Card
- Uso
- Desenvolvimento
- Customização
Visão geral#
O card é um recipiente (container) flexível que tem como objetivo agrupar informações e ações sobre um mesmo assunto.
Pode ter diversos tipos de conteúdo, como título, textos, botões, imagem, entre outros.
Tipos#
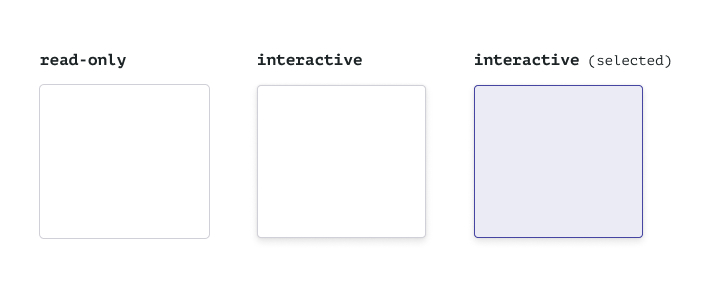
O componente prevê duas variações:
- Read-only Quando o card é apenas um “agrupador” das informações. Pode conter elementos interativos dentro dele, como por exemplo um link ou botão, mas não há nenhum tipo de interação no card propriamente dito.
- Interactive
Quando o card em si é o elemento interativo, podendo assumir as características de:
- Link: direciona a pessoa para outra página;
- Selectable: o card pode ser selecionado, em um conjunto de cards, por exemplo

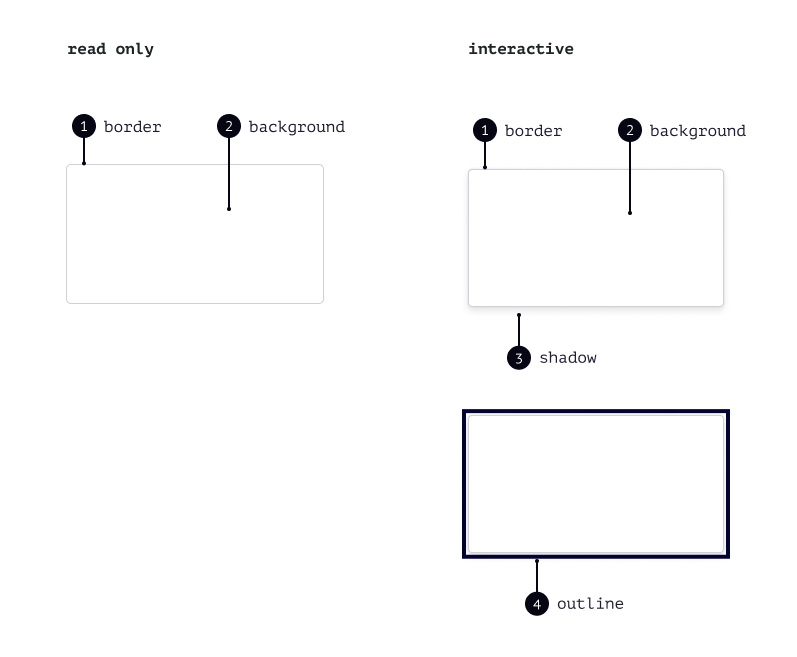
Anatomia#
O card é composto basicamente por border e background. Porém, sua variação interactive possui também shadow e outline.

1. Border
2. Background
3. Shadow
4. Outline (focused)
O card é estruturado e estilizado por meio dos design tokens. Os tokens que podem ser alterados pelas marcas estão listados na seção de propriedades customizáveis.
Boas práticas#
O componente foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG 2.1). Também foi estruturado com base em padrões de usabilidade para contribuir com uma boa experiência.
Por isso, ao aplicar esse componente, é muito importante que sejam levados em consideração alguns critérios e práticas:
Uso#
- Mantenha a simplicidade e objetividade nos cards, evitando sobrecarregá-los com informações. Eles geralmente são uma pequena amostra do conteúdo ao qual estão relacionados. Podem conter conteúdos como imagem de um produto, título, descrição, link, botões, dentre outros;
- Forneça contexto sobre o que acontecerá ao interagir com o card e qual o seu destino. Evite usar expressões genéricas como "Clique aqui".
Ações em cards#
- Quando a única ação possível for abrir ou visualizar mais detalhes do card, não inclua um botão para isso. A ação deve acontecer ao clicar em qualquer parte do card. Para esses casos, utilize o card do tipo interactive;
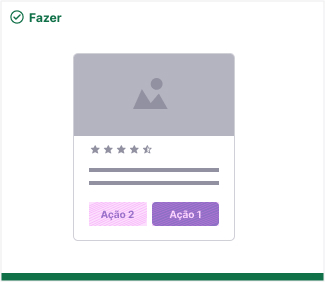
 Fazer
FazerAo manter todo o card como clicável, diminuímos a carga de informação, pois muitas vezes o card é usado em conjunto com vários outros com a mesma estrutura.
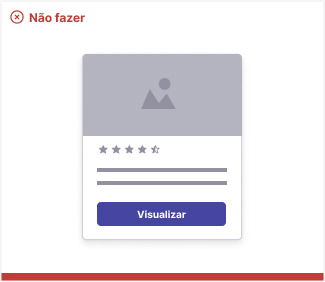
 Não fazer
Não fazerNão inclua botão quando a única ação do card for abri-lo.
- Inclua um botão no card apenas quando a ação for diferente de apenas visualizar o conteúdo ao qual o card está relacionado. Para esses casos, opte por usar o card do tipo read-only;
- Quando houver duas ou mais ações possíveis no cartão, mesmo que uma delas seja abrir o card, opte por disponibilizar as ações em botões.
 Fazer
FazerUsar card do tipo *read-only* em contextos com ações ajuda a evidenciar as interações dos elementos internos do card.
 Não fazer
Não fazerO uso de interação na base do card e em elementos internos pode gerar confusão e diminui a previsibilidade sobre qual ação acontece ao clicar no card.
- Quando tiver diferentes elementos interativos dentro do card, mantenha uma sequência lógica para navegação de um elemento para outro.
Conjunto de cards#
- Ao utilizar cards em conjunto, mantenha as larguras padronizadas de um card para o outro;
- Organize-os de forma simples, pois a apresentação dos cards tem impacto no modo em como são compreendidos. Geralmente, o primeiro item fica posicionado no canto superior esquerdo e os demais seguem na sequência, da esquerda para a direita, e de cima para baixo.
Acessibilidade tratada no componente#
Algumas diretrizes de acessibilidade já são tratadas no componente, internamente, e não podem ser alteradas. São elas:
Card (Read-only e interactive)
- Utiliza medidas relativas, para se adequar às preferências e necessidades de quem for utilizar o sistema.
Card interative
- Desenvolvido com uso de controles padrões HTML, o que permite a identificação na interface por tecnologias assistivas. (WCAG 4.1.2: Name, Role, Value)
- O foco é visível e possui uma espessura superior a 2 pixels CSS, não ficando escondido por outros elementos da tela. (WCAG 2.4.12: Focus Appearance)
- Quando selecionável, prevê interação por teclado, podendo ser selecionado através da tecla space (WCAG 2.4.1 - Keyboard)