Table
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente table tem como objetivo apresentar e também interagir com dados em uma tabela de forma organizada e eficiente.
O uso do componente é diverso e amplo, apresentando em 2 variações: View e Interactive.
Quando usar#
Utilize-o para apresentar dados e conteúdos de maneira organizada em linhas e colunas de uma tabela.
Anatomia#
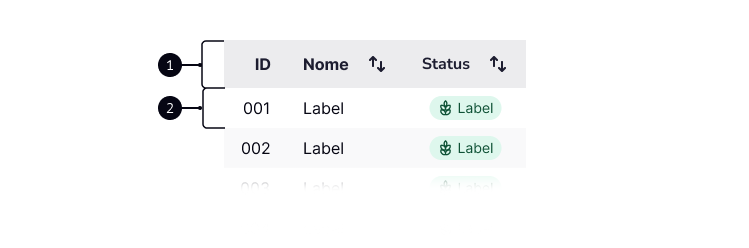
Estruturalmente, a table é composta por um headline e uma ou mais rows, conforme imagem abaixo:

- Headline
- Row
Variações#
Headline - Tipos#
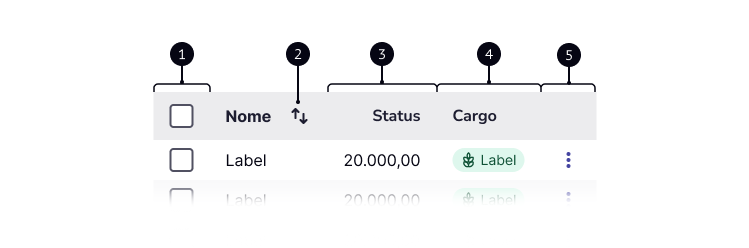
O headline da table possui quatro variações de tipos para suas células: select, numeral, text e empty.
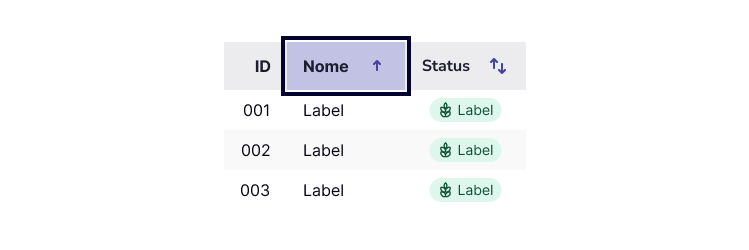
Além disso, há possibilidade de habilitar ordenação para as colunas de conteúdos, conforme imagem abaixo:

- Select
- Sortabled
- Numeral
- Text
- Empty
Row (View) - Tipos#
A row na variação do tipo view deve ser utilizada apenas para exibir dados.
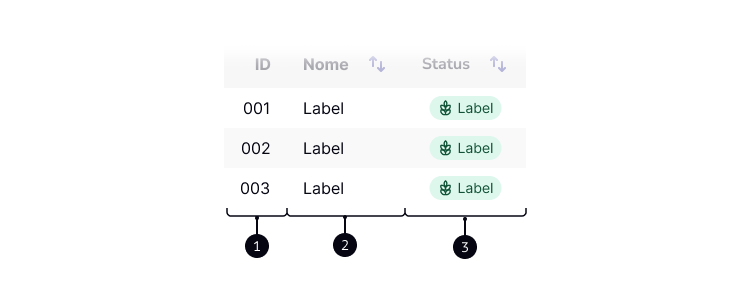
Nesta variação, cada célula pode assumir um dos 3 seguintes formatos de conteúdo: numeral, text e tag, conforme imagem abaixo:

- Numeral
- Text
- Tag
Row (Interactive) - Tipos#
Já rows na variação do tipo interactive devem ser utilizadas quando houver necessidade de interação com os dados exibidos.
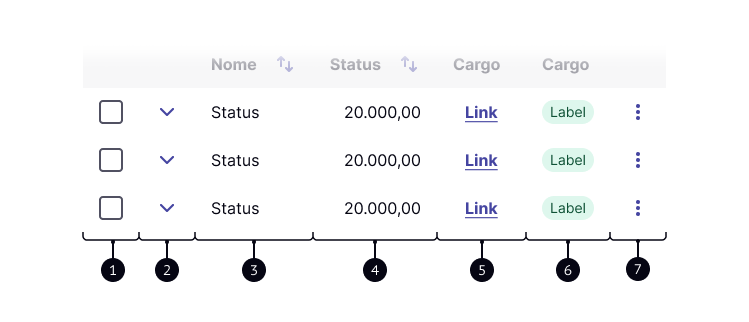
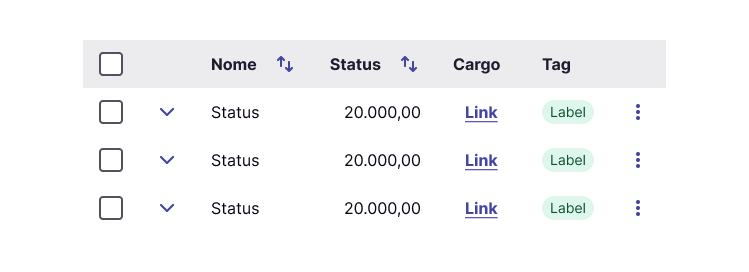
Neste caso, além dos formatos disponíveis em view, é possível definir células nos seguintes formatos: select, expand, link e more actions, conforme imagem abaixo:

- Select
- Expand
- Text
- Numeral
- Link
- Tag
- More actions
Além das variações descritas acima, é possível definir também a estilização da estrutura de
rowspara exibir linhas no estilo striped (zebrada) ou com line (uma linha divisora na parte inferior de cadarow).
Comportamento#
O comportamento do componente table ocorre ao clicar nos elementos interativos, como por exemplo: expandir uma linha; selecionar uma linha específica, várias ou todas; acionar um link ou ações em um registro.
Os elementos são alinhados conforme sua características e finalidade, sendo:
- Textos à esquerda;
- Números à direita;
- Interativos e
tagao centro.
A primeira coluna da table será sempre fixa visivelmente, além da coluna more action que também recebe este mesmo comportamento, mas apenas quando não houver espaço em tela, em ambos os casos gerando scroll entre as demais colunas para visualização.
Navegação por teclado#
Ao pressionar a tecla tab, a primeira célula do headline recebe foco, avançando para a próxima célula à direita toda vez que esta ação se repetir.
Células com ordenação habilitada podem ser reordenadas ao pressionar a tecla space, inciando pela ordem ascendente (veja mais em controles internos).
Reordenação#
A reordenação dos dados nas colunas ocorrem da seguinte maneira:
- O primeiro clique na célula, ordena do menor para o maior valor:

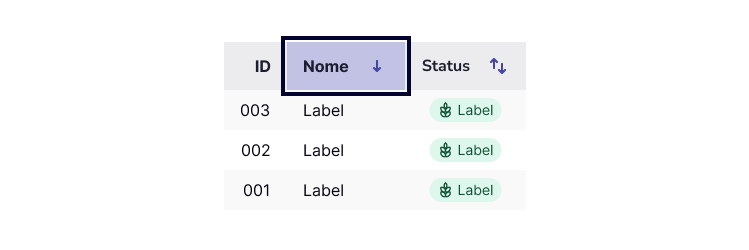
- O segundo clique na célula, ordena do maior para menor valor:

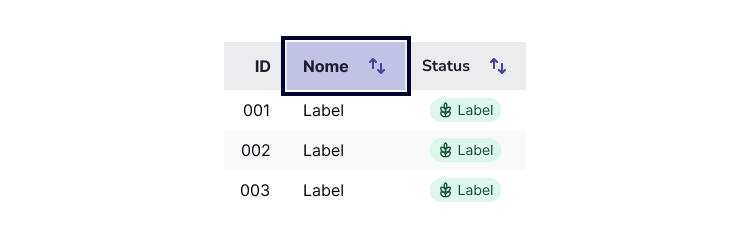
- O terceiro clique na célula, volta ao estado default:

Controles internos#
Após navegar pelas células do headline, o foco segue por todos os elementos que possuem foco na primeira row, e em seguida avança para a próxima row.
Por exemplo, o foco da tabela na imagem abaixo funcionaria da seguinte maneira:
1º
Select-> 2ºExpand-> 3ºLink-> 4ºMore actions

Boas práticas#
Foram estruturados os padrões de usabilidade para auxiliar na utilização do componente e garantir uma boa experiência aos usuários. Por isso, é muito importante que ao utilizar este componente, as pessoas que o projetarem devem levar em consideração os seguintes critérios:
- Mostrar valores em várias categorias e medidas;
- Permitir filtragem e ordenação quando a comparação não for uma prioridade;
- Minimize a desordem incluindo apenas valores que suportem a finalidade dos dados;
- Ajustar em vez de truncar o conteúdo. Isso ocorre porque, se os títulos das linhas começarem com a mesma palavra, todos aparecerão iguais quando truncados;
- Não deve ser usado para uma lista acionável de itens com links para páginas de detalhes;
- O ideal para o número de colunas é no máximo de 5 a 6 colunas visíveis;
- Quando este limite não puder ser respeitado, há alternativas, como o gerenciador de colunas e filtros, atendendo a heurística de controle e flexibilidade dos usuários.
Acessibilidade tratada no componente#
O componente table foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1.
Algumas diretrizes de acessibilidade já são tratadas no componente internamente e não devem ser alteradas por quem utilizar. São elas:
- A organização estrutural de uma tela deve ser construída de forma que sua arquitetura de informação faça sentido tanto para quem vê, quanto para quem ouve o conteúdo (1.3.1: Info and Relationships (A));
- Seja qual for o método de interação, a apresentação das informações na tela sempre deverá ter uma sequência lógica (1.3.2: Meaningful Sequence: (A));
- Usar medidas relativas para possibilitar um zoom até 200%, sem perda do conteúdo ou funcionalidade (1.4.4: Resize text (A));
- Permitir a interação via teclado (2.1.1: Keyboard (A));
- A interação por elementos focáveis na tela sempre deverá ser sequencial e lógica de acordo com o conteúdo apresentado (2.4.3: Focus Order (A));
- Deve ter uma área mínima para o foco de pelo menos o dobro do perímetro do elemento sem o foco, ter contraste de pelo menos 4:5:1 entre o estado focado e não focado do componente (2.4.11: Focus Appearance (AAA));
- Nem sempre uma abreviação ou um acrônimo é compreensível por todas as pessoas, nesse sentido deve-se fornecer uma forma de identificação de seu significado real (exemplo: link para acessar uma tabela de "de-para") (3.1.4: Abbreviations (AAA));
- Utilizar nome, função e valor adequadamente, pois estes parâmetros são utilizados por tecnologias assistivas para identificar os elementos da interface. Ao usar o tipo de input adequado para cada tipo de informação, tornam o formulário mais acessível. (4.1.2: Name, Role, Value (A)).
Melhor formato para usuários que utilizam leitores de tela:
Em colunas que seja possível a reordenação utilizar o aria-sort.