Breadcrumb
O Breadcrumb (trilha de navegação) é um componente secundário que auxilia a pessoa usuária a compreender sua localização atual na hierarquia de um site ou sistema. Ele permite o retorno rápido a níveis superiores através de links clicáveis que representam o caminho percorrido.
Quando usar
- Essencial em sistemas com arquitetura de informação profunda, possuindo mais de 2 níveis.
- Quando a localização do usuário não é óbvia apenas pelo menu de navegação principal.
Quando não usar
- Em fluxos lineares e sequenciais, como processos de compra ou cadastros passo a passo (utilize o componente Stepper).
- Em sites ou aplicações com estruturas simples de apenas um nível.
Anatomia
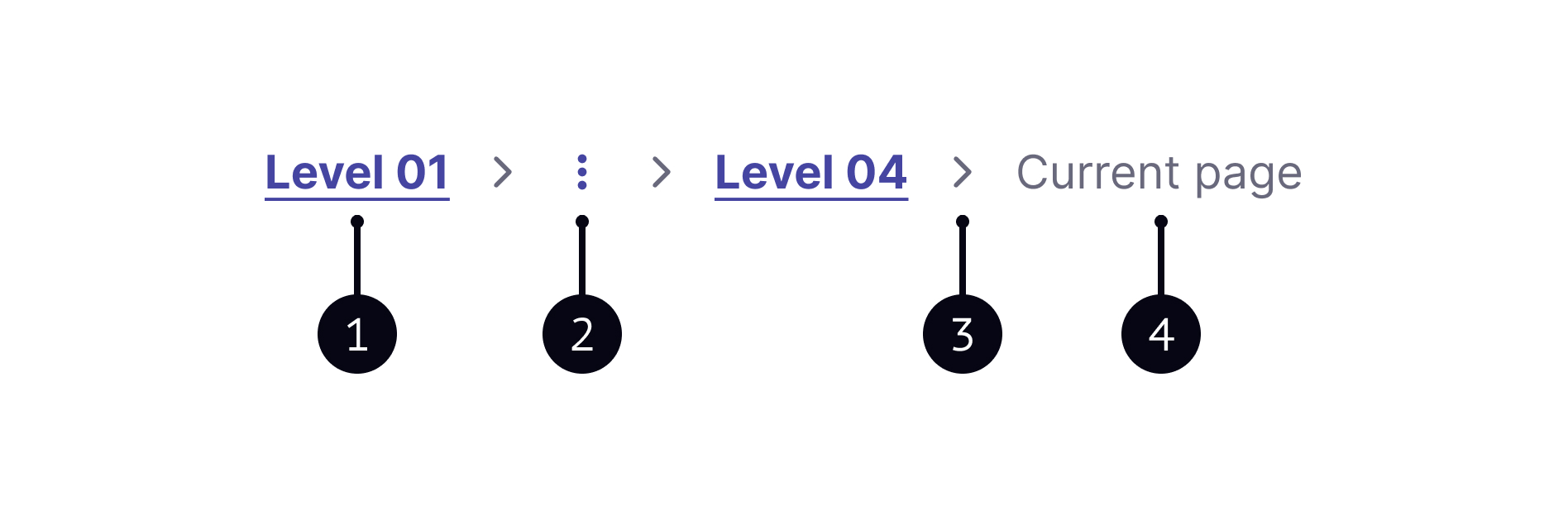
Estruturalmente, o componente é composto por quatro elementos principais:
- Level: Elemento do tipo link que exibe níveis de páginas antecessoras e serve como meio de navegação ativa;
- Collapse level: Ícone (
more-vert) que agrupa níveis colapsados em formato de listbox para otimizar o espaço em trilhas longas; - Icon: Elemento visual (
arrow-right) utilizado para separar os níveis e indicar o sentido da hierarquia; - Current page: O último item da trilha, indicando o local presente da pessoa usuária; este item deve ser estático e não clicável.
Comportamento e Responsividade
- Navegação: Cada nível clicável deve levar à respectiva página pai.
- Responsividade (Single Line): O componente deve ocupar sempre uma única linha.
- No Desktop, exibe-se a trilha completa.
- No Mobile, os níveis intermediários são colapsados automaticamente no ícone (
...) mantendo visíveis apenas o nível raiz e a página atual.
- Truncamento: Títulos longos que excedam o espaço disponível devem ser truncados com reticências. O nome completo deve ser revelado via tooltip no hover ou foco.
- Interação:
- Hover: Feedback visual imediato nos links interativos.
- Teclado: Navegação via
Tabe acionamento porEnter/Space.
- Touch: Área mínima de toque de 1x1cm (aprox. 44px).
Boas práticas
Importante: O Breadcrumb reflete a hierarquia, não o histórico de cliques (NN/g).
Conteúdo e Visualização
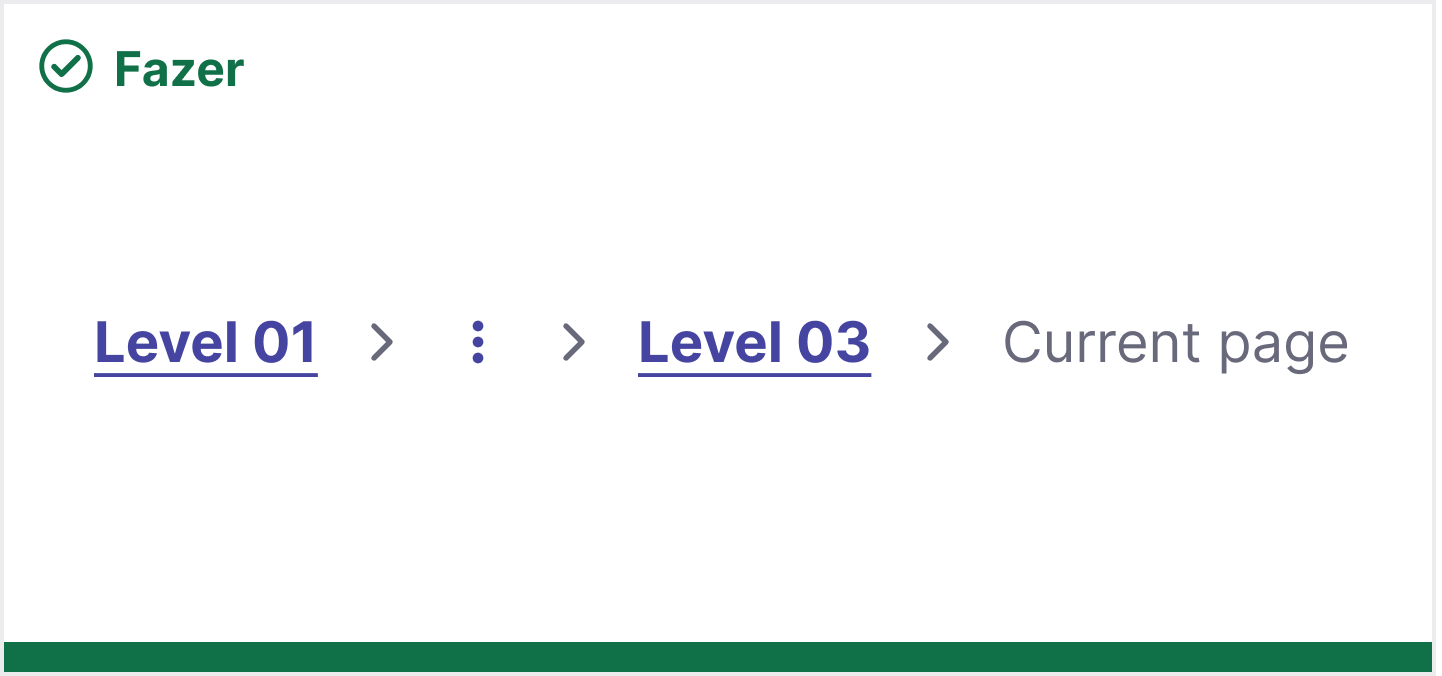
 Fazer
FazerManter os links limpos (apenas texto).
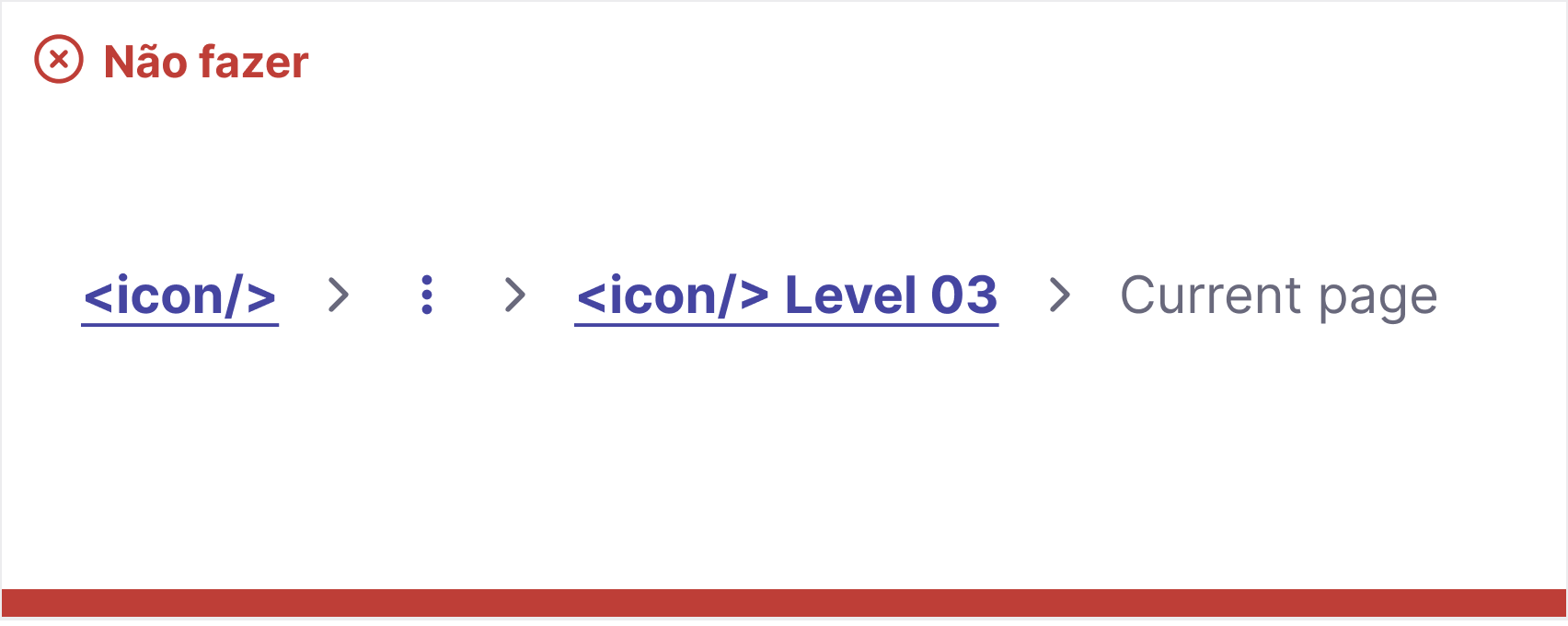
 Não fazer
Não fazerNão inserir ícones dentro dos níveis, pois prejudicam a leitura horizontal.
Quantidade de Níveis
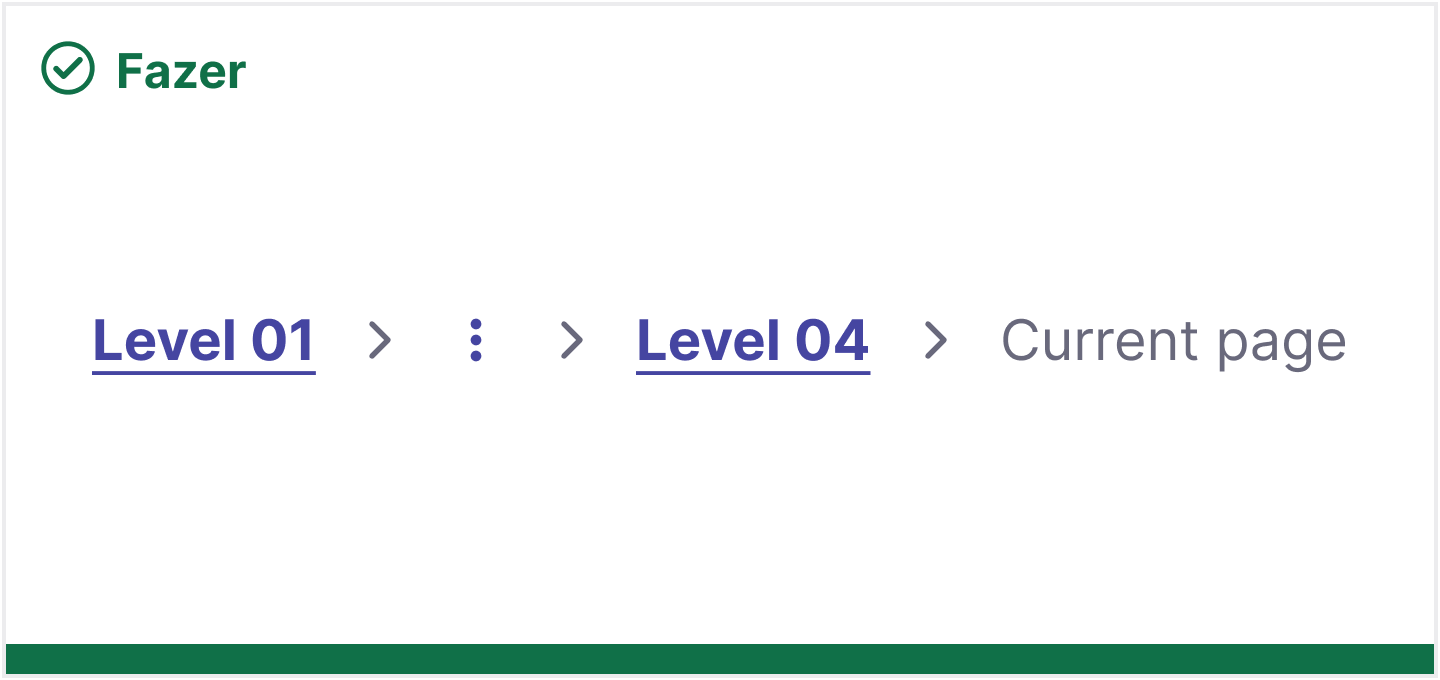
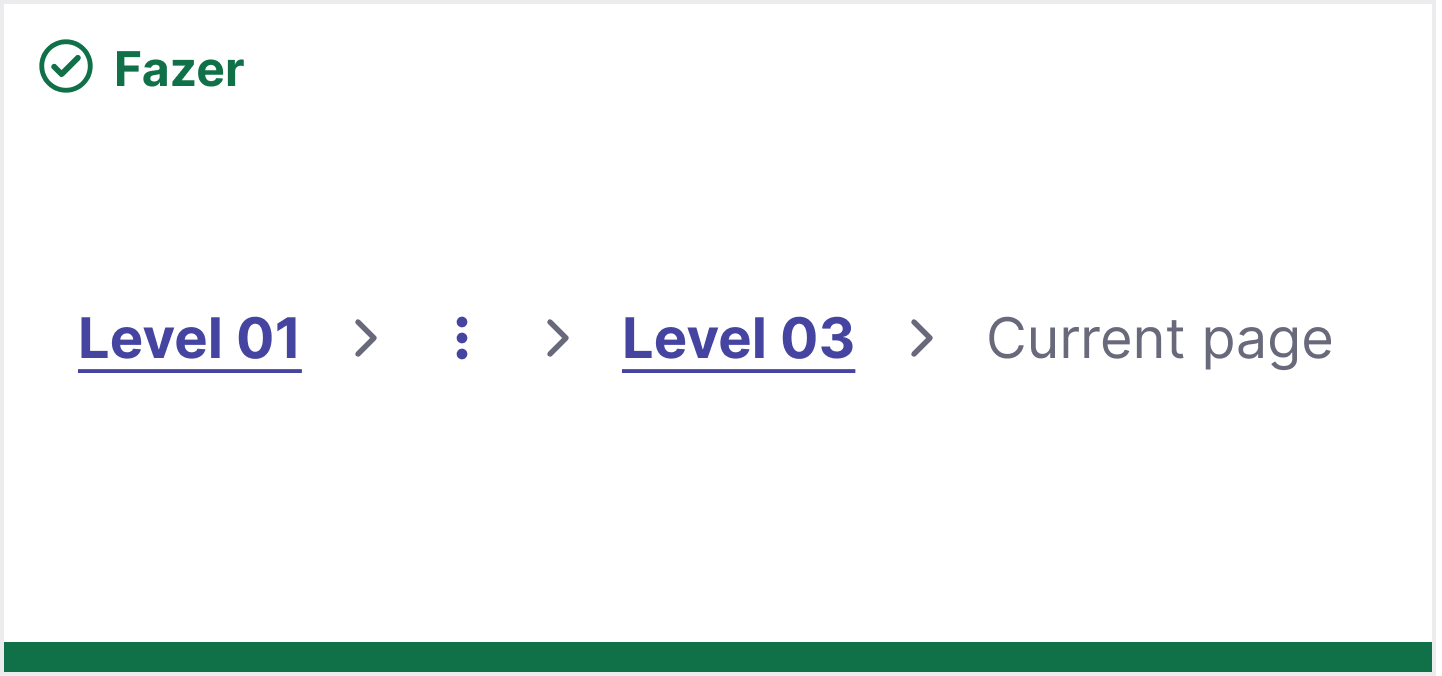
 Fazer
FazerExpor até 4 níveis visíveis para clareza imediata.
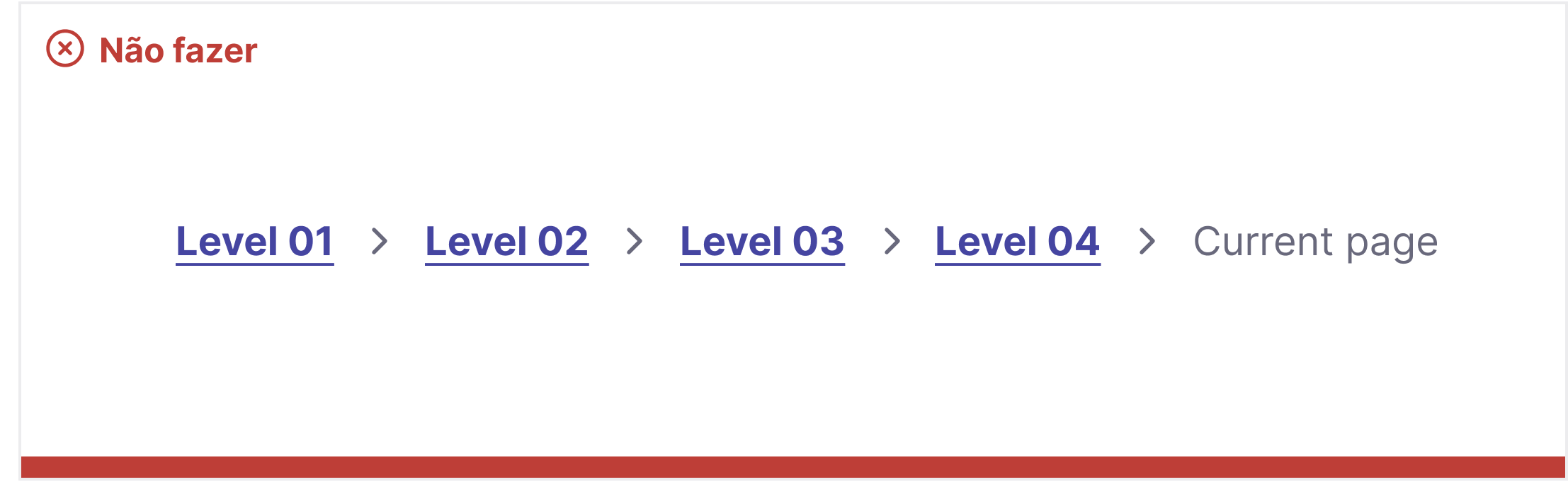
 Não fazer
Não fazerNão exibir trilhas excessivamente longas sem colapso intermediário.
Layout
 Fazer
FazerUsar o recurso de collapse para manter tudo em uma linha.
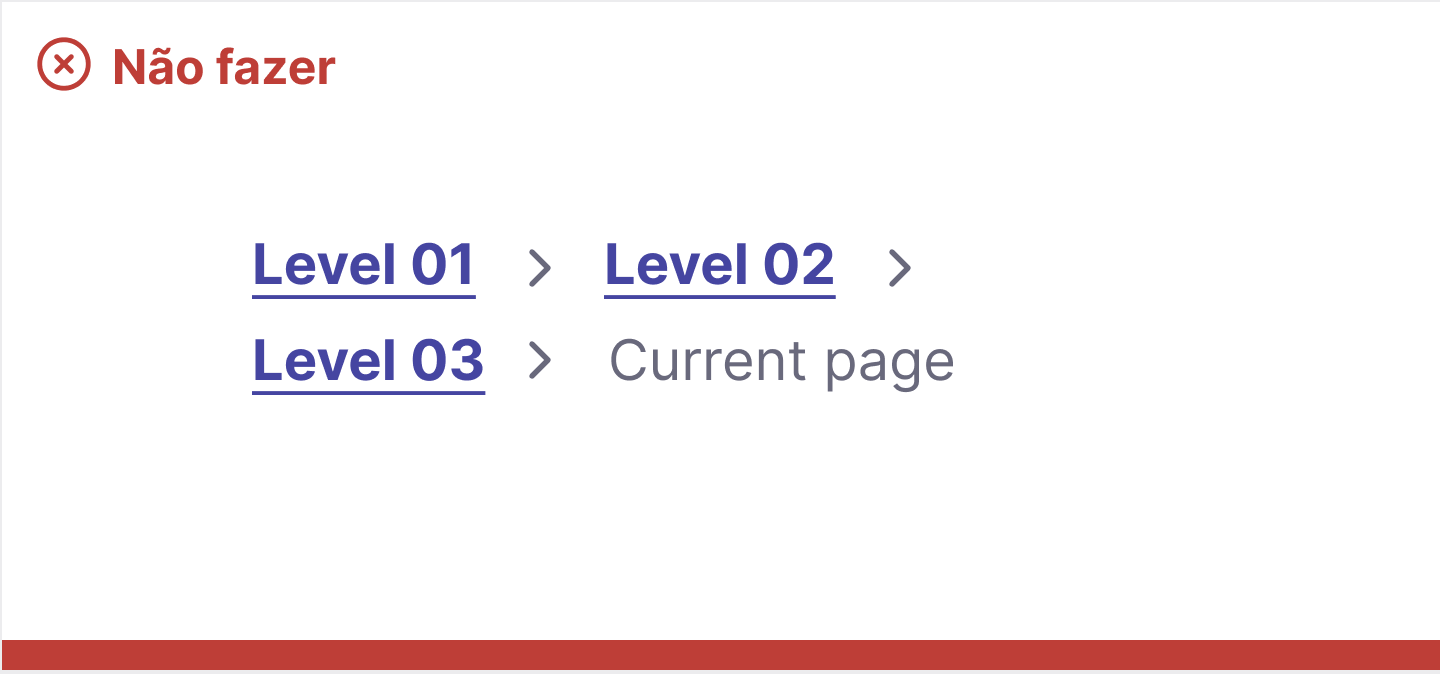
 Não fazer
Não fazerNão usar breadcrumbs com quebra de linhas.