Toaster
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente toaster tem a função de exibir informações contextuais, de forma breve e temporária, sendo geralmente usado para apresentar um retorno do sistema. É um tipo de notificação secundária e não deve interferir ou interromper o fluxo da tarefa principal.
Tipos#
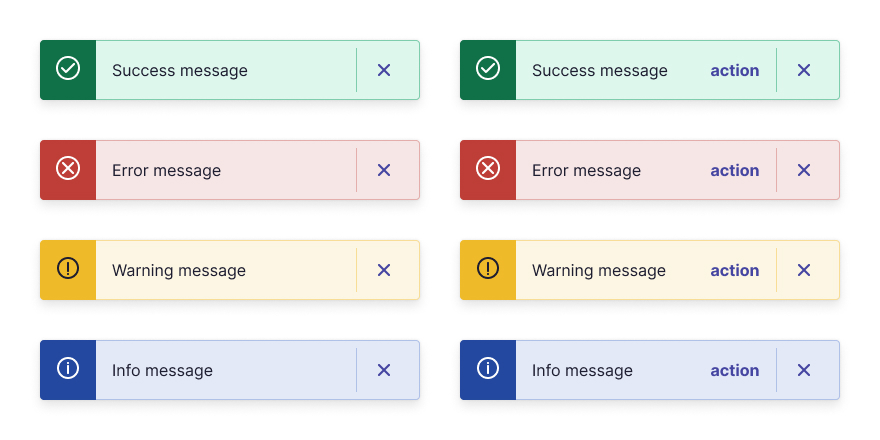
Para contemplar os diferentes cenários de uso e naturezas da mensagem que pode conter, há 4 tipos: Success, Error, Warning e Info. Além disso, todas as variações possibilitam a inclusão de uma ação complementar (Exemplo: desfazer, tentar novamente, etc).

- Sucesso: pode ser usado para uma resposta positiva à uma ação ou a conclusão de uma tarefa. Exemplo: “Dados exportados com sucesso”
- Erro: em geral mostra algum impedimento ou falha. Exemplo: “O item x não foi adicionado à lista.”
- Warning: pode ser usado para antecipar alguma mudança significativa. Exemplo: “Sua licença irá expirar em breve. Renove até 30 de abril de 2022."
- Info: usado para informações de baixa relevância. Exemplo: “Nova versão disponível.”
Anatomia#
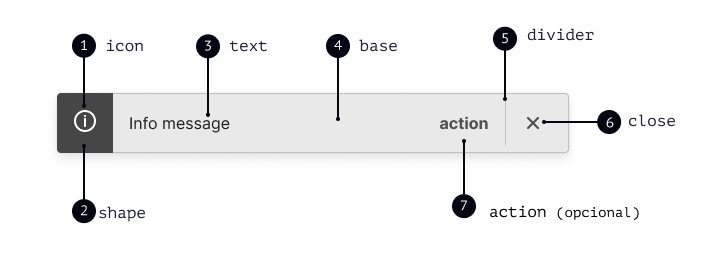
Estruturalmente, o toaster é composto por:

- Icon: ícone referente ao do tipo de mensagem
- Shape: forma que delimita a área do ícone
- Text: Mensagem de texto
- Base: forma que “emoldura” o conteúdo do componente
- Divider: pequena divisória que separa o botão de fechamento dos demais conteúdos
- Close: botão para dispensar o toaster
- Action (opcional): botão de ação complementar, quando houver
O componente é estruturado e estilizado por meio dos design tokens. Os tokens que podem ser alterados pelas marcas estão listados na seção de propriedades customizáveis.
Comportamento#
Fechamento do toaster#
- Botão close: Em todas as variações, é possível dispensar o toaster a qualquer momento através do clique no botão close;
- Por tempo: Por padrão, o toaster tem estabelecido um parâmetro de 9 segundos para fechar (tempo configurável). O fechamento por tempo é aplicável apenas nas variações success, warning e info. Na variação error, o toaster será fechado apenas quando o usuário dispensá-lo pelo botão.
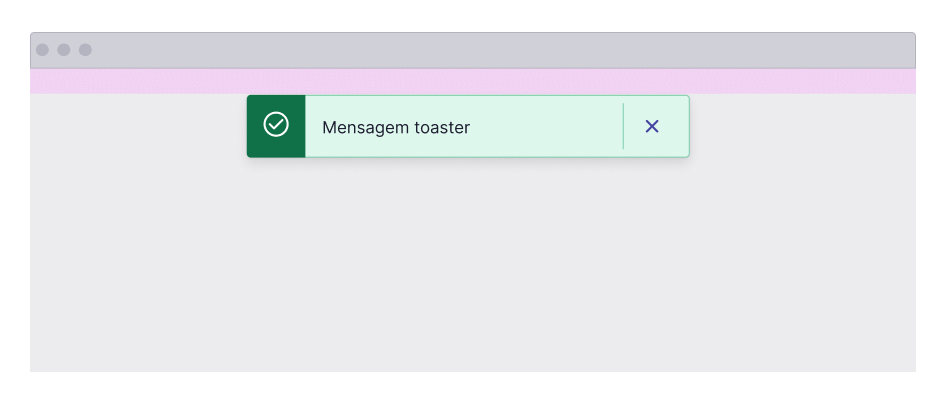
Posicionamento#
- O toaster por padrão fica posicionado no topo, centralizado na tela. A largura se ajusta de acordo com o tamanho da tela.

Boas práticas#
O componente foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG 2.1). Também foi estruturado com base em padrões de usabilidade para contribuir com uma boa experiência. Por isso, ao aplicar esse componente, é muito importante que sejam levados em consideração alguns critérios e práticas:
- Mantenha os textos da mensagem curtos e objetivos;
- Utilize o tipo de toaster de acordo com a natureza da mensagem;
- Inclua uma ação complementar apenas quando realmente for necessário. Não coloque ação para fechar ou dispensar o toaster, pois todo toaster já possui um botão próprio para fechá-lo;
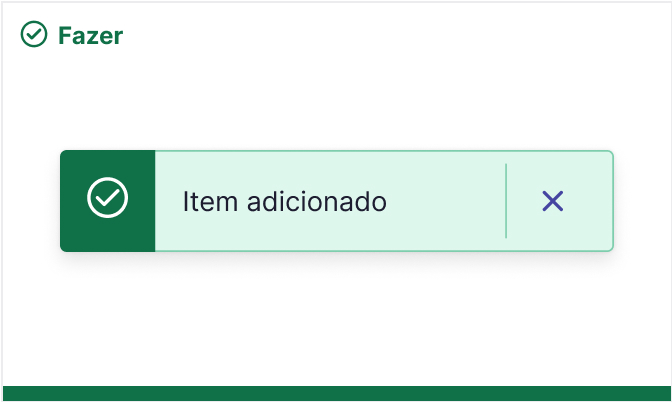
 Fazer
FazerAdicione ação apenas quando fizer sentido para o contexto. Caso contrário, deixe sem.
 Não fazer
Não fazerAdicionar uma ação extra para fechar o toaster fica redundante.
- Quando fizer sentido para o contexto incluir uma ação de apoio, inclua apenas uma;
 Fazer
FazerInclua apenas uma ação complementar, quando for pertinente ao contexto.
 Não fazer
Não fazerNão inclua mais de uma ação complementar no toaster.
- Evite configurar tempos muito curtos para dispensar o componente;
- Não coloque tempo em um toaster do tipo error. Apesar da baixa prioridade, este feedcack ainda deve ser visto e fechado pelo usuário;
- Escreva mensagens de erro claras, evitando termos técnicos e códigos;
- Caso um toaster receba foco, mantenha-o aberto.
Acessibilidade tratada no componente#
- Permite interação via teclado (WCAG 2.1.1: Keyboard)
- Os elementos interativos possuem área clicável de pelo menos 44px x 44px (WCAG 2.5.5: Target Size)
- A distinção entre tipos de toaster é feita por meio de cor e ícone. (WCAG 1.4.1: Use of Color)
- O componente pode ser fechado pelo usuário a qualquer momento, independente do tempo programado. Além disso, prevê a diferenciação de criticidade da mensagem. (WCAG 2.2.4: Interruptions)
- Uso de controles padrões HTML, o que permite a identificação por tecnologias assistivas.(WCAG 4.1.2: Name, Role, Value)