Switch
O switch é um tipo de controle para ações binárias (ligado/ desligado, verdadeiro/ falso), e é usado para alternar rapidamente entre as duas opções. Ele mostra o status atual de seu controlador e aplica a ação imediatamente após ser alternado, dando aos usuários visibilidade, liberdade e controle sobre suas preferências, não necessitando de um botão para confirmar a ação.
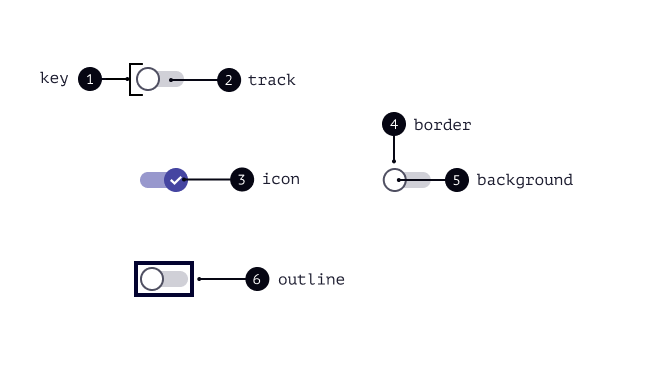
Anatomia
Estruturalmente, o switch é composto por key e track. Também contém partes que são específicas dos estados de interação, como icon, quando ligado (checked).

1. Key
2. Track
3. Icon (checked)
4. Border
5. Background
6. Outline (focused)
O switch é estruturado e estilizado por meio dos design tokens. Os tokens que podem ser alterados pelas marcas estão listados na seção de propriedades customizáveis.
Comportamento
O componente switch alterna entre as duas variações possíveis:
-
Checked: item marcado, ligado
-
Unchecked: item desmarcado, desligado
Boas práticas
O componente foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG 2.1). Também foi estruturado com base em padrões de usabilidade para contribuir com uma boa experiência. Por isso, ao aplicar esse componente, é muito importante que sejam levados em consideração alguns critérios e práticas:
Uso
-
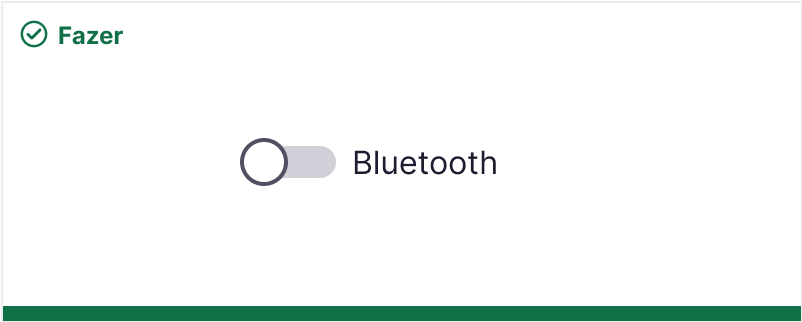
Use o switch em cenários cujo resultado da ação aconteça imediatamente após a alternância da chave, como ajustar configurações e preferências corriqueiras do sistema;
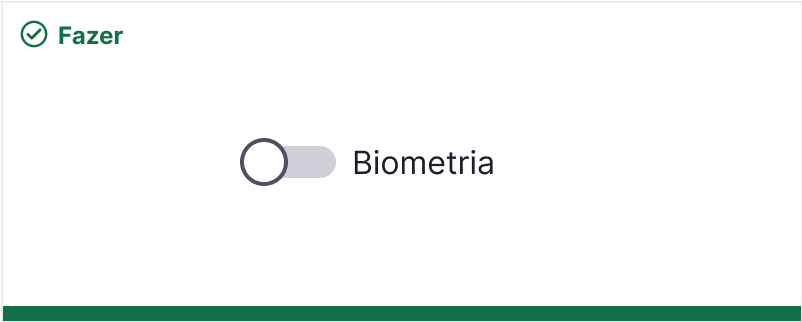
 Fazer
FazerA ação resultante da mudança de chave deve ter um resultado imediato para quem usa o sistema, que no exemplo seria ativar a biometria assim que a chave fosse ligada.
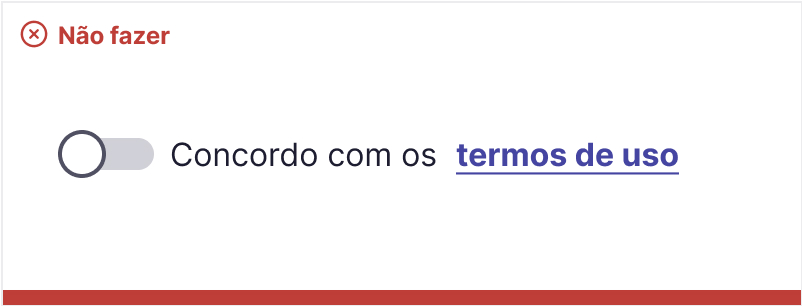
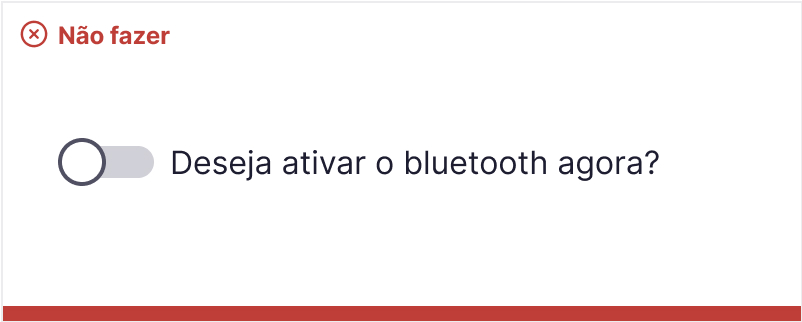
 Não fazer
Não fazerNão use switch apenas para marcar sim ou não, sem efeito no sistema. No exemplo, ao ligar a chave, nada aconteceria. O correto seria o uso de um checkbox nesse caso.
-
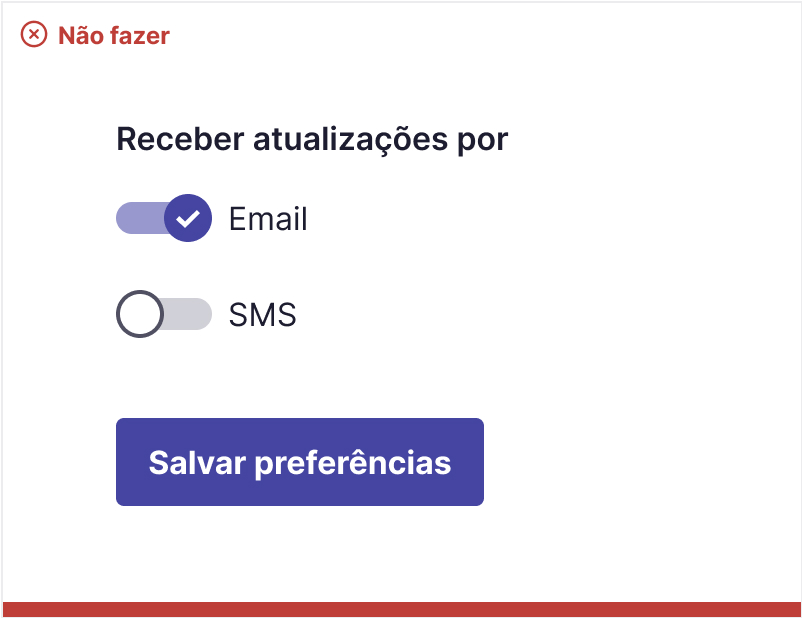
Ao alternar a chave entre checked e unchecked, o resultado da alternância deve ter efeito imediato. Não use o switch em situações em que é necessário algum tipo de confirmação para aplicar o estado selecionado;
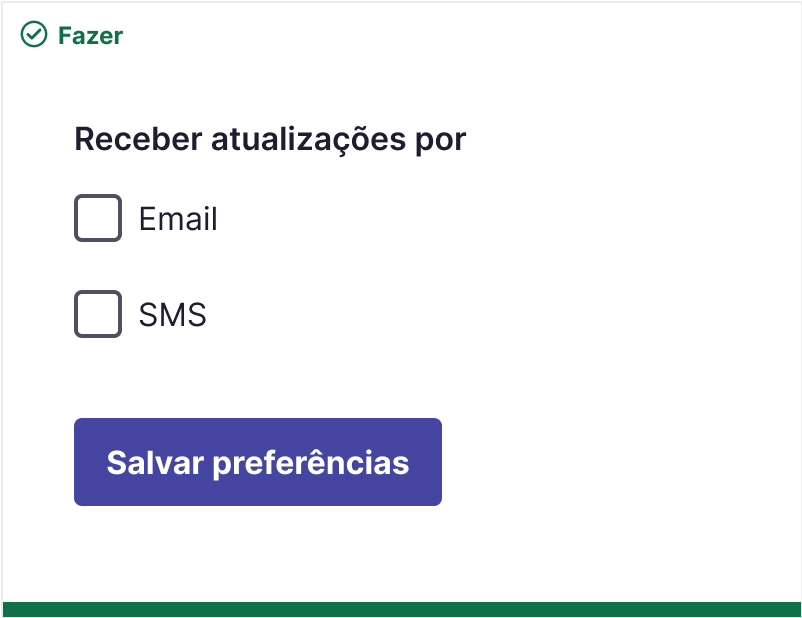
 Fazer
FazerOpte por usar um checkbox ou radio ao invés do switch em situações que necessitem de alguma confirmação para que a mudança seja aplicada.
 Não fazer
Não fazerNão use switch quando o resultado da mudança da chave não puder ter efeito imediato.
-
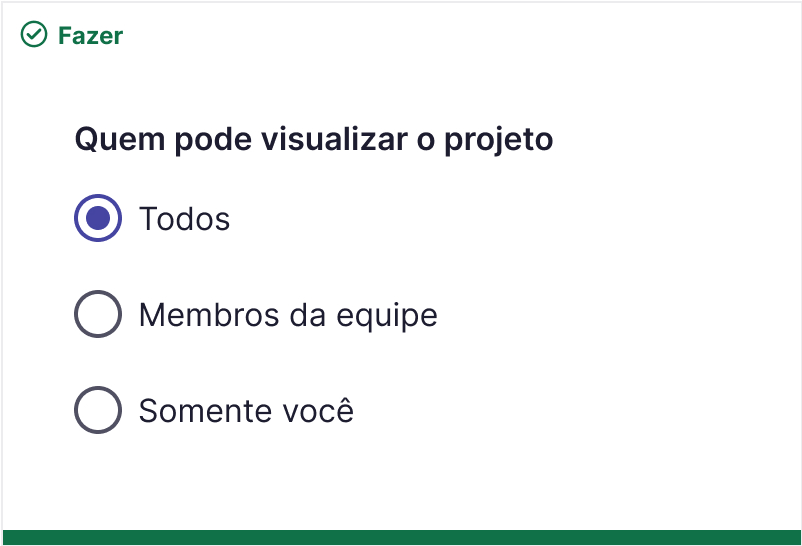
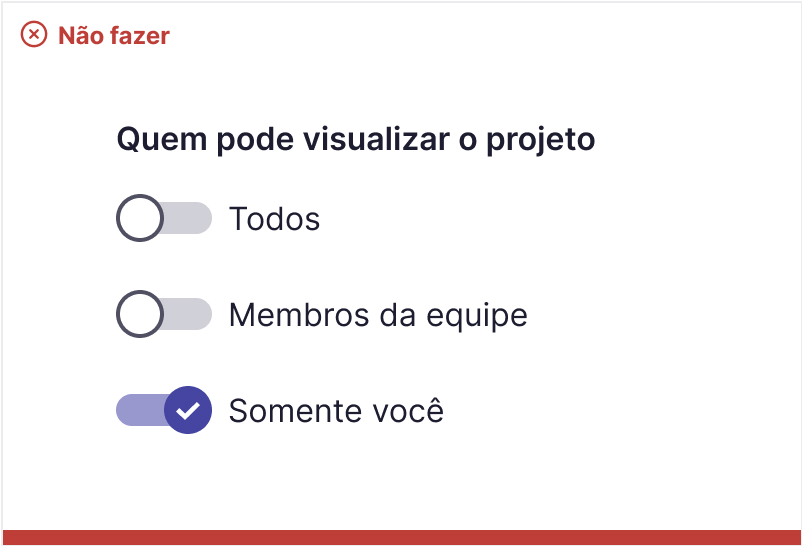
Em um conjunto de itens, use switches apenas quando cada item puder ser controlado de forma individual e independente;
 Fazer
FazerQuando as opções forem dependentes entre si, opte por usar radio button ao invés do switch
 Não fazer
Não fazerNão use switch quando os itens tiverem qualquer dependência entre eles. Cada chave deve funcionar de forma individual, sem relação com outros controles.
-
Use switch apenas quando for preciso alternar entre dois estados. Quando houver mais de duas opções, ou elas foram dependentes entre si, utilize outro componente, como o checkbox ou radio;
-
Utilize o componente no estado desabilitado (disabled) quando for preciso demonstrar que naquela circunstância não está disponível, mas que existe a opção de alternância daquela chave.
Rótulo
- Use textos curtos e objetivos para evidenciar a opção que a chave controla, bem como o estado em que está;
- Descreva o que o controle fará quando estiver ligado, evitando textos neutros ou ambíguos. Para verificar se está fazendo sentido, leia o rótulo acrescentando “ligado / desligado” ao final. Caso não faça sentido, reescreva;
- Dê preferência por posicionar o rótulo ao lado direito do componente no desktop e mantenha o padrão sempre que possível. O posicionamento à esquerda é mais indicado para contextos predominantemente mobile;
- Evite incluir no rótulo termos como ativo/ inativo, on/off, pois fica redundante com o componente;
- Quando o switch estiver acompanhado de um rótulo, é recomendado que a área clicável envolva esse elemento também.
 Fazer
FazerUse textos curtos e objetivos, pois ajudam no entendimento de qual função aquela chave controla.
 Não fazer
Não fazerEvite usar textos longos e redundantes.
Acessibilidade tratada no componente
Algumas diretrizes de acessibilidade já são tratadas no componente, internamente, e não podem ser alteradas. São elas:
- O
switchfoi desenvolvido com uso de controles padrões HTML, o que permite a identificação do mesmo na interface por tecnologias assistivas. (WCAG 4.1.2: Name, Role, Value) - O componente prevê interação por teclado, fazendo a alternância entre a chave através da tecla space (WCAG 2.4.1 - Keyboard)
- O foco é visível e possui uma espessura superior a 2 pixels CSS, não ficando escondido por outros elementos da tela. (WCAG 2.4.12: Focus Appearance)
- A diferenciação entre os estados ligado e desligado é feita através das cores, mudança de posição da chave, e também com o uso de um ícone. (WGAG 1.4.1: Use of Color, 3.2.4: Consistent Identification)