Pagination
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente pagination é utilizado para segmentar resultados em várias páginas, permitindo interações como: avançar e retroceder entre as páginas,
ir para uma página específica e também controlar a quantidade de resultados exibidos em tela.
Quando usar#
Utilize-o quando existir muitos resultados para serem apresentados, como por exemplo, comumente visto em listagem de tabelas, resultados de pesquisas e diretórios.
Considere como muitos resultados mais de 25 itens a serem exibidos.
Anatomia#
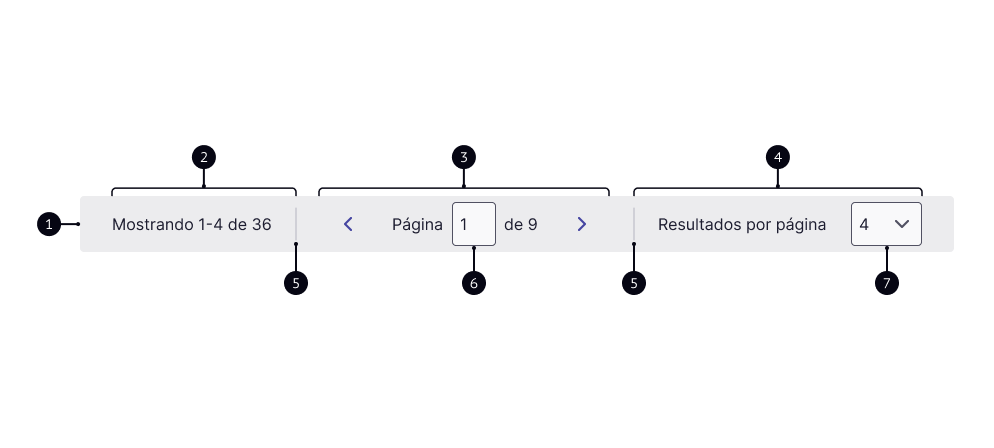
De maneira geral, o pagination é composto por uma base, status, control e view, conforme descritos abaixo:
- A base atua como um container para sustentar o espaço dos elementos que compõe o componente;
- O status, informa quantas páginas estão sendo apresentadas através de um texto;
- O control, para navegação entre as páginas através de botões com ícones arrow left (seta para a esquerda) e arrow right (seta para a direita),
além de um
text fieldpara ir à uma página específica; - A view, define a quantidade de resultados desejados por página através de um
select; - E por fim, dois componentes
divider, um entre status e control, e outro entre control e view.

- Base
- Status
- Control
- View
- Divider
- Text field (number)
- Select
Variações#
O componente pagination contém a variação de dois formatos de apresentação: Full e Compact.
Full#
No formato full a base do componente apresenta todos os elementos da composição, conforme descrito na anatomia.
Compact#
E no formato compact é apresentado apenas o elemento control ao centro, conforme também descrito na anatomia.
Comportamento#
O text field localizado na parte do componente referenciada na anatomia por control, deve receber o tipo number,
pois desse modo o comportamento do campo ocorre de acordo com um modelo mental já consolidado.
Estados:#
O componente prevê os seguintes estados:
- Ativo;
- Desativado;
- Em foco;
- Selecionado.
Ordem de foco#
Os elementos que possuem interação devem seguir a ordem lógica disposta em tela, conforme imagem à seguir:
- Button (arrow left)
- Text field
- Button (arrow right)
- Select
Boas práticas#
Foram estruturados os padrões de usabilidade para auxiliar na utilização do componente e garantir uma boa experiência aos usuários. Por isso, é muito importante que ao utilizar este componente, as pessoas que o projetarem devem levar em consideração os seguintes critérios:
Fazer#
- Utilizar o formato
compactem telas de tamanho reduzido; - Apresentar de forma clara qual página o usuário está visualizando (Exemplo: "4 de 20 páginas");
- Em telas menores, recomenda-se apresentar no máximo 7 páginas incluindo os truncamentos;
- Em telas maiores, recomenda-se apresentar 14 páginas incluindo os truncamentos;
- Utilizar uma única instância do componente por página;
- Manter a posição do componente sempre no mesmo local (recomenda-se a parte inferior de uma página).
Não fazer#
- Não utilizar se houver menos de 25 resultados a serem exibidos;
- Não apresentar páginas de forma aleatória;
- Dentro do intervalo das páginas, não pular números;
- Não considerar páginas desabilitadas e afins.
Acessibilidade tratada no componente#
O componente pagination foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1.
Algumas diretrizes de acessibilidade já são tratadas no componente internamente e não devem ser alteradas por quem utilizar. São elas:
- A organização estrutural de uma tela deve ser construída de forma que sua arquitetura de informação faça sentido tanto para quem vê, quanto para quem ouve o conteúdo (1.3.1: Info and Relationships (A));
- Seja qual for o método de interação, a apresentação das informações na tela sempre deverá ter uma sequência lógica (1.3.2: Meaningful Sequence (A));
- Todas as funcionalidades devem ser plausíveis de acionamento via teclado, sem exceção (2.1.3: Keyboard (No Exception) (A)(A)(A));
- A ordem de foco deve acontecer em sequência lógica. Como por exemplo, quando não tem nenhuma opção selecionada, o foco deve mover-se para o primeiro item da lista (2.3.4: Focus Order (A));
- Todos os títulos (diferentes níveis) e rótulos (campos de formulários) devem descrever claramente a finalidade dos conteúdos ou agrupamentos nos elementos da tela, sem que haja ambiguidade em seu entendimento (2.4.6: Headings and Labels (A));
- Preservar o foco visível na navegação via teclado (2.4.7: Focus Visible (A));
- Utilizar nome, função e valor adequadamente, pois estes parâmetros são utilizados por tecnologias assistivas para identificar os elementos da interface. Ao usar o tipo de input adequado para cada tipo de informação, tornam o formulário mais acessível (4.1.2: Name, Role, Value (A)).