Modal
- Uso
- Desenvolvimento
- Customização
Visão geral#
O modal é um componente tem a função de exibir informações de alta relevância, que requerem a atenção total da pessoa usuária. É uma exibição de conteúdo que acontece em uma camada acima, ou seja, trazendo o foco para aquela informação/ ação, sem retirar a pessoa da página em que estava.
Podem ser usados para visualizar, inserir ou editar informações, confirmar uma ação, etc. Porém, por interromper uma atividade, devem ser usados com moderação e sempre para casos em que auxiliem a conclusão da tarefa principal.
Anatomia#
Os cenários de uso do modal são bastante variados. Para trazer uma padronização, mas ainda assim trazendo flexibilidade para os diversos cenários de utilização, o modal foi estruturado de forma modular, e cada parte possui suas particularidades, detalhadas a seguir:
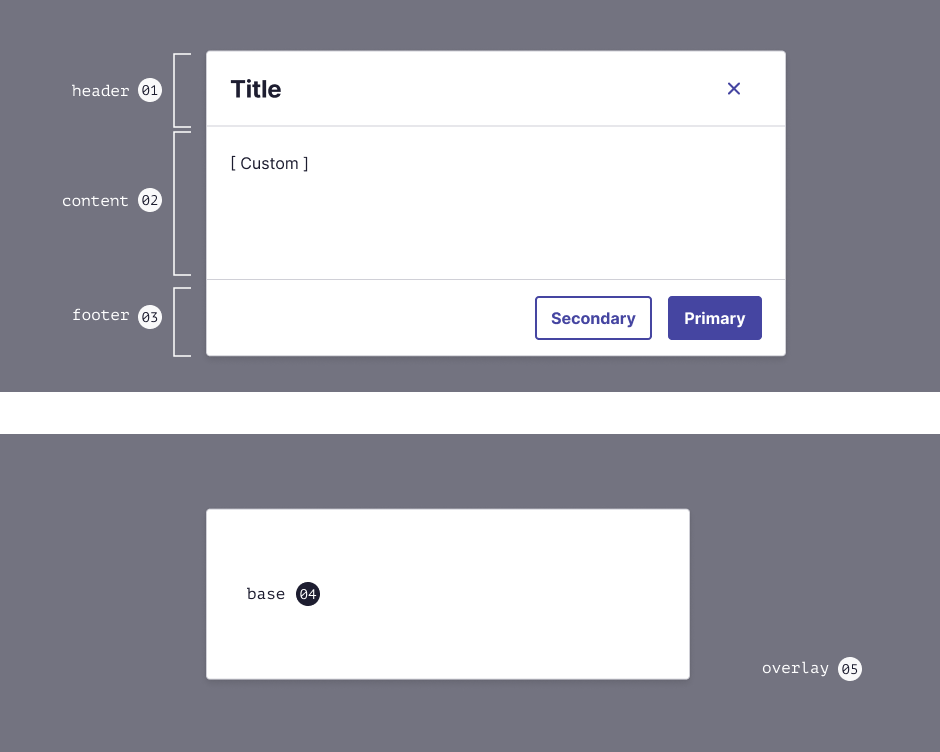
Estrutura macro#
Em uma visão macro, o modal é composto pelas seguintes partes:

- Header: Área reservada para a identificação do modal e saída (padrão)
- Content: Área reservada para o conteúdo, variável de acordo com a necessidade
- Footer (opcional): área destinada a ações, quando houver.
- Base: forma que “emoldura” o conteúdo do componente
- Overlay: fundo que encobre o conteúdo da página, trazendo a prioridade para o modal
Dessas partes, apenas o footer é um elemento opcional, pois é possível ter um modal sem nenhuma ação. As demais partes possuem suas particularidades, mas sempre irão estar presentes nesse componente de alguma forma.
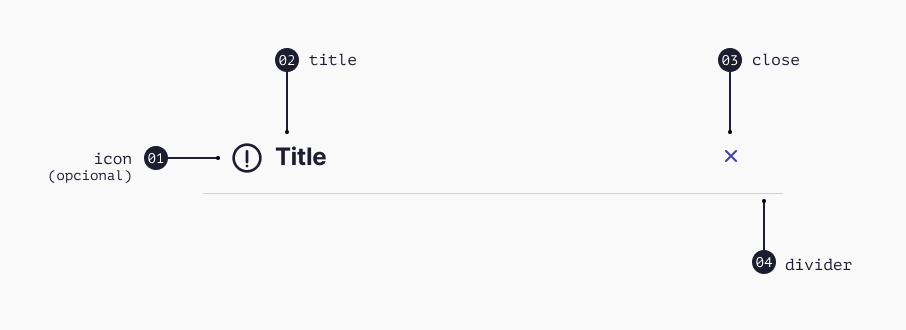
Header#
No header, apenas o icon é um elemento opcional, os demais elementos são padrão do componente.

- Icon (opcional): ícone para reforço do tipo de mensagem, para modais de feedback, como erro, alerta.
- Title: Título de identificação do modal
- Close: botão de fechamento padrão
- Divider: linha divisória entre o header e o content
No UI Kit, há disponível o header na variação default e with icon.
No código, o header está com a estrutura default, e o icon precisa ser adicionado, de acordo com a biblioteca de ícones adotada pela marca. Consulte as orientações de desenvolvimento.
Content#
O content é apenas uma área reservada no modal. Não há conteúdo definido, sendo construído conforme a necessidade, pois os cenários de utilização são inúmeros.
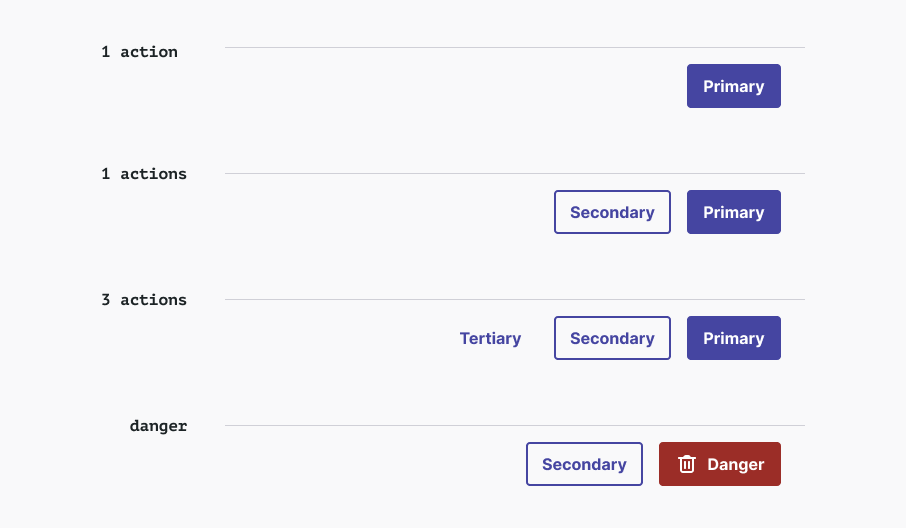
Footer#
O footer não é obrigatório na estrutura macro do modal, mas ao incluir, possui sempre duas partes:
- Divider: linha divisória entre o footer e o content
- Action: área para ações previstas, com 1-3 ações
No UI Kit, há disponível o footer nas variações: 1 action, 2 action, 3 action e danger (para ações destrutivas).

No código, há a área do footer prevista, porém é preciso adicionar os botões e ícone junto à label (caso haja), de acordo com a biblioteca de ícones adotada pela marca. Consulte as orientações de desenvolvimento.
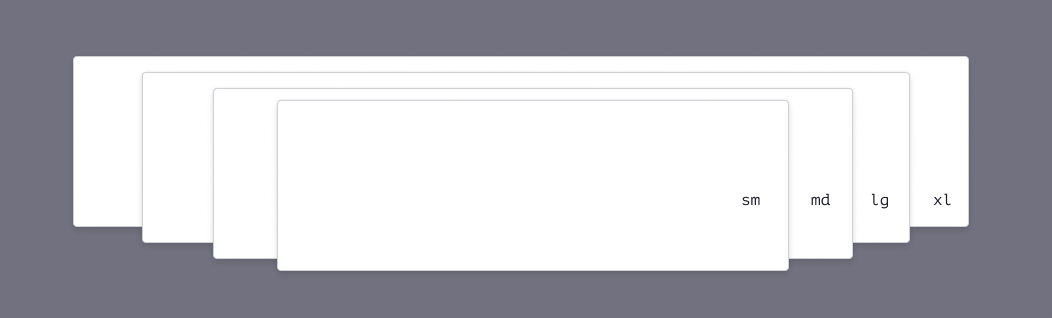
Tamanhos#
O modal contém 5 variações de tamanho, que dizem respeito à sua largura:
sm,md,lg,xl: larguras pré-estabelecidas;auto: largura ajustável, de acordo com o conteúdo.

A altura do modal, independente do tamanho, é sempre variável, conforme detalhado na seção comportamento.
A variação md é o tamanho padrão.
Responsividade#
Cada tamanho de modal possui uma largura pré-estabelecida, que se ajusta de acordo com o dispositivo em que está sendo acessado.
A porcentagem de largura nos menores dispositivos é de 90%, e, conforme aumenta o breakpoint, essa porcentagem diminui, para garantir uma proporcionalidade e manter sempre visível a tela à qual aquela modal está relacionado.
| brekpoint 1 - phone 📱 | brekpoint 2 - tablet | brekpoint 3 - small desktop 💻 | brekpoint 4 - large desktop 🖥️ | |
|---|---|---|---|---|
| sm | 90% | 80% | 40% | 40% |
| md (default) | 90% | 80% | 50% | 50% |
| lg | 90% | 80% | 60% | 60% |
| xl | 90% | 80% | 70% | 70% |
| auto | 90% | auto (max-widht: 80%) | auto (max-widht: 70%) | auto (max-widht: 70%) |
note
Nesse primeiro momento, o componente modal não está atrelado ao grid system.
Comportamento#
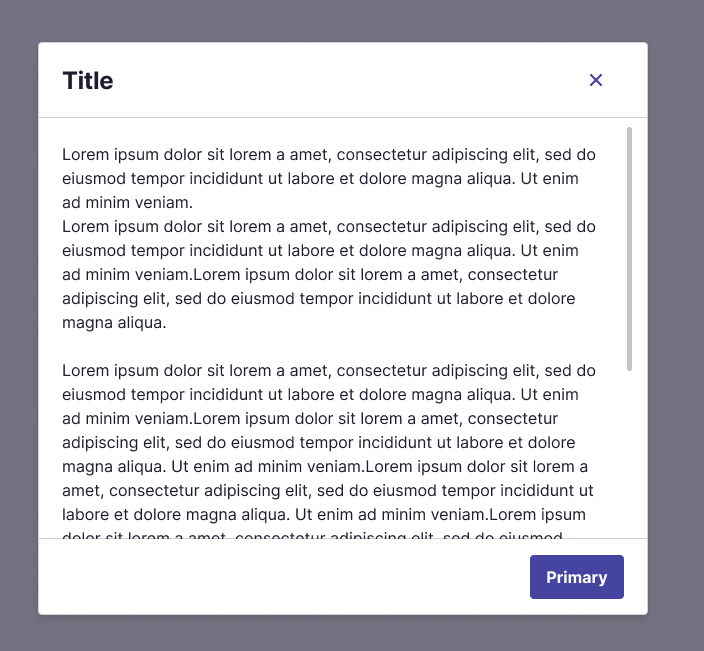
Altura variável#
A altura do modal é variável, de acordo com o conteúdo na área Content. Após atingir a altura máxima, é gerado uma rolagem vertical.
- A altura mínima é a somatória do Header + Content
- Altura máxima estabelecida: 80% da tela
Rolagem vertical#
A rolagem no modal acontece apenas verticalmente, e acontece sempre que o conteúdo atingir a altura máxima estabelecida. Nesses casos:
- Header: fica fixo na parte superior do modal, para manter sempre visível a identificação e disponível a possibilidade de fechar;
- Footer (quando houver): fica fixo na parte inferior do modal, para que as ações possíveis fiquem visíveis;
- A rolagem acontece apenas na parte do conteúdo.

Fechamento do modal#
As possibilidades de fechamento do modal são:
- Botão close: através do botão close no header, a qualquer momento;
- Overlay: clique no overlay;
- Esc: através da tecla
escno teclado; - Ação no footer: quando houver no footer uma ação como “cancelar”.
Boas práticas#
O componente foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG 2.1). Também foi estruturado com base em padrões de usabilidade para contribuir com uma boa experiência. Por isso, ao aplicar esse componente, é muito importante que sejam levados em consideração alguns critérios e práticas:
Uso#
- Use modais com moderação, apenas em momentos críticos ou de alta relevância. Eles são essencialmente uma interrupção;
- Use modal quando for necessário uma resposta imediata por parte do usuário, por exemplo solicitar a inclusão de informações cruciais para continuar o processo atual;
- Modais podem ser utilizados como uma forma de atrito em situações que requerem maior atenção, como uma maneira de prevenção de erros;
- Evite usar modais em contextos com processos críticos, como fluxos de checkout;
- Evite usar modais para apresentar informações não essenciais, ou seja, com baixa relevância para o fluxo atual;
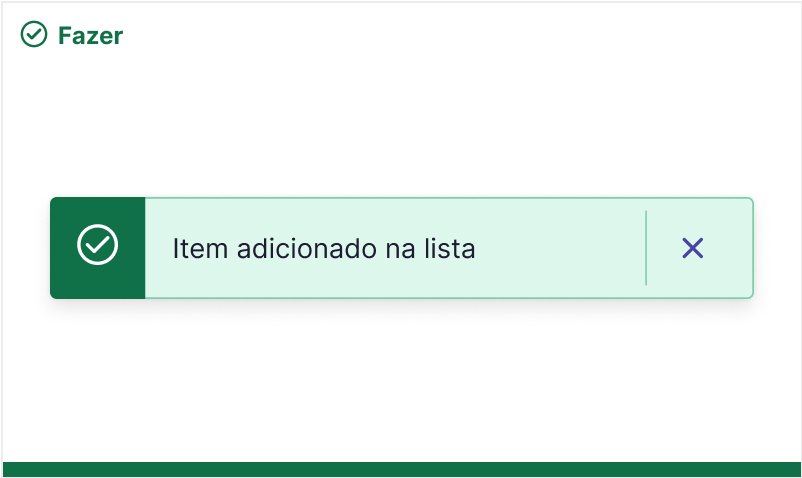
 Fazer
FazerPara feedbacks de baixa relevância, utilize o toaster ao invés do modal. Use modais com moderação.
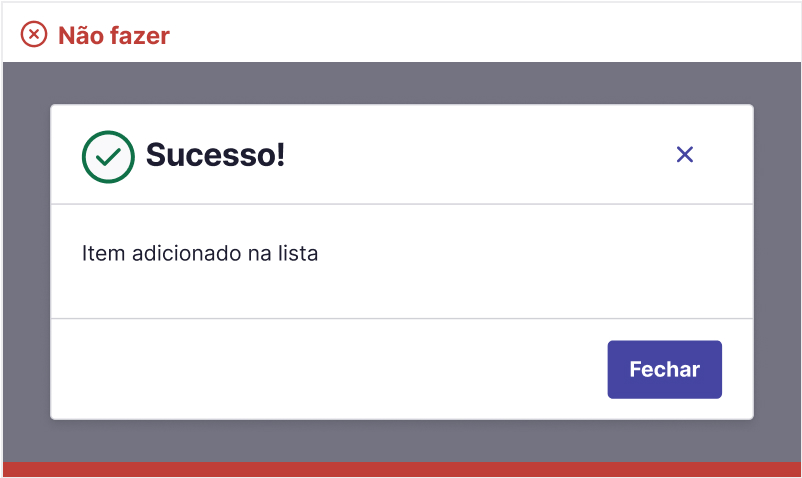
 Não fazer
Não fazerModais são essencialmente interruptivos. Não use para exibir informações de baixa relevância ou para dar feedbacks a cada ação.
- O modal sempre precisa ter um título, que deve identificar de forma clara do que se trata aquela intervenção;
- Use modal para confirmar decisões. Descreva com clareza e objetividade a ação que está sendo tomada e, se possível, explique suas consequências. Deixe claro quando a ação for destrutiva ou irreversível;
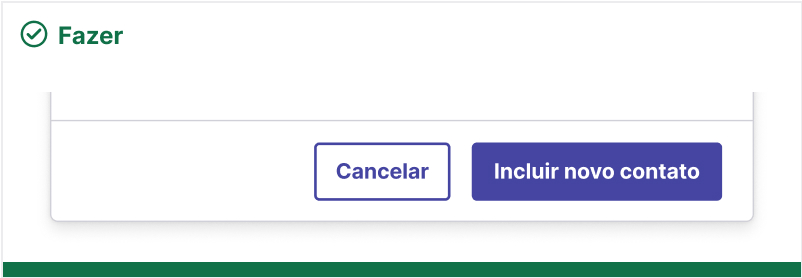
 Fazer
FazerQuando incluir ações, descreva de forma clara o resultado da ação que será tomada.
 Não fazer
Não fazerNão use textos vagos ou genéricos para identificar as ações, pois isso dificulta o processo de decisão.
Acessibilidade tratada no componente#
- O botão de saída no header contém uma descrição ”fechar”;
- O foco é mantido dentro do modal, até que ele seja fechado;
- O conteúdo da página do modal fica preservado, não sofrendo alterações, como scroll do conteúdo por trás do modal enquanto ele estiver aberto;
- O foco retorna ao último elemento focado na tela principal;
- Os elementos interativos possuem área clicável de pelo menos 44px x 44px (WCAG 2.5.5: Target Size);
- Permite interação via teclado (WCAG 2.1.1: Keyboard);
- O componente pode ser fechado pelo usuário, a qualquer momento (WCAG 2.2.4: Interruptions);
- Uso de controles padrões HTML, o que permite a identificação por tecnologias assistivas.(WCAG 4.1.2: Name, Role, Value).