Progress Bar
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente progress bar comunica de forma visual o status sobre o carregamento até a conclusão de uma operação do sistema,
seja download, upload ou processamento.
Componentes relacionados:
Quando usar#
Utilize-o para informar o carregamento de uma operação com duração maior do que 10 segundos.
Considere utilizar o componente
loadingcaso o tempo necessário seja até 10 segundos.
Anatomia#
Estruturalmente, o progress bar é composto por: uma bar indicator, uma tray e um infor bar, conforme imagem abaixo:
- Bar indicator: é a forma que preenche a barra conforme o carregamento ocorre, de maneira determinada ou indeterminada;
- Tray: é a base que define a largura do componente, onde a bar indicator poderá percorrer;
- Info bar: é o texto de apoio posicionado na parte inferior esquerda da barra, que auxilia os usuários a entenderem do que se trata o carregamento, junto com a quantidade percentual posicionada na parte inferior direita.
O estado de error modifica a infor bar, passando a exibir um ícone de exclamação seguido por uma mensagem de erro. Saiba mais em Estados
Variações#
Modo Single#
Pensando na modularidade do Design System, o progress bar possui o modo single, no qual compõe apenas os elementos da barra de progresso em sua forma mínima,
conforme imagem abaixo:
- Bar indicator: é a forma que preenche a barra conforme o carregamento ocorre, de maneira determinada ou indeterminada;
- Tray: é a base que define a largura do componente, onde a bar indicator poderá percorrer.
Tamanhos#
O componente progress bar possui duas variações de tamanho, sendo:
- Large (Grande):
0.5rem (8px); - Medium (Médio):
0.25rem (4px).
Por padrão é utilizado o tamanho medium.
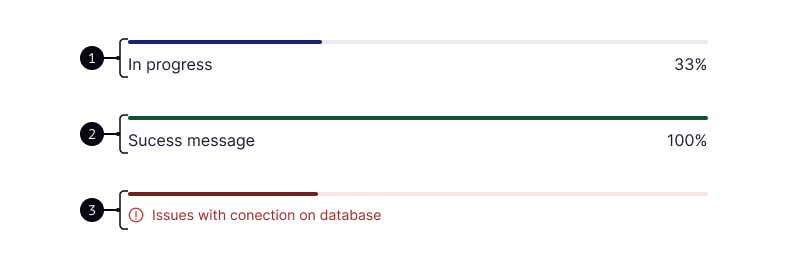
Estados#
O componente possui também os três seguintes estados:

- Normal: o preenchimento da barra em cor azul, indicando atividade no carregamento;
- Success: o preenchimento completo da barra em cor verde, indicando conclusão do carregamento;
- Error: o preenchimento da barra e conteúdo da info bar em vermelho, indicando falha no carregamento.
No modo single, o componente continua respeitando a composição básica, ou seja, sem a info bar.
Comportamento#
O componente progress bar possui dois tipos de comportamentos, sendo:
- Determinado: para quando há um carregamento mensurável, como por exemplo, de 0% a 100%.
- Indeterminado: para quando não há um carregamento mensurável, como por exemplo, longos processamentos que gastem um tempo considerável ou de tempo desconhecido.
Boas práticas#
Foram estruturados os padrões de usabilidade para auxiliar na utilização do componente e garantir uma boa experiência aos usuários. Por isso, é muito importante que ao utilizar este componente, as pessoas que o projetarem devem levar em consideração os seguintes critérios:
Fazer#
- Sempre dê algum tipo de feedback imediato;
- Ao exibir o carregamento de uma sequência de processos, indique o progresso geral em vez do progresso de cada atividade;
- Mantenha os rótulos entre uma a duas palavras;
- Use o texto auxiliar com uma barra de progresso se o processo for complexo ou tiver um longo tempo de espera. Isso permite que os usuários saibam quais sub processos estão ocorrendo.
Não fazer#
- Não utilizar indicadores de progresso estáticos (como texto apenas informando que o processo está sendo realizado).
Acessibilidade tratada no componente#
O componente progress bar foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1.
Algumas diretrizes de acessibilidade já são tratadas no componente internamente e não devem ser alteradas por quem utilizar. São elas:
- Cores não devem ser utilizadas como única maneira de transmitir conteúdo ou distinguir elementos visuais (1.4.1: Use of color (A));
- Textos devem ter uma relação de contraste entre primeiro e segundo plano de ao menos 4.5-1 (1.4.3: Contrast (Minimum) (AA));
- Textos devem ter uma relação de contraste entre primeiro e segundo plano de ao menos 7:1 (1.4.6: Contrast (Enhanced) (AAA));
- Sempre que uma mensagem de erro for exibida, ela deve identificar claramente qual é o elemento que gerou o erro de forma visual e audível (3.3.1: Error Identification (A)):
- Exemplo: mudança de cor no elemento + ícone de alerta + uma mensagem em texto.
Nota: verificar junto com critério 3.3.3: Error Suggestion (AA);
- Exemplo: mudança de cor no elemento + ícone de alerta + uma mensagem em texto.
- Qualquer tipo de mensagem que é resultado de uma ação ou que informa o andamento de um processo e que seja relevante para as pessoas, deve ser transmitida sem que ocorra uma mudança de contexto (foco) na tela (4.1.3: Status Messages (AA)).
Observações:
Leitor de tela: da mesma forma que as pessoas têm o feedback visual de que algo está carregando ao ver o progress bar, as pessoas usuárias de leitores de tel devem estar ciente de que algo está acontecendo em segundo plano.
Barra de informação: deve ser exibida para tecnologias assistivas. As alterações são fornecidas programaticamente como atualizações de status.