Search
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente search, também conhecido como barra de pesquisa, é utilizado para ajudar os usuários a localizarem um determinado conteúdo.
Normalmente localizado no canto superior direito acompanhado do ícone de lupa, já que é um ícone amplamente conhecido.
Este componente é um recurso encontrado na maioria das soluções e ferramentas digitais, principalmente quando há grande quantidade de informações.
Também permite que os usuários pesquisem conteúdos específicos se souberem quais termos de pesquisa usar ou quando não conseguirem encontrar o conteúdo desejado na navegação principal.
O resultado da busca é exibido através do componente listbox, que pode ser acionado dinâmicamente na variação active ou manualmente na variação trigger.
Quando usar#
Utilize-o para facilitar o encontro de informações nas soluções, como por exemplo, em uma navegação de menu ou listagem de dados.
Anatomia#
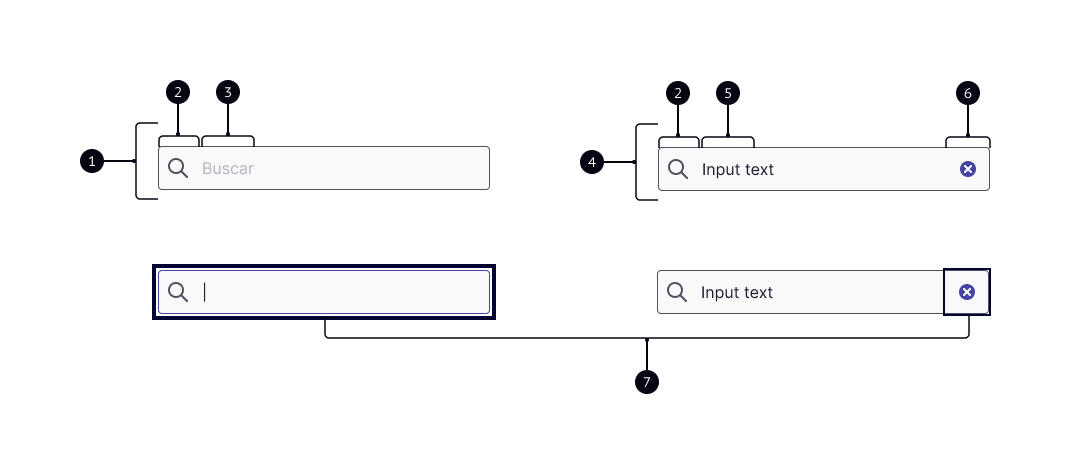
Search active#
Esta variação é composta por um input, ani icon (ícone de lupa) e um clear button (botão limpar), além de contornos exibidos ao receber foco tanto no próprio input como também no botão limpar.
Nesta variação, o componente exibe o ícone de lupa à esquerda do input e o botão limpar à direita, conforme imagem à seguir:

- Search (Empty)
- Ani icon
- Placeholder
- Search (Filled)
- Input text
- Clear button
- Outline (Focus)
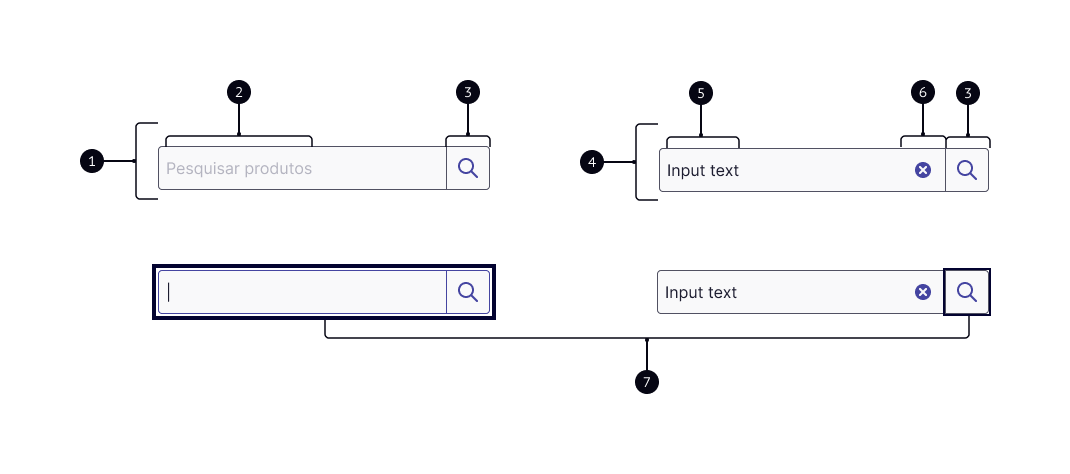
Search trigger#
Já esta variação, também é composta por um input, um clear button (botão limpar) e um button field (botão pesquisar), além de contornos exibidos ao receber foco tanto no próprio input, botão limpar e também no botão pesquisar.
Nesta variação, o componente exibe o botão limpar e o botão pesquisar agrupados à direita do input, conforme imagem à seguir:

- Search (Empty)
- Placeholder
- Button field
- Search (Filled)
- Input text
- Clear button
- Outline (Focus)
Input text e Placeholder
Ambas variações, os textos possuem as mesmas características tipográficas, mudando apenas a cor.
Espaçamento#
Search active#
Os elementos recebem um espaçamento de 0.5rem entre si e são alinhados ao centro, tanto vertical quanto horizontalmente.
- Ani icon
- Placeholder
- Input text
- Clear button
Search trigger#
Os elementos recebem as mesmas definições da variação active, porém os ícones uma vez que agrupados à direita, não recebem espaçamento entre si.
- Placeholder
- Ani icon
- Input text
- Clear button
Comportamento#
O componente tem duas variações de comportamento: active e trigger (gatilho).
Active: ideal para quando a busca é executada nas informações em tela ou numa base de dados em pequena escala, pois ocorre de forma dinâmica, sem a necessidade de acionar após cada digitação.
Trigger: neste caso se aplica o inverso da variação active, sendo ideal para evitar o consumo de dados e performance da aplicação a cada digitação dos usuários, pois só realizará a busca apenas após acionar um gatilho, como pressionar a tecla enter ou clicar no ícone de lupa.
Modo de pesquisa#
O componente possibilita que a pesquisa pelo texto aconteça de duas formas: start with (começa com) e contains (contém).
Starts with: executa uma busca e retorna o resultado do que inicia com o valor pesquisado.
Contains: executa uma busca e retorna o resultado do que contém o valor pesquisado.
Case sensitive
Não há diferenciação em nenhum dos casos acima quanto ao uso de letras maiúsculas e minúsculas.
Clear button#
O clear button fica disponível a partir de um caractere digitado no campo, ficando visível mesmo após o componente perder o foco. Este elemento também recebe foco por teclado.
Texto longo#
Quando o texto for longo demais para o espaço horizontal disponível, o comportamento varia de acordo com o estado de interação:
Normal: o texto fica truncado, incluindo "…” (reticências) ao final.
Em foco: as reticências saem, exibindo apenas o que couber no input, sendo possível navegar entre o texto com as setas direcionais.
Leitores de tela
Deve ler o valor completo, sem a necessidade de truncar texto.
Ordem de foco#
A ordem de foco na navegação através da tecla tab, ocorre de acordo com a variação e estado do campo:
Active#
- Empty (Vazio):
Input; - With text (Com texto):
InputparaButton clear.
Trigger#
- Empty (Vazio):
InputparaButton field; - With text (Com texto):
InputparaButton clearparaButton field.
Boas práticas#
Foram estruturados os padrões de usabilidade para auxiliar na utilização do componente e garantir uma boa experiência aos usuários. Por isso, é muito importante que ao utilizar este componente, as pessoas que o projetarem devem levar em consideração os seguintes critérios:
- Utilize labels para apresentar resultados que estão sendo exibidos e apresente os resultados mais relevantes primeiro.
- Exiba uma mensagem clara quando não forem encontrados resultados para busca e sempre que possível ofereça outras sugestões de busca.
- Mantenha o texto original no campo de input, que facilita a ação do usuário caso queira fazer uma nova busca com alguma modificação na pesquisa.
- Caso seja possível detectar um erro de digitação, mostre os resultados para a palavra "corrigida", isso evita a frustração de não obter resultados e não força o usuário a realizar uma nova busca.
- Quando apropriado, destaque os termos da busca nos resultados.
- A entrada do campo de pesquisa deve caber em uma linha. Não use entradas de pesquisa de várias linhas.
- Recomenda-se ter apenas uma pesquisa por página. Se você precisar de várias pesquisas, rotule-as claramente para indicar sua finalidade.
- Se possível, forneça sugestões de pesquisa, seja em um
helptextou sugestão de pesquisa que é um autocomplete. Isso ajuda os usuários a encontrar o que estão procurando, especialmente se os itens pesquisáveis forem complexos.
Acessibilidade tratada no componente#
O componente search foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1.
Algumas diretrizes de acessibilidade já são tratadas no componente internamente e não devem ser alteradas por quem utilizar. São elas:
- Permitir a interação via teclado (2.1.1: Keyboard (A));
- Alteração entre os estados precisa ser indicada por mais de um elemento além da cor (1.4.1: Use of Color);
- Possuir área clicável de pelo menos
44pxx44pxpara mobile e desktop (2.5.5: Target Size); - Textos devem ter uma relação de contraste entre primeiro e segundo plano de ao menos 4.5:1 se peso for regular ou tamanho for menor que
18pxou; 3:1 se peso for bold ou tamanho for maior ou igual que18px(1.4.3: Contrast (Minimum)); - Erros durante e após o preenchimento de dados em formulários, devem ser identificados de forma específica e clara (3.3.1: Language of Page);
- Forneça sugestões simples para que o usuário consiga corrigir facilmente os erros de preenchimento (3.3.3: Error Suggestion);
- Utilizar medidas relativas para possibilitar um zoom de até 200% sem perda do conteúdo ou funcionalidade (1.4.4: Redimension (A));
- O estado de foco deve ser sempre preservado, inclusive quando o componente estiver desabilitado (2.4.7: Focus Visible);
- Utilizar nome, função e valor adequadamente, pois estes parâmetros são utilizados por tecnologias assistivas para identificar os elementos da interface (4.1.2: Name, Role, Value).