Listbox
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente listbox é uma caixa suspensa que aparece sobre a interface após ser acionado por um gatilho visível em tela, como o dropdown. Ele apoia trazendo agrupamentos de opções.
O componente listbox é composto pelo componente item-list.
Componentes relacionados
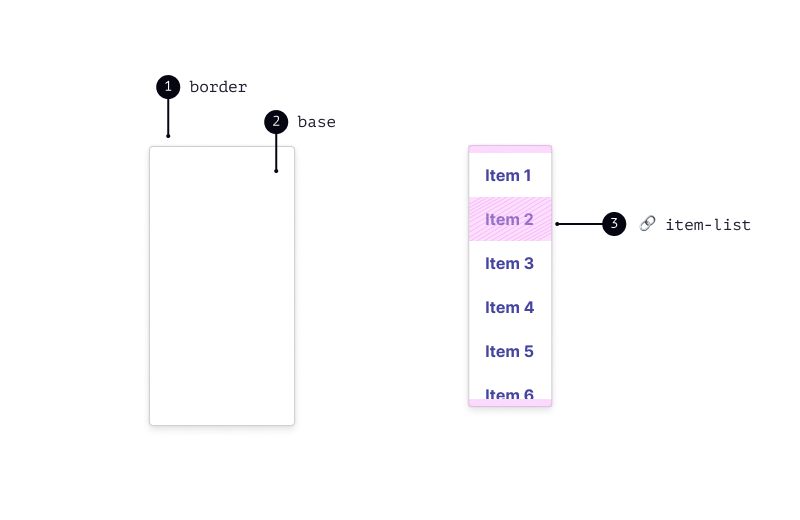
Anatomia#
O listbox é composto por border, base.

1. Border
2. Base
3. Item-list
O componente é estruturado e estilizado por meio dos design tokens. Os tokens que podem ser alterados pelas marcas estão listados na seção de propriedades customizáveis.
Comportamento#
Largura mínima#
A largura do listbox deve acompanhar a largura da label do item.
- Largura mínima: a mesma largura do componente de acionamento.
Quantidade de itens#
A quantidade mínima para a composição do listbox é 1 item.
Quantidade ideal é de até 8 itens.
Altura máxima e scroll vertical#
A partir de 7 itens apresenta rolagem, sempre ocultando parte do item 6. A barra de rolagem a ser utilizada será a nativa do navegador.
- Altura máxima sem rolagem: 6 itens
Saídas do listbox#
É possível fechar o listbox com:
- Tecla
ESC; - Clicando fora do listbox;
- Com a tecla
Tabno último item da lista; - Selecionando um item;
- Clicando no componente de acionamento.
Posicionamento#
O posicionamento padrão é na esquerda inferior ao componente de acionamento.
Posicionamentos como: direita inferior, esquerda superior e direita superior são utilizados quando o listbox está localizado em uma área da tela que impede a apresentação da lista alinhado a esquerda inferior.
Acessibilidade tratada no componente#
Algumas diretrizes de acessibilidade já são tratadas no componente, internamente, e não podem ser alteradas pelo proprietário do conteúdo. São elas:
- Usar medidas relativas para possibilitar um zoom de até 200%, sem perda do conteúdo ou funcionalidade.(WCAG 1.4.4: Resize Text)
- Permitir a interação via teclado, através das teclas: Tab, Esc e setas. (WCAG 2.1.1: Keyboard)
- A ordem de foco deve acontecer em sequência lógica. (WCAG 2.4.3: Focus Order)
- Áreas de clique ou toque para elementos interativos devem ter pelo menos 44x44 pixels. (WGAG 2.5.8: Target Size (Minimum))
- Utilizar nome, função e valor adequadamente, pois estes parâmetros são utilizados por tecnologias assistivas para identificar os elementos da interface. (WCAG 4.1.2: Name, Role, Value)