Select
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente select permite que as pessoas usuárias escolham uma item em uma lista e, a partir da seleção, apliquem ou continuem ações para esse item selecionado. Para garantir a consistência das informações, o componente select não permite que a pessoa usuária informe um valor diferente dos valores determinados.
Anatomia#
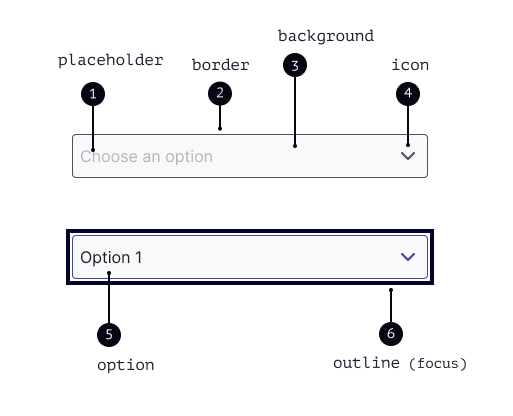
O componente select, em sua versão unitária (single) é composto por:

1. Placeholder
2. Border
3. Background
4. Icon
5. Option (selected)
6. Outline (focus)
note
A listagem de opções no select é nativa, ou seja, a forma de apresentação é variável, de acordo com o dispositivo ou navegador.
Comportamento#
- O conteúdo do select é estático e não editável;
- Ao clicar no componente, o mesmo apresenta os itens listados;
- Caso já exista um item selecionado, ao abrir a lista de opções, o foco estará no item selecionado;
- Se nenhuma das opções/itens for selecionada antes que a caixa de listagem receba o foco, a primeira opção recebe o foco;
- Caso algum item da lista esteja desabilitado, ele continua visível nas opções. Porém, todas as funções interativas serão removidas dessa opção, ignorando cliques, hover, etc;
- Quando o componente está no estado disabled, não é possível abrir a lista de itens e todas as funções interativas do componente, incluindo sua ação normal e estado de foco também permanecem desabilitadas.
Boas práticas#
- Deixar uma opção pré-selecionado, em alguns casos reduz as decisões e validações do usuário. Às vezes, isso significa incluir uma opção “Todos” como a primeira opção disponível;
- Evite o componente quando a digitação for mais rápida. As situações típicas incluem listas de estados, países, ano de nascimento, idade, etc. É muito mais rápido para os usuários simplesmente digitar. (NNGroup);
- Em casos de uso do
selectsem preenchimento e com placeholder sinalize se é uma entrada de dados opcional ou obrigatória; - Evite nomes de opções muito longos facilita a compreensão e percepção para usuários de leitores de tela (W3.org);
- Evite começar um conjunto de opções com a mesma palavra ou frase pois pode atrapalhar significativamente a usabilidade para usuários de teclado e leitor de tela (W3.org);
- Não use dois pontos ao final da descrição da label e evite formular suas labels como perguntas;
- Use label com textos autoexplicativos, com instruções claras e objetivas, para que o usuário identifique com facilidade qual informação precisa ser inserida.(1.3.5 - Identificar o objetivo de entrada), 3.3.2 - Rótulos e instruções, 2.4.6 - Cabeçalhos e rótulos);
- Nunca use o placeholder para substituir a label do componente. Use o placeholder para trazer mais contexto sobre o tipo de informação que precisa ser adicionada;
- Se um erro de entrada for detectado automaticamente, o item que está com erro é identificado e o erro é descrito para o usuário em texto (WCAG 3.3.1: Identificação do erro).
Acessibilidade tratada no componente#
Algumas diretrizes de acessibilidade já são tratadas no componente, internamente, e não podem ser alteradas. São elas:
- A ordem de foco acontecer em sequência lógica. Como por exemplo, quando não tem nenhuma opção selecionada, o foco deve mover-se para o primeiro item da lista (WCAG 2.4.3: Focus Order);
- Possibilitar a navegação por teclado;
- Ao interagir por teclado, qualquer pessoa deve conseguir identificar qual é a sua localização espacial na tela através de um foco (visível) identificador de sua localização (WCAG 2.4.7: Foco visível).