File Uploader
O componente file uploader permite que os usuários importem arquivos e acompanhem o seu progresso de carregamento.
Para isto, é possível especificar a quantidade, formato e tamanho aceitos.
Quando usar
Utilize-o para viabilizar o envio de arquivos, como por exemplo, um documento no preenchimento de um formulário.
Anatomia
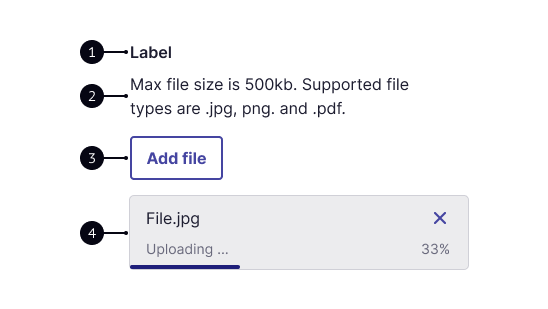
Estruturalmente, o componente file uploader pode ser composto por: um label, text support, button
e upload content, conforme imagem abaixo:

- Label: elemento do tipo texto para informar sobre o contexto de importação do arquivo;
- Text support: elemento do tipo texto para auxiliar nas especificações aceitas do arquivo;
- Button: elemento do tipo
buttonpara acionar a abertura do ficheiro no dispositivo para a seleção de arquivo(s); - Upload content: um container que compõe elementos para exibir o nome e status da importação do arquivo selecionado (mais detalhes na seção à seguir).
O upload content só é exibido após a seleção de ao menos um arquivo.
Upload content
Estruturalmente, o upload content pode ser composto por: um file name, close, info bar e o componente progress bar,
conforme imagem abaixo:
- File name: elemento do tipo texto, que assume o nome e a extensão do arquivo selecionado;
- Close: elemento do tipo
icon, que funciona como botão para acionar o fechamento do arquivo selecionado ou carregado; - Info bar: texto e valor percentual ou mensagem de erro (dependendo dos estados do componente), que informam sobre o status de importação;
- Progress bar: elemento do tipo
progress barque informa visualmente o status de importação.
A estrutura do upload content pode variar de acordo com o estado do componente
file uploader. Saiba mais na seção de estados.
Comportamento
Quando a utilização do componente permitir importar vários arquivos, o componente button deve alterar seu rótulo para o plural.
Exemplo: Add file -> Add files.
Além disso, a estrutura do upload content é exibida somente à partir de um arquivo selecionado e pode variar sua composição de acordo com os estados do componente.
Estados
O componente file uploader, diverge as características na estrutura do upload content em seus quatro estados
de interação, conforme descrições à seguir:
Normal
A estrutura contém todos os elementos de sua anatomia, tendo o elemento info bar com o texto "Carregando ..." e
o valor percentual de acordo com a importação, além do componente progress bar em seu estado normal,
conforme imagem abaixo:
Success
A estrutura contém todos os elementos de sua anatomia, tendo o elemento info bar com o texto "Concluído" e o
valor percentual em 100%, além do componente progress bar em seu estado success, conforme imagem abaixo:
Error
A estrutura não contém apenas o componente progress bar de sua anatomia,
tendo o elemento info bar acrescido de um ícone de exclamação, com a mensagem de erro e seu container todos em vermelho, conforme imagem abaixo:
Uploaded
A estrutura contém apenas os elementos info bar e close com seu container mais compacto, conforme imagem abaixo:
Boas práticas
Foram estruturados os padrões de usabilidade para auxiliar na utilização do componente e garantir uma boa experiência aos usuários. Por isso, é muito importante que ao utilizar este componente, as pessoas que o projetarem devem levar em consideração os seguintes critérios:
Fazer
- Solicite a importação apenas de arquivos que sejam críticos para a entrega do sua solução/serviço;
- Defina rótulos informativos e instrutivos;
- Forneça feedback significativo e mensagens de erro quando ocorrerem:
- Evite jargões técnicos e tente fornecer instruções resolutivas sobre como corrigir o erro.
Não fazer
- Evite a utilização em
modaisquando muitos arquivos forem enviados, devido ao empilhamento vertical; - Não substitua rótulos por ícones nos botões, pois pode gerar dificuldade no entendimento.
Interação
A ordem de foco deve acontecer em sequência lógica. Como por exemplo, quando não há um elemento selecionado, o foco deve mover-se para o botão do componente (Focus Order):
Ao pressionar a tecla Tab, o primeiro elemento é focado:
Quando em foco, os elementos interativos pode ser acionados usando as teclas de Space ou Enter. (Keyboard Interaction).
Sequência de foco:
1º
Button-> 2ºClose
Acessibilidade tratada no componente
O componente file uploader foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1.
Algumas diretrizes de acessibilidade já são tratadas no componente internamente e não devem ser alteradas por quem utilizar. São elas:
- Cores não devem ser utilizadas como única maneira de transmitir conteúdo ou distinguir elementos visuais (1.4.1: Use of Color (A));
- Textos devem ter uma relação de contraste entre primeiro e segundo plano de ao menos 4.5:1 (1.4.3: Contrast (Minimum) (A)(A));
- Textos devem ter uma relação de contraste entre primeiro e segundo plano de ao menos 7:1 (1.4.6: Contrast (Enhanced) (AAA));
- Sempre que uma mensagem de erro for exibida, ela deve identificar claramente qual é o elemento que gerou o erro de forma visual e audível (3.3.1: Error Identification (A)):
- Exemplo: mudança de cor no elemento + ícone de alerta + uma mensagem em texto.
Nota: verificar junto com critério 3.3.3: Error Suggestion (AA);
- Qualquer tipo de mensagem que é resultado de uma ação ou que informa o andamento de um processo e que seja relevante para a pessoa, deve ser transmitida sem que ocorra uma mudança de contexto (foco) na tela (4.1.3: Status Messages (A)(A)).
O comportamento Drag and Drop será contemplado na próxima onda do componente.