Label
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente label tem a função de identificar um campo de entrada de dados e informar às pessoas sobre qual informação precisa ser inserida naquele campo. É sempre usado de forma complementar, ou seja, em conjunto com outros componentes de entrada de dados.
Componentes relacionados
Tipos#
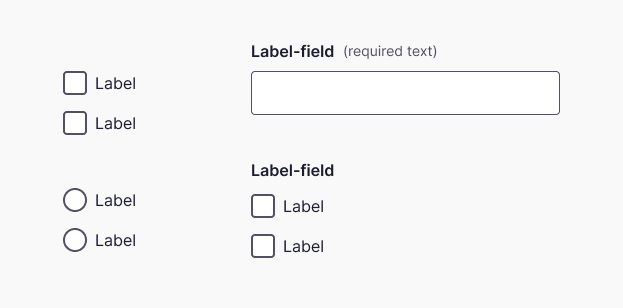
Pensando na modularidade e padronização no uso da label em diferentes componentes, foram previstas duas variações:
- Label (basic): para uso com um checkbox ou radio, individualmente;
- Label-field: Rotula os componentes de input e grupos de radio ou checkbox;

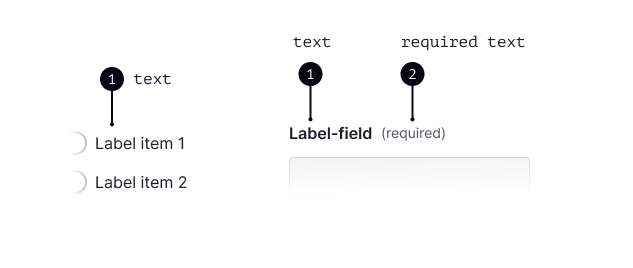
Anatomia#
Estruturalmente, os dois tipos de label possuem o text, que é o rótulo em si. Porém, a versão label-field possui também o required text, para sinalizar a obrigatoriedade do campo. Esse elemento é opcional no componente.

1. Text
2. Required text (opcional)
O componente é estruturado e estilizado por meio dos design tokens. Os tokens que podem ser alterados pelas marcas estão listados na seção de propriedades customizáveis.
Boas práticas#
O componente foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG 2.1). Também foi estruturado com base em padrões de usabilidade para contribuir com uma boa experiência. Por isso, ao aplicar esse componente, é muito importante que sejam levados em consideração alguns critérios e práticas:
- Mantenha a label sempre visível e próxima ao campo ao qual está relacionada. Nunca use o placeholder para substituir a label;
- Use textos auto-explicativos, com instruções claras e objetivas, para que seja possível identificar com facilidade qual informação precisa ser inserida no campo;
- Use textos curtos, em geral de 1 a 3 palavras e não inclua qualquer tipo de pontuação;
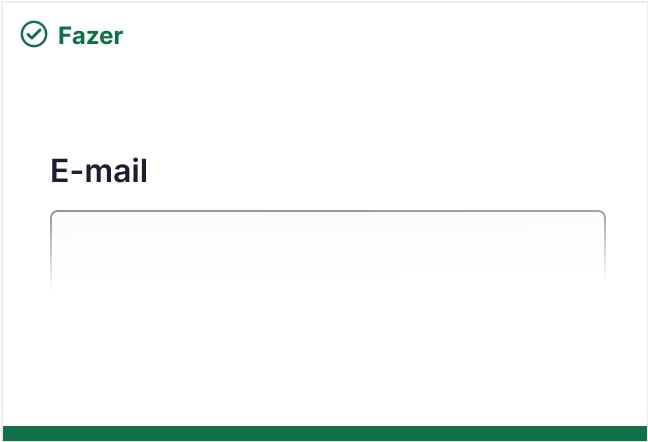
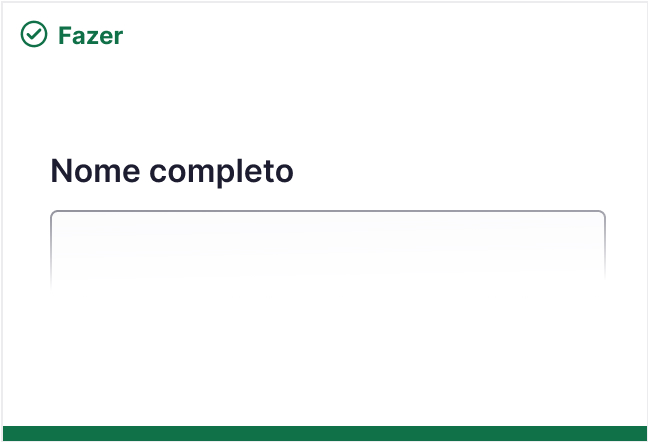
 Fazer
FazerMantenha os textos curtos e objetivos, e sem pontuações.
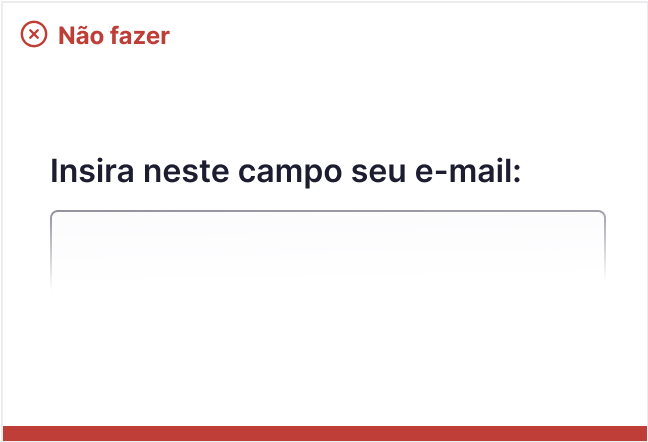
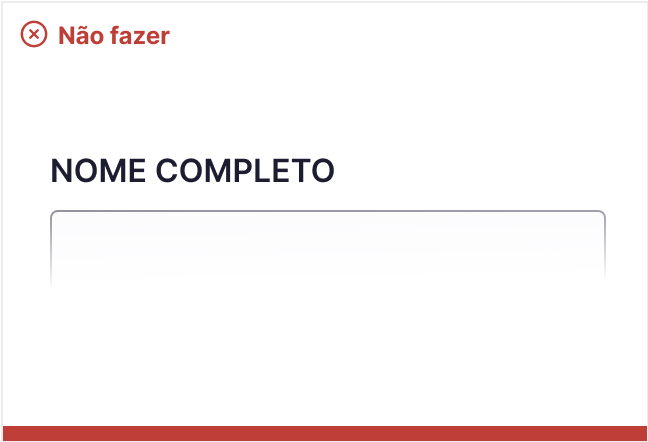
 Não fazer
Não fazerO excesso de texto na label dificulta o escaneamento dos campos e a pontuação é desnecessária.
- Sempre que possível, use capitalização no texto, isto é, deixando apenas a primeira letra da frase em maiúsculo. A exceção fica para siglas, marcas e nomes próprios;
- Não use textos com todas as letras maiúsculas ou todas minúsculas no texto, pois isso prejudica a legibilidade e cria um atrito desnecessário;
 Fazer
FazerUsar capitalização nos textos torna a leitura mais confortável e simples.
 Não fazer
Não fazerUsar todas das letras maiúsculas ou minúsculas dificulta a leitura do texto.
- Mantenha todas as labels com o mesmo posicionamento em um formulário. Para componentes como text field e select, que utilizam label-field, é recomendável posicioná-la na parte superior do componente;
- Para checkbox e radio, posicione o rótulo de cada opção ao lado direito do componente;
- Sinalize a obrigatoriedade do campo de acordo com o contexto. Quando a maioria dos campos for opcional, indique todos que são obrigatórios. Quando a maioria dos campos for obrigatório, sinalize os campos que são opcionais;
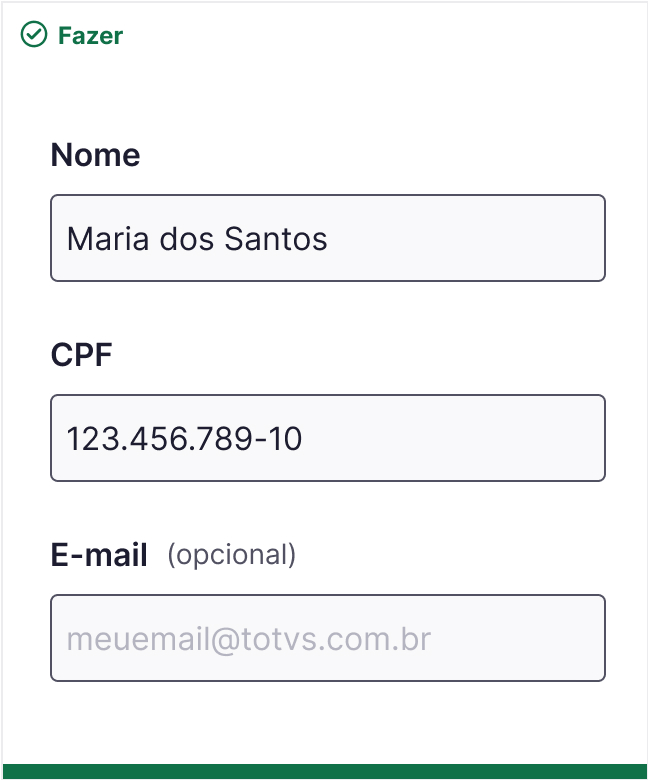
 Fazer
FazerIndique a obrigatoriedade do campo, conforme o contexto, evitando a carga de informação nos campos.
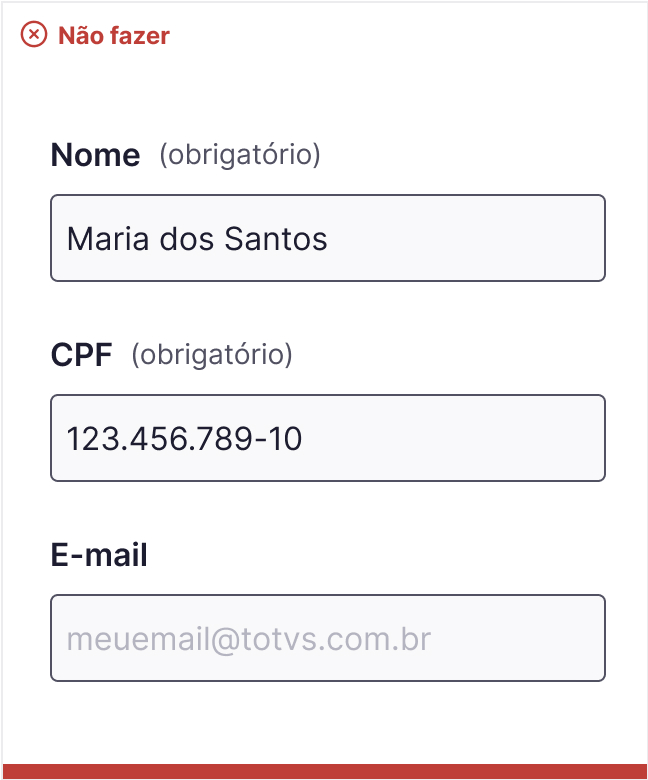
 Não fazer
Não fazerRepetir a informação que é a maioria no formulário gera redundância.