Loading
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente loading serve para informar que alguma ação dentro da página está sendo executada, e deve ser evocado assim que houver o disparo desta ação, sendo um feedback sem informações numéricas ou percentual.
Quando usar#
Seu uso é recomendado para tarefas que levam até 10 segundos para serem concluídas e que não seja necessário exibir o progresso da execução.
Considere utilizar o componente
progress barcaso o tempo necessário seja maior do que 10 segundos.
Anatomia#
O componente prevê duas variações em suas respectivas anatomias: single e overlay.
Single#
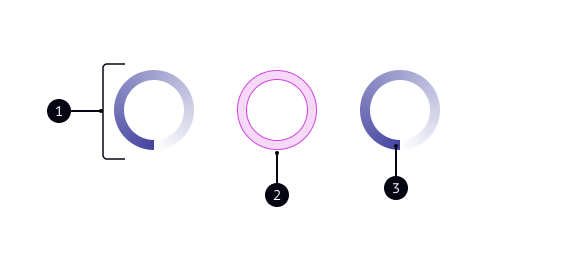
A variação single consta apenas o elemento spinner em sua forma, cor e animação, sendo este:
- Um círculo sem preenchimento;
- Uma indicação de avanço em cor azul em gradiente;
- A repetição de movimento (looping) enquanto for exibido.

- Spinner
- Shape
- Fill
Overlay#
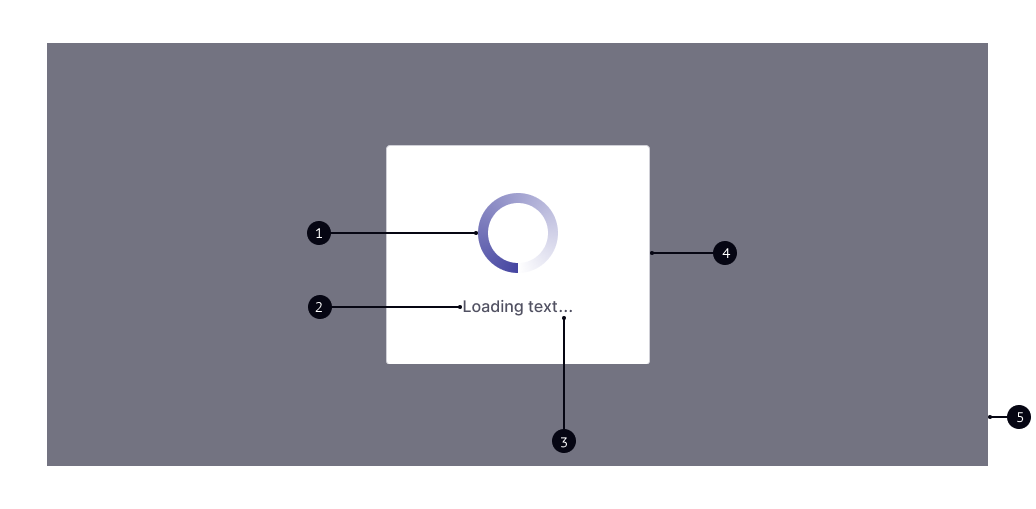
Na variação overlay, a composição consta as seguintes composições:
- Um
spinner, com as estilizações seguindo as mesmas definições da variaçãosingle; - Um
loading text(texto de carregamento), posicionado logo abaixo dospinner; - Uma
base, que sustenta ospinnere o texto de carregamento; - E um
overlay, que fica abaixo dabasee encobre todo o conteúdo da página.

- Spinner
- Loading text
- Dots
- Base
- Overlay
Animação#
A animação ocorre nas partes spinner e dots.
Spinner#
Nesta parte do componente, a animação ocorre em quatro movimentos de rotações entre 0º e -90º, com um delay de 1ms cada e duração de 300ms.

- 0 grau;
- 90 graus;
- 180 graus;
- -90 graus;
Dots#
Na parte dos dots, que fica em anexo ao loading text, é utilizado a opacidade para preservar o espaço total e evitar que o texto se movimente conforme os pontos aparecem, independente das palavras definidas. Cada dot recebe 100% de opacidade com um delay de 1000ms cada.
- Sem dots;
- Um dot;
- Dois dots;
- Três dots;
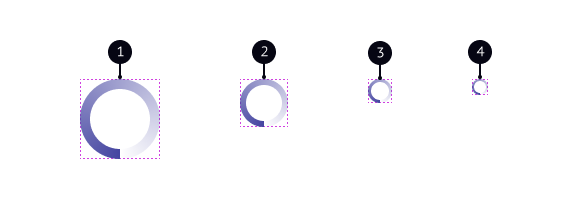
Tamanhos#
Em todos os tamanhos, a área total da construção do shape segue a mesma proporção de 25% de preenchimento e 75% do interior vazado.
- Preenchimento;
- Interior;
Além disso, contém os tamanhos lg (large), md (medium), sm (small) e xs (extra small), sendo md por padrão.

- Large:
5rem (80px); - Medium:
2rem (48px); - Small:
1.5rem (24px); - Extra small:
1rem (16px).
Comportamento#
O spinner se mantém em looping contínuo até que a ação esteja concluída, estando sua base e conteúdo sempre posicionados no meio da tela, tanto no sentido vertical quanto no horizontal.
Boas práticas#
Foram estruturados os padrões de usabilidade para auxiliar na utilização do componente e garantir uma boa experiência aos usuários. Por isso, é muito importante que ao utilizar este componente, as pessoas que o projetarem devem levar em consideração os seguintes critérios:
Fazer#
- Apresentar feedback imediato ao usuário quando o sistema sofrer alterações;
- Utilizar em ações que demoram de 2 a 10 segundos;
- Utilizar indicadores de carregamento animados.
Não fazer#
- Não deixar o sistema sem feedback quando o usuário executar uma ação;
- Não utilizar caso a ação tenha mais de 10 segundos de duração;
- Não utilizar indicadores de carregamento estático;
- Não utilizar apenas cores para representar algo ou fornecer feedback;
- Não tirar o foco e/ou contexto da tela em mensagens apresentadas.
Acessibilidade tratada no componente#
O componente loading foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1. Algumas diretrizes de acessibilidade já são tratadas no componente internamente, e não podem ser alteradas por quem utilizar. São elas:
- Ser acessível por leitores de tela, deixando o usuário ciente de que algo está acontecendo em segundo plano;
- Mesmo na variação
single, deve ser previsto um texto assistivo para identificar a espera, trazendo um pouco mais de informação para os usuários com leitor de tela; - Caso não seja definida nenhuma descrição, o conteúdo do
loading textpode ser assumido como texto assistivo, neste caso, sem o uso de reticências (dots). - Utilizar medidas relativas para possibilitar um zoom de até 200% sem perda do conteúdo ou funcionalidade (1.4.4 – Redimensionar (A));