Radio
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente radio button é utilizado para escolher uma opção dentre outras, ou seja, apenas um item pode ser selecionado por vez. Quando um usuário seleciona um novo item, a escolha anterior é automaticamente desmarcada.
Componentes relacionados
Anatomia#
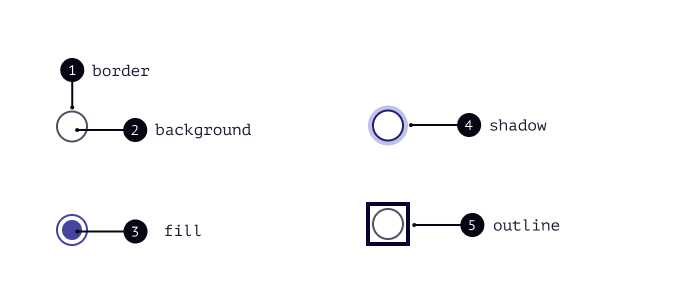
O radio button é composto por background e border. Também contém partes que são específicas de variação do componente ou estados de interação, como shadow no estado hover.

1. Border
2. Background
3. Fill (checked)
4. Shadow (hover)
5. Outline (focused)
Tamanhos#
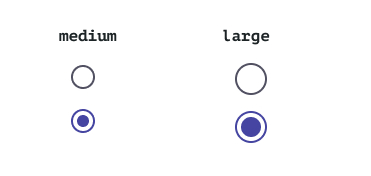
O componente possui dois tamanhos diferentes: Medium e Large. O tamanho medium é o tamanho padrão. O large pode ser usado em casos específicos, como em cards por exemplo.

Os componentes são formados por tokens, sendo estes propriedades de estilo que definem como será estruturado e estilizado. Os tokens que podem ser alterados pelas marcas, podem ser conferidos na seção de propriedades customizáveis.
Boas práticas#
O componente foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1. Também foram estruturadas padrões de usabilidade para auxiliar na utilização do componente e garantir uma boa experiência para os usuários. Por isso, é muito importante que, ao aplicar esse componente, o proprietário do conteúdo leve em consideração alguns critérios e práticas:
Uso#
- Ordene as opções de radio de forma lógica, como por exemplo em ordem alfabética, numeral ou com base nos itens mais escolhidos;
- Ao utilizar labels para acompanhar os radio butons, as mesmas devem ser apresentadas ao lado direito do componente;
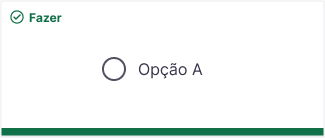
 Fazer
FazerLabels ao lado esquerdo do radio button para facilitar a leitura.
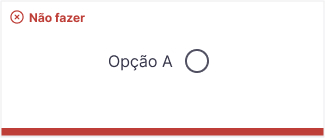
 Não fazer
Não fazerLabel ao lado esquerdo podem confundir o usuário.
- Prefira a utilização do componente em uma lista vertical ao invés de horizontal, pois permite uma leitura mais fácil para os usuários. O alinhamento horizontal dificulta correlacionar as labels ao seus radio buttons correspondentes.
 Fazer
FazerAlinhe os componentes verticalmente sempre que possível.
 Cuidado
CuidadoAo inserir os componentes lado a lado, certifique-se de inserir um espaçamento adequado entre as opções.
Comportamento#
- Prefira não deixar nenhuma opção de radio pré-selecionada, pois pode passar despercebida pelos usuários e ocasionar no envio de uma resposta errada;
- Os usuários não podem voltar a não ter nenhuma opção selecionada depois de escolher uma, sem atualizar a janela do navegador. Portanto, se fizer sentido para o contexto, é importante incluir uma saída para o usuário, como por exemplo uma alternativa de "Nenhuma das opções acima" ou "Prefiro não responder".
- Se o radio button estiver acompanhado de outro elemento, como label ou ícone, é recomendado que a área clicável envolva o elemento também.
Interação#
- A interação de foco deve compor o componente, sendo a navegação por mouse ou teclado, e em sequência lógica. Como por exemplo, quando não tem nenhuma opção selecionada, o foco deve mover-se para o primeiro botão da lista. (WCAG 2.4.3: Focus Order)
Acessibilidade tratada no componente#
Algumas diretrizes de acessibilidade já são tratadas no componente, internamente, e não podem ser alteradas pelo proprietário do conteúdo. São elas:
- O componente foi desenvolvido utilizando controles padrões HTML para permitir a identificação do mesmo na interface por tecnologias assistivas. (WCAG 4.1.2: Name, Role, Value)
- A cor não deve ser o único meio para diferenciar o radio button normal do selecionado, por isso deve-se manter uma diferença visual entre os estados. (WGAG 1.4.1: Use of Color, 3.2.4: Consistent Identification)
- Quando em foco, o componente é ativado usando as teclas de Espaço e Enter do teclado. (W3C WAI-ARIA 3.5 Button - Keyboard Interaction)
- A área do foco precisar ter uma espessura de pelo menos 2 pixels CSS e o foco não pode ficar escondido por outros elementos da tela. (WCAG 2.4.12: Focus Appearance)
- O estado de foco deve ser sempre preservado, inclusive quando o componente estiver desabilitado. (WCAG 2.4.7: Focus Visible)