Checkbox
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente checkbox (caixa de seleção) é usado para permitir que o usuário selecione uma ou mais opções de um número limitado de escolhas. As caixas de seleção atuam de forma independente, ou seja, a escolha de uma opção não afeta as outras caixas e seus status.
Anatomia#
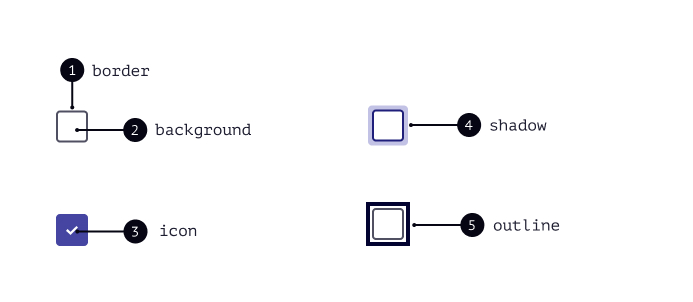
O checkbox é composto por background e border. Também contém partes que são específicas de variação do componente ou estados de interação, como shadow no estado hover.

1. Border
2. Background
3. Icon (checked)
4. Shadow (hover)
5. Outline (focused)
Comportamento#
O componente checkbox pode assumir três 3 variações:
- Unchecked: item desmarcado
- Checked: item marcado
- Mixed: quando, em um grupo de checkbox relacionados, alguns itens do grupo (mas não todos) foram marcados
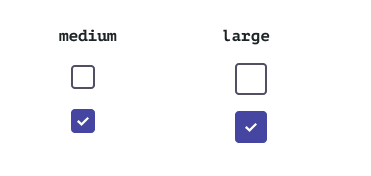
Tamanhos#
O componente possui dois tamanhos diferentes: Medium e Large. O tamanho medium é o tamanho padrão. O large pode ser usado em casos específicos, como em cards por exemplo.

Os componentes são formados por tokens, sendo estes propriedades de estilo que definem como será estruturado e estilizado. Os tokens que podem ser alterados pelas marcas, podem ser conferidos na seção de propriedades customizáveis.
Boas práticas#
O componente foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1. Também foram estruturadas padrões de usabilidade para auxiliar na utilização do componente e garantir uma boa experiência para os usuários. Por isso, é muito importante que, ao aplicar esse componente, o proprietário do conteúdo leve em consideração alguns critérios e práticas:
Uso#
- Ao utilizar label para acompanhar o checkbox, posicione a mesma ao lado direito da caixa de seleção;
- Ordene as opções de checkbox de forma lógica, como por exemplo em ordem alfabética, numeral ou com base nos itens mais escolhidos;
- É recomendável não utilizar mais do que 7 itens em uma lista de opções;
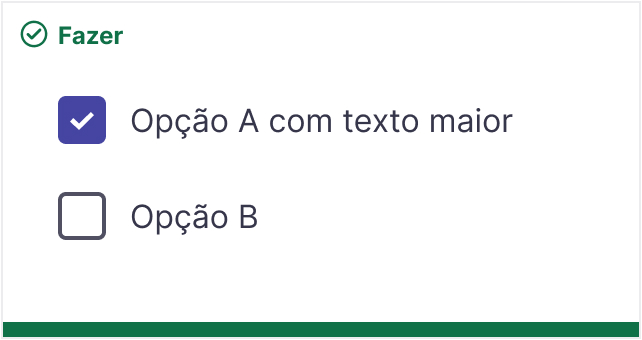
- Use textos curtos e, sempre que possível, mantenha a label de uma caixa de seleção em uma única linha;
 Fazer
FazerManter o texto em linha única facilita a correlação entre a label e o seletor.
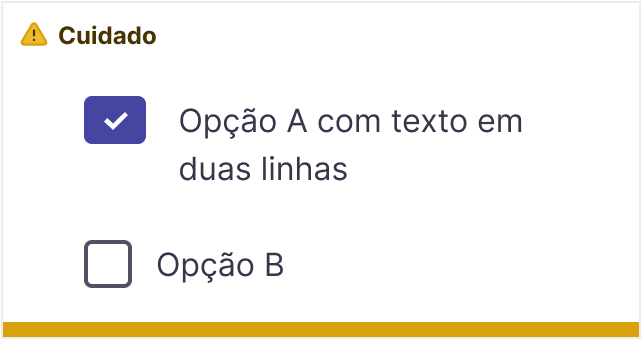
 Cuidado
CuidadoEvite textos longos. O texto em duas linhas torna os espaços entre as opções irregulares.
- Prefira a utilização do componente em uma lista vertical ao invés de horizontal, pois permite uma leitura mais fácil para os usuários. O alinhamento horizontal dificulta correlacionar as labels às caixas correspondentes.
 Fazer
FazerAlinhe os componentes verticalmente sempre que possível.
 Cuidado
CuidadoAo inserir os componentes lado a lado, certifique-se de inserir um espaçamento adequado entre as opções.
Comportamento#
- Prefira não deixar nenhuma opção pré-selecionada, pois pode passar despercebida pelos usuários e ocasionar no envio de uma resposta errada;
- Se o checkbox estiver acompanhado de outro elemento, como label, é recomendado que a área clicável envolva o elemento também.
Interação#
- A ordem de foco deve acontecer em sequência lógica. Como por exemplo, quando não tem nenhuma opção selecionada, o foco deve mover-se para o primeiro item da lista. (WCAG 2.4.3: Focus Order)
- Com navegação via teclado, o checkbox em foco é marcado ou desmarcado através da tecla space
Acessibilidade tratada no componente#
Algumas diretrizes de acessibilidade já são tratadas no componente, internamente, e não podem ser alteradas pelo proprietário do conteúdo. São elas:
- O componente foi desenvolvido utilizando controles padrões HTML para permitir a identificação do mesmo na interface por tecnologias assistivas. (WCAG 4.1.2: Name, Role, Value)
- A área do foco precisar ter uma espessura de pelo menos 2 pixels CSS e o foco não pode ficar escondido por outros elementos da tela. (WCAG 2.4.12: Focus Appearance)
- O estado de foco deve ser sempre preservado, inclusive quando o componente estiver desabilitado. (WCAG 2.4.7: Focus Visible)
- A cor não deve ser o único meio para diferenciar o componente do seu estado marcado e desmarcado. (WGAG 1.4.1: Use of Color, 3.2.4: Consistent Identification)