Menu
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente menu têm como objetivo viabilizar a navegação e orientar a pessoa usuária dentro de uma interface.
Componentes relacionados
Anatomia#
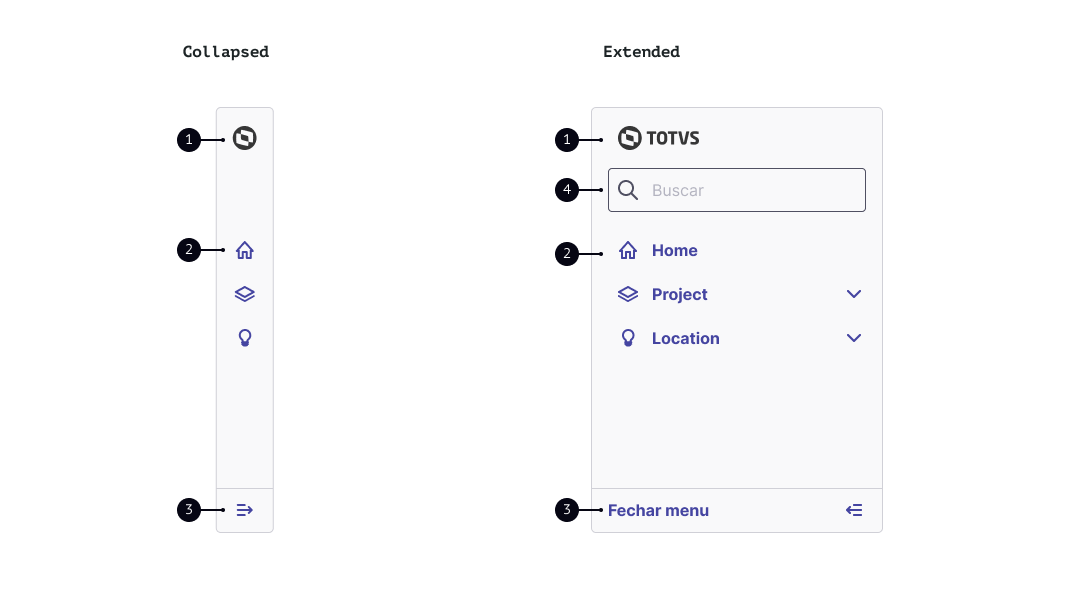
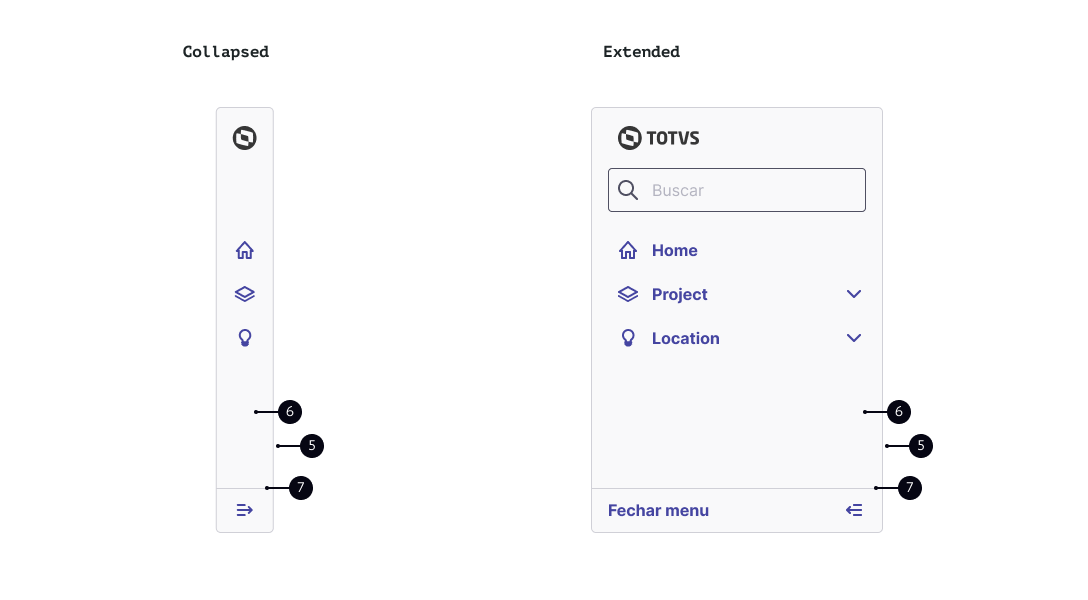
Em uma visão macro, o menu é composto pelas seguintes partes:


- Brand: Área reservada para a logo da solução;
- Submenu: Apresenta elementos de que permite a navegação na interface;
- Action-Collapse: Região de interação que permite variar entre as formas collapsed ou extended.
- Ani Search
- Border: forma que “emoldura” o conteúdo do componente
- Base: fundo que dos itens do conteúdo da navegação
- Ani Divider
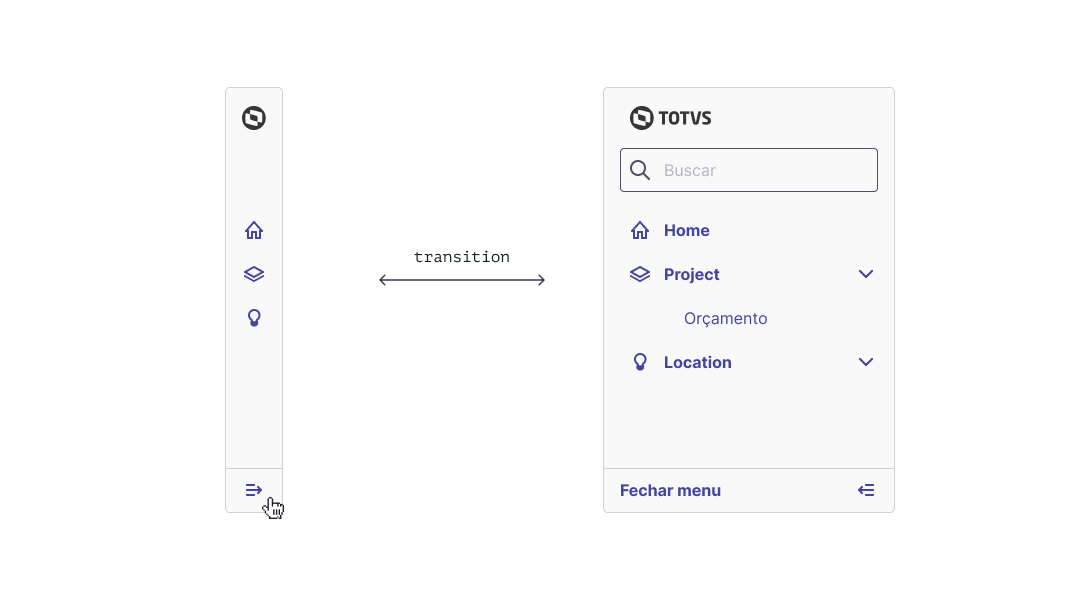
Variações#
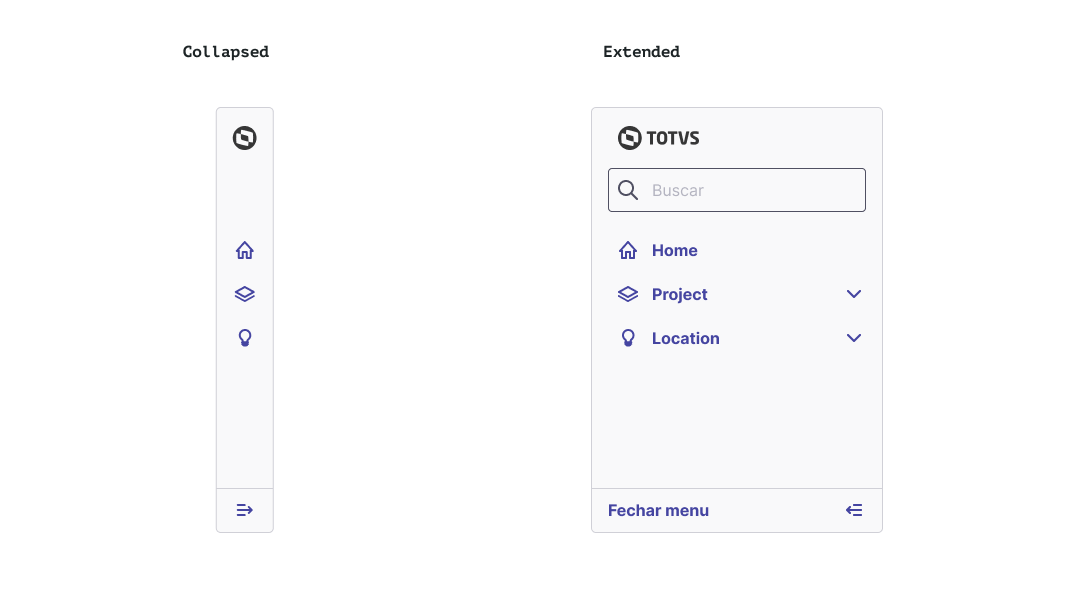
O componente menu pode ser apresentado e/ou variar entres duas formas: Collapsed ou Extended.

Variação 1#
O Formato collapsed apresenta-se quando não há uma interação com o menu, proporcionando área de conteúdo maior.
Variação 2#
O formato extended é apresentado quando o usuário precisa navegar dentro da solução.
Comportamento#
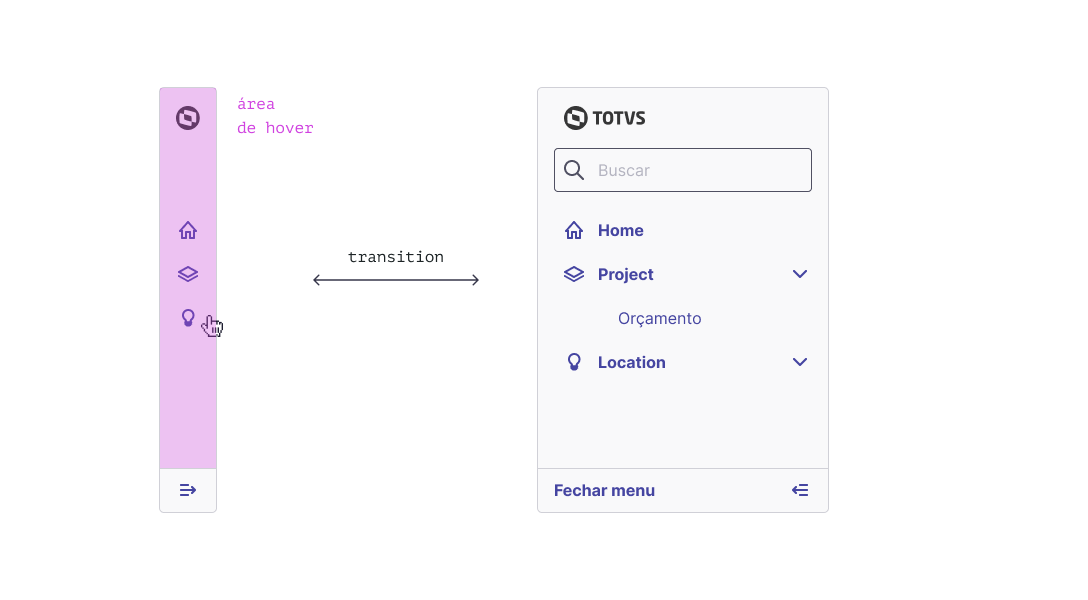
Hover sobre o menu#
Quando o mouse estiver sobre o componente ele deve expandir para apresentar os seus itens e sub-níveis

Expandir ou Retrair#
A área action-collapse for acionada o menu deve expandir ou fechar de acordo com seus estado anterior.

Boas práticas#
Para navegação aninhada ou hierárquica, respeitando 2 níveis de navegação para navegação vertical;
Faça:#
- Crie grupos lógicos que melhore o acesso ao conteúdo;
- Escreva rótulos de itens sempre com a primeira palavra maiúscula;
- Utilize o mínimo de palavras possíveis para descrever rótulo de itens;
- Utilize títulos descritivos;
- Links de navegação devem ser curtos e objetivos;
Não faça:#
- Em rótulo de ítens, não utilize artigos como: um, uma;
- Não coloque pontuação ao fim de rótulo de itens;
- Não escreva tudo em letras maiúsculas rótulos de itens e títulos de grupos;
- Não construa menus com mais de 3 níveis de profundidade;
- Não torne a largura condensada para que não haja confusão do usuário com outros controles;
Acessibilidade tratada no componente#
O componente menu foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG).
Algumas diretrizes de acessibilidade já são tratadas no componente internamente e não devem ser alteradas por quem utilizar. São elas:
- Seja qual for método de interação, a apresentação das informações na tela sempre deverá ter uma sequencia lógica.( 1.3.2 - Sequencia com significado)
- Textos devem ter uma relação de contraste entre primeiro e segundo plano de ao menos 7:1( 1.4.6 - Contraste (Melhorado))
- Preservar o foco visível na navegação via teclado.(WCAG 2.4.7 - Foco visível);
- Permitir a interação via teclado.(WCAG 2.1.1 - Teclado);
- Utilizar nome, função e valor adequadamente, pois estes parâmetros são utilizados por tecnologias assistivas para identificar os elementos da interface.(WCAG 4.1.2 - Nome, Função, Valor);
- Os elementos interativos possuem área clicável de pelo menos 44px x 44px (WCAG 2.5.5: Área de clique);