Construção
Visão Geral#
Mais do que carregar expressividade e fazer conexão com a marca a qual representa, as cores utilizadas na interface assumem diversos papéis que auxiliam na compreensão das informações que estão sendo apresentadas, tendo impacto direto na usabilidade e acessibilidade.
Para saber mais, consulte Boas práticas no uso cores.
Pensando nos diversos papéis e contextos de uso de cor, a estrutura geral de cores do design system possui três grandes grupos: Main, Neutral e Feedback colors.
Main colors
- Brand color
- Action color
Neutral colors
- Light neutral
- Mid neutral
- Dark neutral
Feedback colors
- Positive
- Negative
- Warning
- Informative
As cores de feedback são comuns comuns à todas as marcas (global tokens). Já as Main colors e Neutral colors, diferenciam-se de acordo com a marca (brand tokens).
Main colors#
(Cores principais)
O primeiro grupo de cores, denominado main colors, faz parte da camada da marca no Design System e é composto por Brand color e Action color.
Brand Colors#
Brand colors são as cores que compõem a marca e a identidade visual. Além de poder ser usada como cor de ação, podem estar em interações com o logotipo, ilustrações, entre outras aplicações.
A fim de atender aos diferente níveis de complexidades das marcas, a estrutura do Animalia permite acoplar em cada marca até três cores deste grupo (color-brand-01, color-brand-02 e color-brand-03 ), sendo que apenas uma é obrigatória.
Pensando nos diversos cenários em que as cores são utilizadas, foi prevista uma gama de variações, de forma padronizada. Cada brand color possui uma cor base, a partir da qual são geradas três cores mais escuras (dark, darker e darkest) e três cores mais claras (light, lighter e lightest), totalizando 7 variações.
Action colors#
Já a cor de ação (color-action) será a cor definida para indicar as interações na interface e é obrigatória.
Costuma ser uma das cores da própria marca (brand color), mas eventualmente pode não ser.
A cor de ação possui cinco variações: default, hover, pressed, disabled e focus. Estas variações são utilizadas nos respectivos estados dos componentes, quando for pertinente.
Para a cor de ação, sempre precisarão ser feitos testes para verificar se a cor a ser adotada possui o contraste adequado para este fim.
Neutral colors#
(Cores neutras)
O segundo grupo são as cores neutras, que geralmente compõem boa parte da interface. A paleta neutra é usada em background, textos, estado normal de componentes, dentre outros.
Um ponto bem importante a ser destacado é que, por serem usadas em diferentes partes da interface, tanto em background quanto em textos como placeholder e rótulos, o contraste entre o elemento e a cor do fundo precisam ser sempre observados.
E, em se tratando da paleta neutra, os tons intermediários em luminosidade (lightness) têm uma grande chance de não serem acessíveis (Fonte).
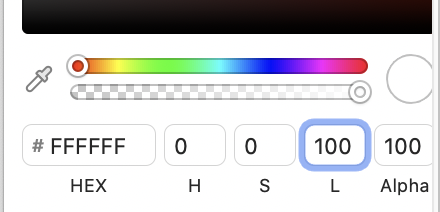
No modo de cores HSL, luminosidade é o terceiro campo:
H (Hue) é a cor em si (azul, amarelo, verde...)
S (Saturation): saturação, o quão vibrante é
L (Lightness): luminosidade, o quanto de branco ou preto há naquele tom (claro/ escuro)

Para ter um melhor direcionamento no uso das cores, a paleta de neutros está dividida em três grupos, agrupados pelos níveis de luminosidade, sendo:
neutral-light:00 a 30 de luminosidadeneutral-mid:40 a 60 de luminosidadeneutral-dark:70 a 95 de luminosidade
Os intermediários podem ser usados em alguns cenários específicos, mas sempre com ponto de atenção com relação ao contraste.
Feedback colors#
(Cores de Feedback/ Cores de resposta)
O terceiro grupo de cores, denominado Feedback colors, são cores geralmente usadas em mensagens de suporte ou respostas do sistema à ações realizadas.
No Animalia há 4 cores de feedback: Positive , Negative, Warning e Info.
A semântica adotada para estas cores foi pensada para ser o mais global possível, pois elas podem assumir diversos significados, dependendo do contexto. Alguns exemplos:
Positive: confirmado, finalizado, aceito, recebido, correto, positivo
Negative: falha, erro, risco, crítico, recusado, perda
Warning: atenção, aviso, espera, alerta, prevenção, advertência
Info: orientação, informação, suporte, ajuda, apoio
Pelo cenário complexo que essas cores precisam atender, este grupo faz parte da camada global no Design System, sendo comum à todas as marcas.
Essas cores são usadas não apenas como background, mas também em textos, ícones e outros elementos gráficos. Para atender aos diferentes cenários em que que são utilizadas, possui 7 variações, sendo uma cor base, três tons mais escuros (dark, darker e darkest) e três mais claros (light, lighter e lightest).
Para consultar os valores de cada Feedback Color, acesse a página de design tokens.