Breadcrumb
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente breadcrumb é um elemento de navegação secundário, que possibilita aos usuários que interagem com a interface identificar a localização atual na
aplicação, exibindo os níveis de hierarquias antecessoras conforme avança.
Também é possível utilizá-lo como método de navegação secundário para navegar aos demais níveis da hierarquia.
Este componente não têm como objetivo mostrar o histórico de acesso das páginas percorridas durante uma sessão na aplicação, como ao pressionar o botão Voltar nativo dos navegadores.
Quando usar#
Utilize-o para mostrar a estrutura hierárquica da aplicação no decorrer da navegação.
Anatomia#
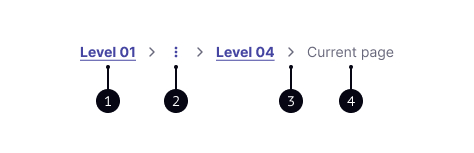
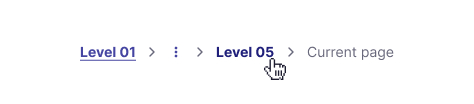
Estruturalmente, o breadcrumb pode ser composto pelos seguintes elementos: level, collapse level, icon e current page, conforme imagem abaixo:

- Level (nível): é um elemento do tipo
link, que exibe um ou mais níveis de páginas antecessoras, servindo também como meio de navegação; - Collapse level: é um elemento do tipo
icon(more-vert), que exibe os níveis colpsados na forma delistbox(mais detalhes em Comportamento); - Icon: é um elemento do tipo
icon(arrow-right), que separa e indica o sentido da hierarquia entre os níveis; - Current page: é um elemento do tipo texto, que informa a página atual da aplicação.
As definições de estilo dos componentes que compõe o
breadcrumbdevem respeitar o tratamento em sua forma original.
Comportamento#
O principal comportamento mapeado se relaciona a situações em que o espaço em tela é insuficiente para exibir todos os níveis da hierarquia,
seja pela quantidade e/ou tamanho de texto. Neste cenário, o breadcrumb deve funcionar da seguinte maneira:
- Mantem o primeiro nível visível (página inicial);
- Mantem a página atual visível:
- Este nível é apenas informativo e não deve haver interação;
- Mantem o penúltimo nível visível:
- Este nível pode ser colpsado apenas em último casos, veja mais em Boas práticas;
- Colapsa os demais níveis:
- Quando acionado, deve exibir os níveis colapsados na forma de
listbox.
- Quando acionado, deve exibir os níveis colapsados na forma de

As definições de comportamento dos componentes que compõe o
breadcrumbdevem respeitar o tratamento em sua forma original.
Navegação por mouse#
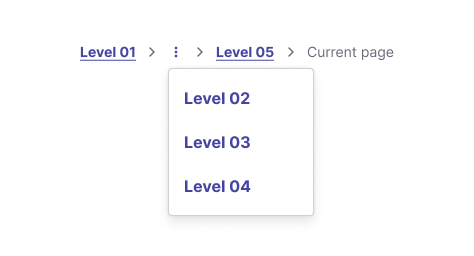
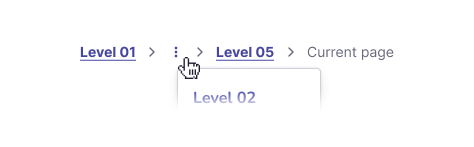
Clique no Collapse level#
Ao clicar no Collapse level, exibe o componente listbox com item-list do tipo ação, com os níveis colapsados:

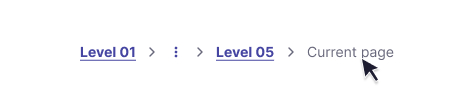
Current page sem interação#
A página atual não deve permitir interação:

Hover no level#
Os comportamentos e estilos são os mesmo tratados no componente link:

Click no level#
Os comportamentos e estilos são os mesmo tratados no componente link:

Navegação por teclado#
A ordem de foco na navegação através da tecla tab avança entre todos os níveis, do primeiro até a página atual.
O acionamento ocorre através das teclas enter ou space, exceto a página atual que não deve conter interação.
No caso de haver níveis colapsados, a navegação ocorre da seguinte maneira:
- O primeiro nível recebe foco;
- O collapse level recebe foco:
- Se acionado, exibe o
listbox, apresentando os níveis colapsados e focando o primeiroitem-list;- Pressione as setas (cima e baixo) para navegar entre os itens da lista;
- Pressione a tecla esc para fechar a lista, ou, tab duas vezes seguidas;
- Se acionado, exibe o
- O penúltimo nível recebe foco;
- A página atual recebe foco (somente para leitura).
Ao acionar via mouse ou teclado um determinado nível, deve redirecionar o contexto para a respectiva página.
Boas práticas#
Foram estruturados os padrões de usabilidade para auxiliar na utilização do componente e garantir uma boa experiência aos usuários. Por isso, é muito importante que ao utilizar este componente, as pessoas que o projetarem devem levar em consideração os seguintes critérios:
Fazer#
- Utilizar para mostrar a hierarquia do site;
- Em aplicações não hierárquicas, utilize apenas se houver uma maneira de mostrar a relação da página atual com conceitos mais abstratos ou gerais:
- Ao permitir filtrar informações na interface de produtos especificando atributos, os níveis de navegação podem listar os atributos que foram selecionados até então:
Por exemplo, em um e-commerce de brinquedos:
Início > Meninas > 5-6 anos > Brincadeiras ao ar livre
- Ao permitir filtrar informações na interface de produtos especificando atributos, os níveis de navegação podem listar os atributos que foram selecionados até então:
- Utilizar como navegação secundária e nunca deve substituir a navegação primária ou local dentro de um contexto;
- Manter a utilização de ícones apenas como separadores e botões de ação (collapse level);
- Manter os níveis do
breadcrumbem uma única linha; - Expor apenas a quantidade relevante de níveis:
- Como boa prática, utilize 4 níveis na hierarquia (incluindo o item raiz), pois facilita a rápida compreensão do contexto.
Não fazer#
- Não utilizar como histórico de navegação;
- Não utilizar para sites com hierarquias planas, que têm apenas 1 ou 2 níveis de profundidade, ou sites que são lineares em estruturas.
- Evite textos muito longos que possam dificultar o entendimento e causar quebra de linha no componente;
- Não utilizar ícones junto ao texto dos níveis:
- Como os links são distribuídos horizontalmente, os ícones interrompem o ritmo e a legibilidade da lista.
- Não utilizar com quebras de linha, pois interfere na compreensão da hierarquia;
- Não utilizar textos muito curtos:
- A área de toque de 1x1cm deve ser preservada para dispositivos sensíveis ao toque;
- Não expor muitos níveis:
- Embora ainda tenham acesso fácil a quaisquer níveis colpsados, o excesso de níveis pode oprimir os usuários.
Acessibilidade tratada no componente#
O componente breadcrumb foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1.
Algumas diretrizes de acessibilidade já são tratadas no componente internamente e não devem ser alteradas por quem utilizar. São elas:
- Seja qual for o método de interação, a apresentação das informações na tela sempre deverá ter uma sequência lógica. Conteúdos responsivos não devem impactar o entendimento da informação independentemente do tamanho da tela (1.3.2: Meaningful Sequence (A));
- As cores não devem ser utilizadas como única maneira de distinguir elementos visuais (1.4.1: Use of Color (A));
- Uso de medidas relativas, para permitir zoom de até 200%, sem perda do conteúdo ou da funcionalidade (1.4.4: Resize Text (A));
- Relação de contraste de 7:1 entre texto e plano de fundo (1.4.6: Contrast (Enhanced) (AAA));
- Outros elementos da interface (não-textuais) devem ter relação de contraste de 3:1 (1.4.11: Non-text Contrast (AA));
- Permitir a interação com teclado (2.4.1: Keyboard (A));
- Os componentes recebem o foco em uma ordem que preserva o significado e a operabilidade (2.4.3: Focus Order (A));
- Manter o foco visível na navegação via teclado (2.4.7: Focus Visible (A)).