Tooltip
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente tooltip tem a função de apresentar ajuda contextual ou informação adicional sobre um elemento em tela.
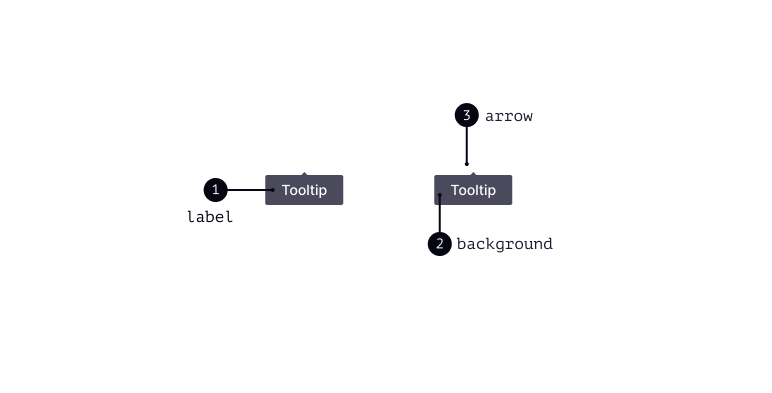
Anatomia#
Estruturalmente, o tooltip é composto por:

1. Label
2. Background
3. Arrow
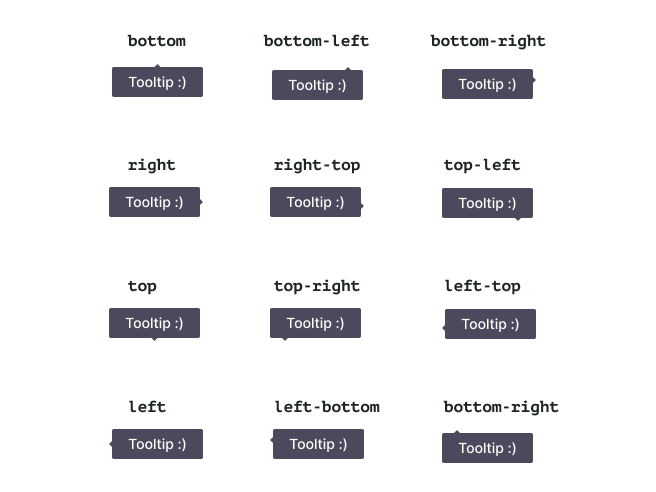
Variações (Posicionamento)#
O componente tooltip possui doze variações de posicionamento, sendo que o posicionamento padrão é o bottom.

A nomenclatura adotada se baseia na posição do tooltip em relação ao elemento ancorado.
Boas práticas#
Faça#
- Mantenha as informações tão concisas e claras quanto possível;
- Ajude as pessoas usuárias a entender o significado ou propósito do elementos em tela;
- Forneça informações adicionais para a conclusão de uma tarefa.
Não faça#
- Informações importantes ou cruciais não devem estar dentro do tooltip;
- Não utilize o tootltip para passar uma mensagem de erro;
- Não obstrua informações importantes;
- Não coloque ações dentro de uma tooltip.