Link
- Uso
- Desenvolvimento
- Customização
Visão geral#
Os links são utilizados como rota. O destino dessa rota pode ser externo ou interno à aplicação. Eles podem ser usados dentro de texto ou isoladamente.
Anatomia#
O link é composto por uma label que descreve a sua finalidade, comunicando ao que ele está vinculado.
1. Label (rótulo).
Os componentes são formados por tokens, sendo estes propriedades de estilo que definem como será estruturado o link. Os tokens que podem ser alterados pelas marcas, podem ser conferidos na seção de propriedades customizáveis.
Boas práticas#
O componente link foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1. Também foram estruturadas padrões de usabilidade para auxiliar na utilização do componente e garantir uma boa experiência para os usuários. Por isso, é muito importante que, ao aplicar esse componente, o proprietário do conteúdo leve em consideração alguns critérios e práticas:
Uso#
- Evite usar muitos links em uma única tela, pois isso pode confundir o usuário quanto a identificação e rotas.
- Em caso de interações que alteram ou manipulam dados ou acionam alguma ação, priorize o uso de botões ao invés de link.
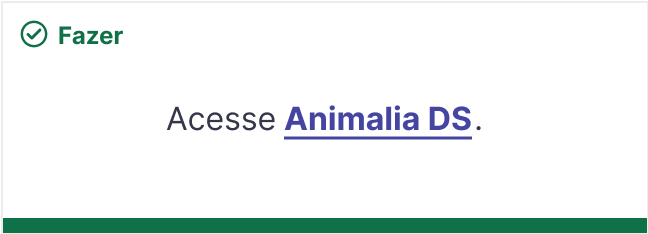
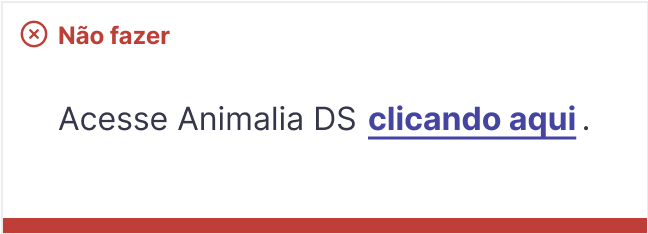
- Use labels (rótulos) que descrevam a finalidade do link. Evite texto como "Clique aqui", por exemplo. (WCAG 2.4.9: Link Purpose - Link Only)
 Fazer
FazerUse labels que descrevam precisamente o direcionamento do link, como o nome da página para qual o usuário será direcionado.
 Não fazer
Não fazerNão use labels muito vagas ou genéricas para o link, elas devem informar claramente o local de acesso.
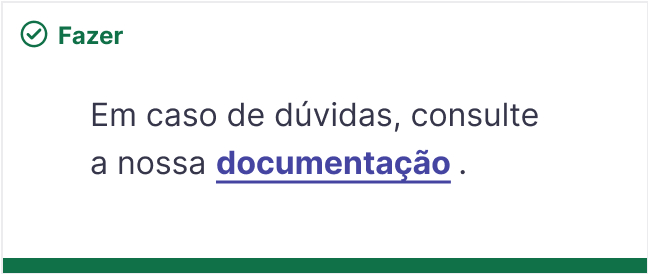
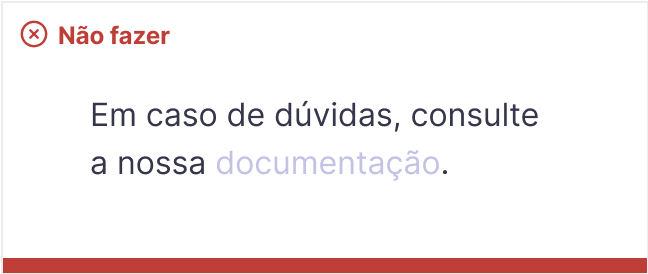
- Não use cores para o link com baixo contraste entre o fundo e o texto, pois isso dificulta o entendimento do conteúdo. É possível conferir se o contraste está adequado e atingindo o valor de 7:1 em um Contrast Checker (WCAG 1.4.6: Contrast)
 Fazer
FazerUtilize o componente de link com contraste adequado para que os usuários consigam identificar facilmente no meio do texto.
 Não fazer
Não fazerAlém do cuidado com o contraste, não remova o underline do link, pois isso dificulta a identificação do componente.
Interação#
- A interação de foco deve compor o componente, sendo a navegação por mouse ou teclado, e em sequência lógica. Como por exemplo, ao pressionar
Enter, executa o link e move o foco para o destino do link. (WCAG 2.4.3: Focus Order) - A distância entre o link e outras áreas interativas deve ter no mínimo 44px de altura e largura, para permitir distanciamento seguro e para que nenhum outro elemento seja acionado sem intenção. (WCAG 2.5.8: Pointer Target Spacing)
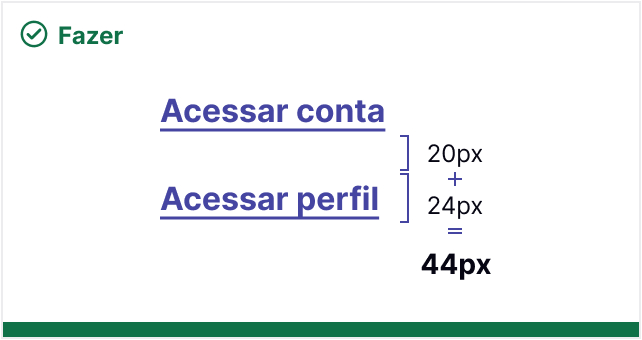
 Fazer
FazerUtilize um espaçamento adequado para que o tamanho do componente, mais o espaçamento para outro elemento, alcance a soma de no mínimo 44px.
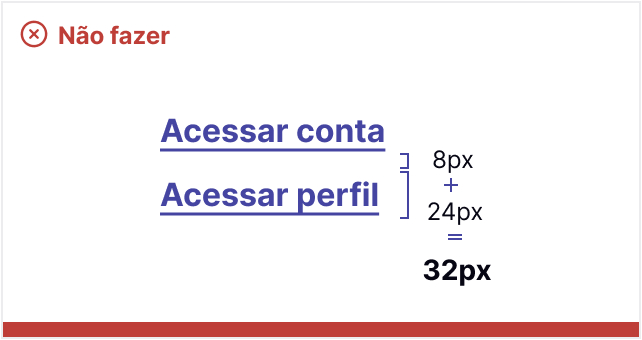
 Não fazer
Não fazerUm espaçamento menor do que o necessário, com soma inferior a 44px, pode ocasionar em um clique indesejado.
- Quando se tratar de um link para uma página externa, é recomendável que esta informação seja adicionada na label do componente link, para que a mudança de contexto seja informada ao usuário (WCAG 3.2.5: Change on Request).
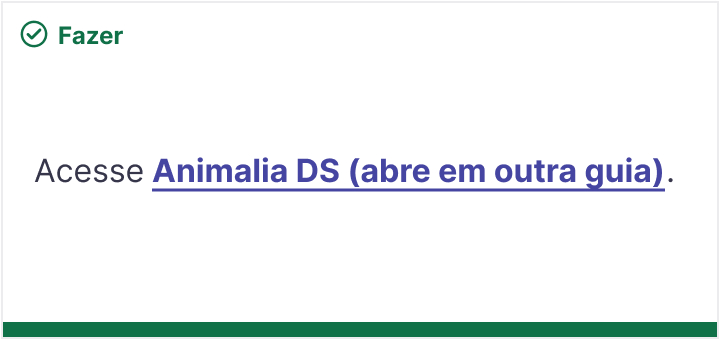
 Fazer
FazerInforme de forma clara, qual comportamento o link terá, se irá abrir uma outra guia ou janela.
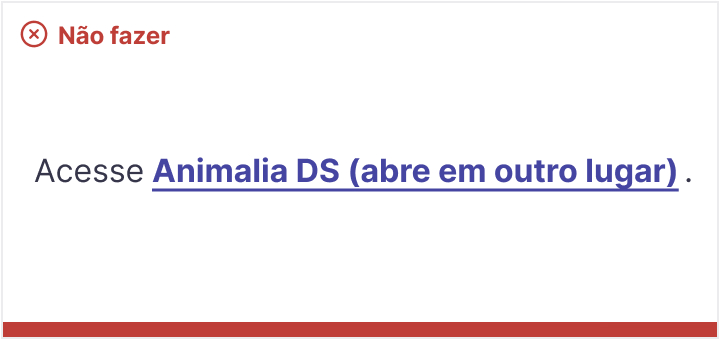
 Não fazer
Não fazerNão insira informações genéricas que não contribuem para o entendimento do usuário.
Acessibilidade tratada no componente#
Algumas diretrizes de acessibilidade já são tratadas no componente, internamente, e não podem ser alteradas pelo proprietário do conteúdo. São elas:
- O link foi desenvolvido utilizando controles padrões HTML para permitir a identificação do mesmo na interface por tecnologias assistivas. (WCAG 4.1.2: Name, Role, Value)
- A cor não deve ser o único meio para diferenciar o link de textos comuns ou outros elementos, por isso deve-se manter o underline no link, para proporcionar essa diferença. (WCAG 1.4.1: Use of Color/ 3.2.4: Consistent Identification)
- O foco precisa ter uma área mínima do dobro do perímetro do link, ter contraste de pelo menos 4.5:1 entre o estado focado e não focado do componente; e o foco não pode ficar escondido por outros elementos da tela. (WCAG 2.4.12: Focus Appearance - Enhanced)
- O estado de foco do componente deve ser sempre preservado. (WCAG 2.4.7: Focus Visible)