padrão do botão e deve ser o mais aplicado. Utilize as outras variações para criar uma hierarquia na página, alinhada aos tipos de botões .

- Medium;
- Large.
Por padrão, a largura do botão se adequa de acordo com o tamanho do texto. Mas caso seja necessário, é possível redefinir a largura para se ajustar ao tamanho do componente no qual o botão está inserido.
Boas práticas#
O componente do botão foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1. Também foram estruturadas padrões de usabilidade para auxiliar na utilização do componente e garantir uma boa experiência para os usuários. Por isso, é muito importante que, ao aplicar esse componente, o proprietário do conteúdo leve em consideração alguns critérios e práticas:
Uso#
- Evite utilizar muitos botões em uma única tela, pois isso aumenta a carga cognitiva do usuário e vai aumentar seu tempo de decisão;
- Utilize sempre a ação principal do lado direito da página, e os demais botões à esquerda, respeitando a hierarquia.
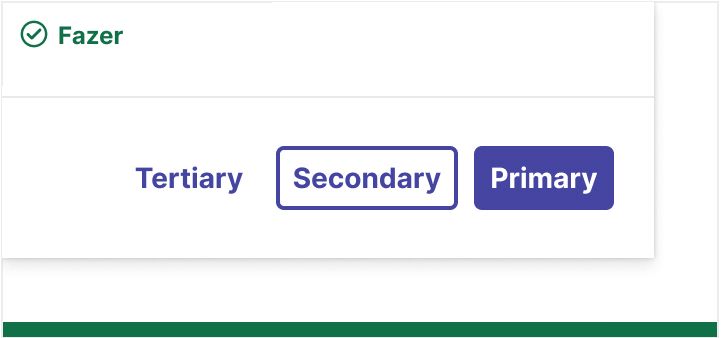
 Fazer
FazerAlinhe os botões sempre à direita da página, sendo primeiro o botão primário, depois secundário e terciário.
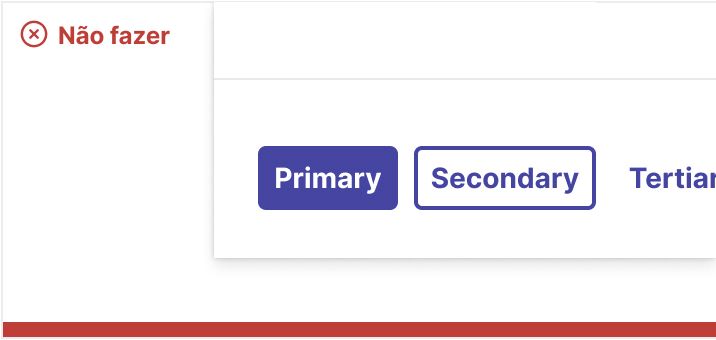
 Não fazer
Não fazerNão insira os botões fora da hierarquia e alinhado à esquerda da página.
Label em botões#
- Use labels (rótulos) diretas, curtas e intuitivas, que direcionem o usuário para o que será realizado. Para isso, prefira utilizar verbos, por exemplo: "Salvar" e "Adicionar". Quando necessária maior especificação, pode ser utilizado um complemento junto ao verbo, como por exemplo: "Salvar rascunho". (WCAG 2.4.6: Headings and Labels)
- O nome acessível do botão, que será lido por leitores de tela, deve ser o mesmo nome definido na label do botão, para garantir que os usuários tenham as mesmas experiências. (WCAG 2.5.3: Label in Name)
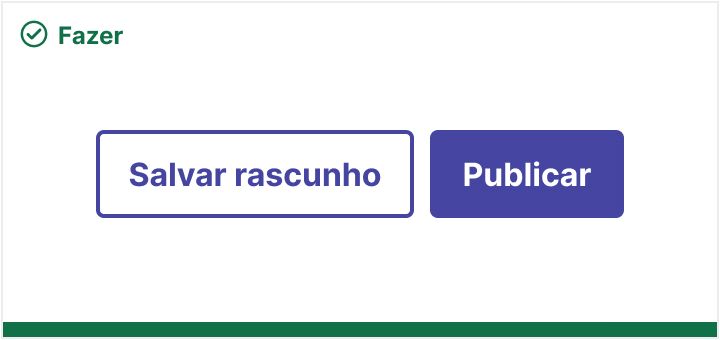
 Fazer
FazerUtilize labels diretas e quando necessário acrescente um complemento.
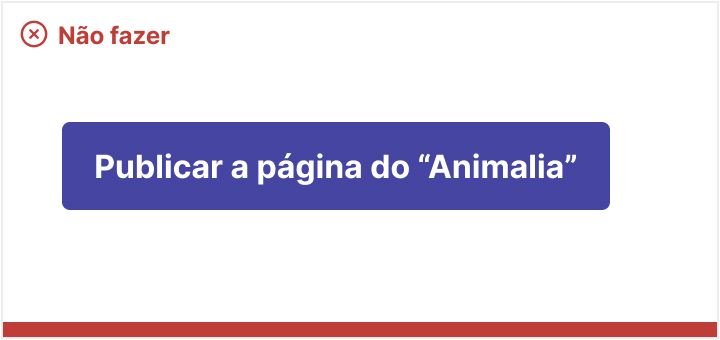
 Não fazer
Não fazerNão use uma label com muitas palavras, priorize somente o necessário para o entendimento do usuário.
Ícones#
- Adicione um ícone junto a label do botão quando precisar descrever melhor a ação que o usuário irá executar. Utilize ícones claros que possuem relação direta com a label. O ícone à esquerda representa uma ação imediata; e à direita, representa continuidade.
- Para os botões de perigo e botões terciários, é recomendado preferencialmente a utilização do ícone acompanhando a label.
- Para a utilização de ícones isolados, use o botão terciário sem label, para que a acessibilidade do componente seja garantida.
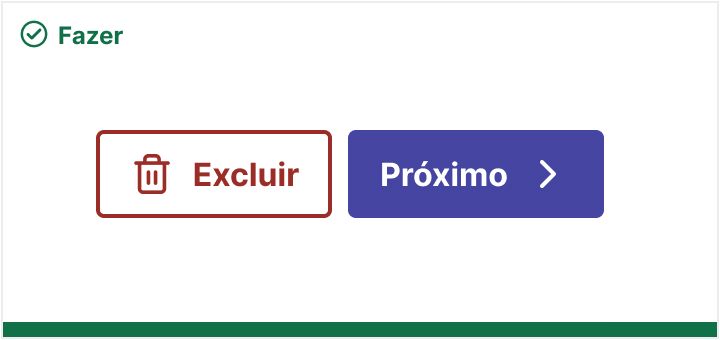
 Fazer
FazerUtilize ícones que possuem associação clara com a label.
 Não fazer
Não fazerNão alinhe o ícone em cima ou embaixo da label.
Cores#
- Não use cores para label e background com baixo contraste entre si, pois isso dificulta o entendimento do conteúdo do botão. É possível conferir se o contraste está adequado e atingindo o valor de 7:1 em um Contrast Checker. (WCAG 1.4.6: Contrast)
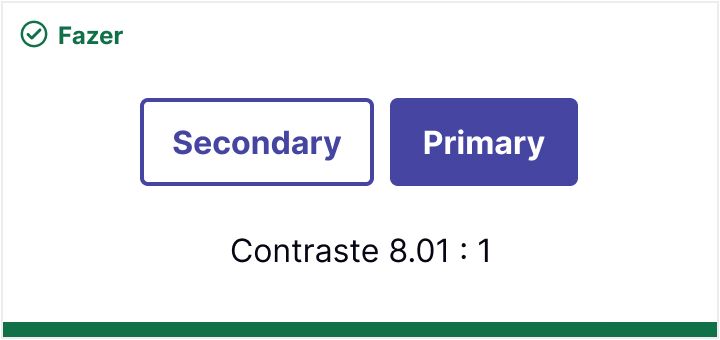
 Fazer
FazerContraste alto entre o background e a label. Confira também o contraste com o fundo.
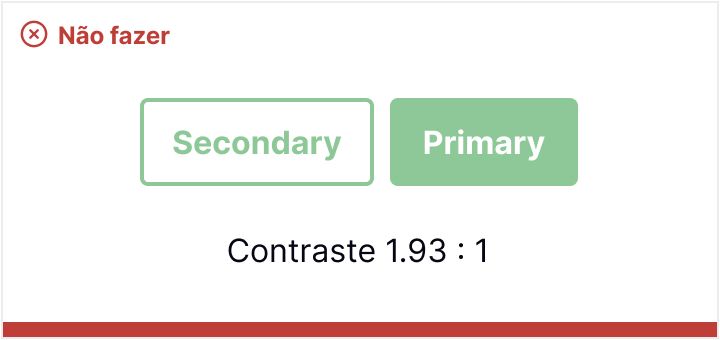
 Não fazer
Não fazerContraste inferior a 7:1 entre o background e a label
Interação#
- A interação de foco deve compor os botões, sendo navegação por mouse ou teclado, e em sequência lógica. Consultar lista de exemplos em (W3C WAI-ARIA 3.5 Button).
Acessibilidade tratada no componente#
Algumas diretrizes de acessibilidade já são tratadas no componente, internamente, e não podem ser alteradas pelo proprietário do conteúdo. São elas:
- Quando em foco, o botão é ativado usando as teclas de Espaço e Enter do teclado. (W3C WAI-ARIA 3.5 Button - Keyboard Interaction)
- A área do foco precisar ter uma espessura de pelo menos 2 pixels CSS e o foco não pode ficar escondido por outros elementos da tela. (WCAG 2.4.12: Focus Appearance)
- O estado de foco deve ser sempre preservado, inclusive quando o botão estiver desabilitado. (WCAG 2.4.7: Focus Visible)