Dropdown
- Uso
- Desenvolvimento
- Customização
Visão geral#
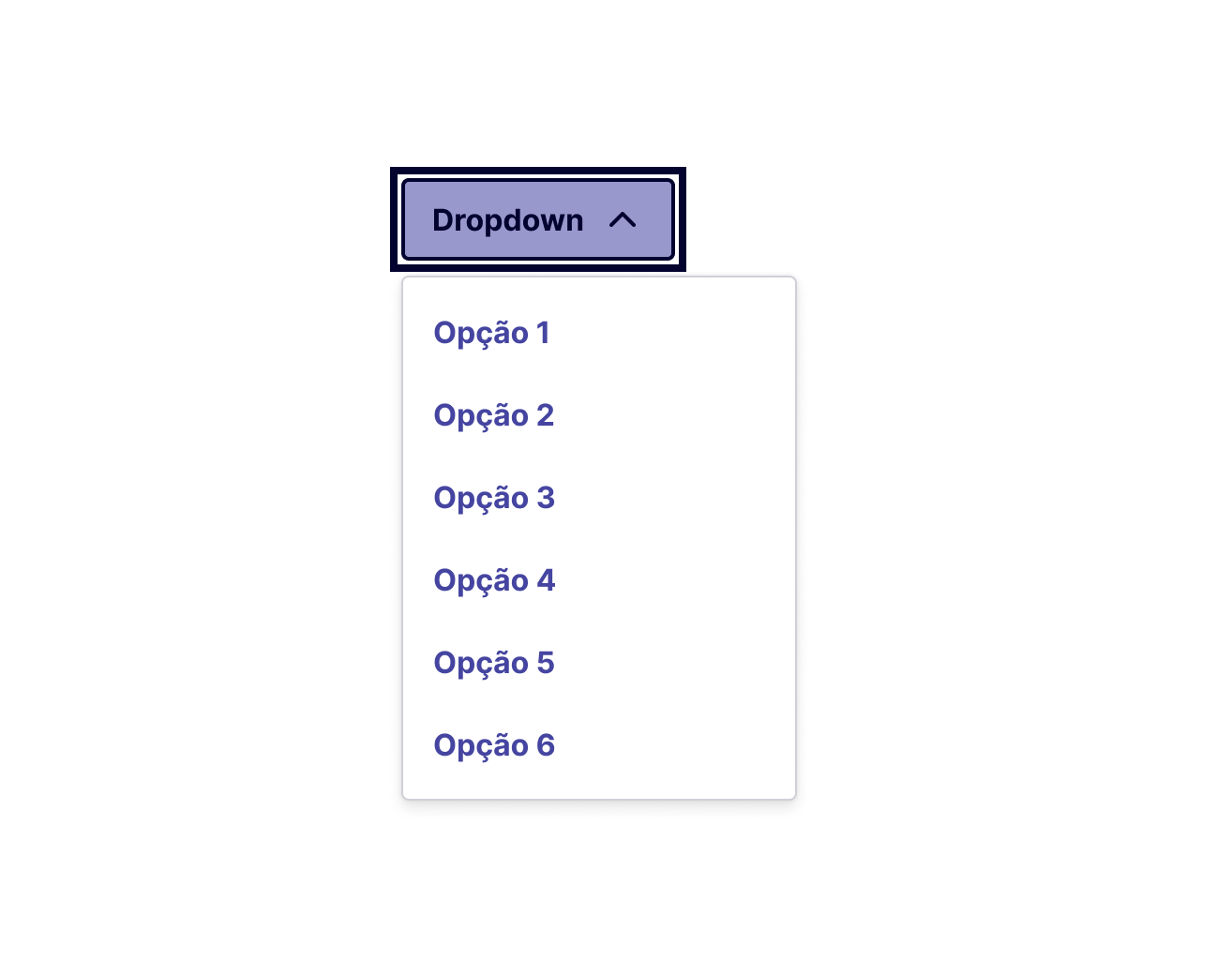
O componente dropdown é o conjunto de um botão acionador com o componente listbox. É indicado para listar ações possíveis.
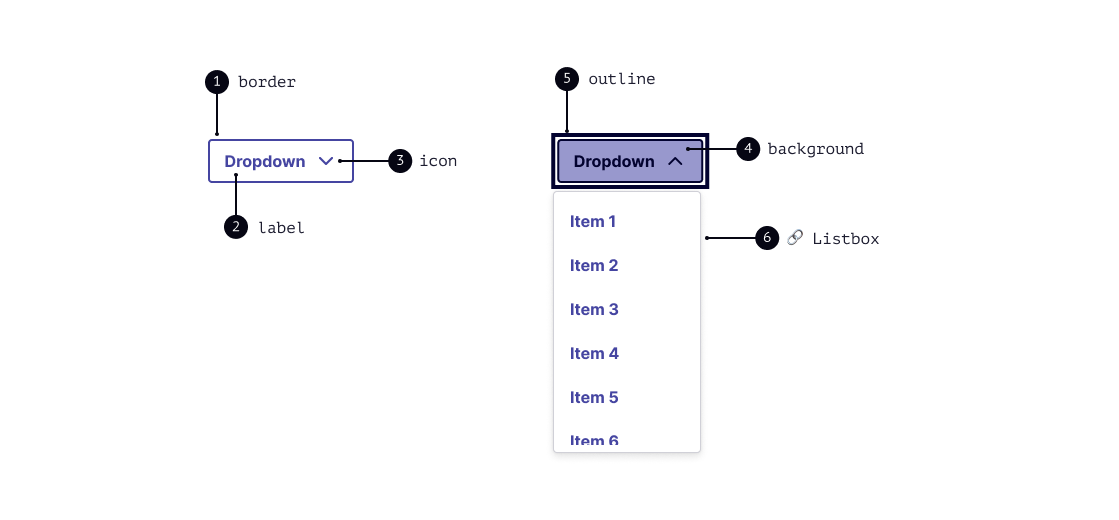
Anatomia#
O dropdown é composto por border, icon e label. Também contém partes que são específicas de estados de interação, como background no estado hover / pressed e outline no estado focused.

1. Border
2. Label
3. Icon
4. Background (hover/pressed)
5. Outline (focused)
6. Listbox
O componente é estruturado e estilizado por meio dos design tokens. Os tokens que podem ser alterados pelas marcas estão listados na seção de propriedades customizáveis.
Comportamento#
Abertura da lista#
- O posicionamento do componente
listboxpode variar quando o componente está localizado em uma área da tela que impede a apresentação da lista. Por padrão abertura é alinhado à esquerda inferior, mas pode ter a variação de direita inferior, esquerda e direita superior.

Acessibilidade tratada no componente#
Algumas diretrizes de acessibilidade já são tratadas no componente, internamente, e não podem ser alteradas pelo proprietário do conteúdo. São elas:
- Usar medidas relativas para possibilitar um zoom de até 200%, sem perda do conteúdo ou funcionalidade.(WCAG 1.4.4: Resize Text)
- Permitir a interação via teclado, através das teclas: Tab, Esc e setas. (WCAG 2.1.1: Keyboard)
- A ordem de foco deve acontecer em sequência lógica. (WCAG 2.4.3: Focus Order)
- Áreas de clique ou toque para elementos interativos devem ter pelo menos 44x44 pixels. (WGAG 2.5.8: Target Size (Minimum))
- Utilizar nome, função e valor adequadamente, pois estes parâmetros são utilizados por tecnologias assistivas para identificar os elementos da interface. (WCAG 4.1.2: Name, Role, Value)