Stepper
- Uso
- Desenvolvimento
- Customização
Visão geral#
O componente stepper possibilita que um fluxo seja apresentado em um formato de passo a passo,
indicando qual passo se encontra e exibindo apenas as informações necessárias para o mesmo.
Quando usar#
Utilize-o para dar visibilidade e status do sistema com previsibilidade do processo.
Anatomia#
O stepper é composto por um conjunto de steps. Cada step apresenta diferentes características para indicar o status do passo atual, bem como para os demais passos durante o fluxo, conforme imagem e descriçoes abaixo:
Done: circulo com bordas e um ícone decheck, seguido por uma linha continua em coloração escura;Current: circulo preenchido e um íconeedit(personalizável) em coloração da marca seguido por uma linha pontilhada em coloração neutra;Next: circulo com bordas e o número do passo, seguido por uma linha pontilhada em coloração neutra;Current (return): circulo preenchido com um íconeedit(personalizável) em coloração da marca seguido por uma linha pontilhada em coloração escura.
Observações:
- Ao retroceder um passo, as informações do passo atual devem ser mantidas.
- O último passo não é seguido por uma linha, justamente por não haver um próximo step para ligar.
O componente prevê também duas variações de orientação: vertical e horizontal. Em ambas, os elementos possuem as mesmas características especificadas anteriormente, mudando apenas o posicionamento dos elementos e espaçamentos.
Variações#
Horizontal#
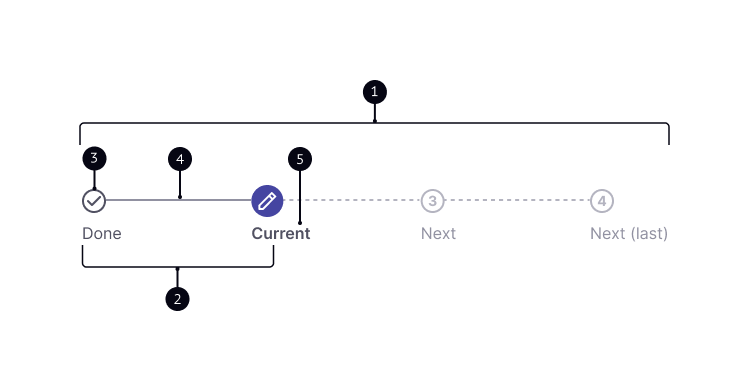
Na variação horizontal os steps são alinhados lado a lado seguindo a linha na horizontal, com o label abaixo do circulo, conforme imagem à seguir:

- Stepper
- Step
- Circle
- Line
- Label
Vertical#
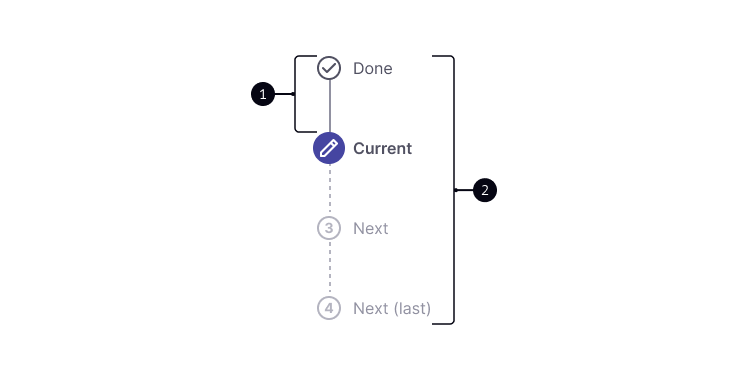
Na variação vertical, os steps são alinhados um abaixo do outro seguindo a linha na vertical, com o label à direita do circulo, conforme imagem à seguir:

- Step
- Stepper
Comportamento#
Em qualquer variação, as validações dos passos devem ocorrer no próprio contexto de preenchimento do formulário.
Em caso de erro, o feedback deve acontecer no campo (para validações em tempo real), ou via toaster quando for um retorno do sistema.
Horizontal#
Tamanho: A largura do stepper na variação horizontal é variável, de acordo com a quantidade de steps e espaço disponível.
Cada step ocupa uma parte, proporcinal à divisão da quantidade de steps.
Exemplo: 4 steps = 100%, 1 step ocupa 25%.
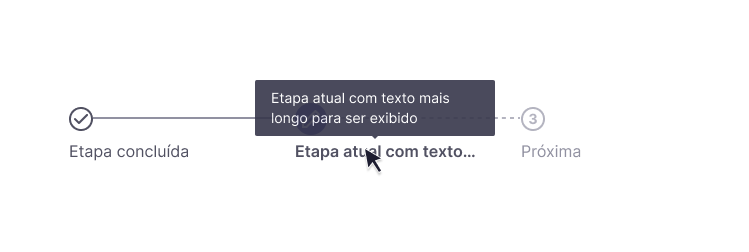
Label: O texto se mantém sempre em uma linha única, sem quebras.
Como o label possui uma largura máxima (15em), ao atingir esse tamanho o texto é truncado (inclui reticencias) e exibe-o por completo através do componente tooltip ao colocar o cursor sobre o texto.

Vertical#
Tamanho: A altura do stepper na variação vertical também é variável, mas além da quantidade de steps, se baseia no tamanho do label.
Label: Por ter mais espaço disponível na vertical, o texto pode ser quebrado em mais linhas, porém com um limite de 100 caracteres.
Ao atingir este limite, o texto é truncado (inclui reticencias) e também exibe-o por completo com o tooltip ao colocar o cursor sobre o texto.
Leitores de tela: devem ler o texto por completo, sem a necessidade de sinalizar que está truncado em ambas variações.
Boas práticas#
Foram estruturados os padrões de usabilidade para auxiliar na utilização do componente e garantir uma boa experiência aos usuários. Por isso, é muito importante que ao utilizar este componente, as pessoas que o projetarem devem levar em consideração os seguintes critérios:
Fazer#
- Utilizar a indicação dos status de cada passo, conforme definições em anatomia.
- Utilizar o componente quando a tarefa for linear e possuir de 3 a 7 etapas grandes para serem concluídas;
- Apresentar o componente em formulários ou questionários de várias páginas que deve ser preenchido em uma ordem específica;
- Utilizar em processos complexos que se beneficiam por serem divididos em tarefas menores;
- Permitir que o usuário volte a uma etapa anterior para revisar o envio de seus dados;
- Utilizar um botão primário para avançar e um botão secundário para retroceder as etapas, posicionados na parte inferior do conteúdo da página.
Não fazer#
- Quando o fluxo de trabalho não for linear;
- Quando o fluxo de trabalho contiver menos de 3, ou mais de 7 etapas grandes para serem realizadas;
- Não utilizar duas instâncias do componente em uma mesma página;
- Não utilizar o componente incorporado no próprio componente.
Acessibilidade tratada no componente#
O componente stepper foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1.
Algumas diretrizes de acessibilidade já são tratadas no componente internamente e não devem ser alteradas por quem utilizar. São elas:
- A arquitetura de informação deve ser construída de forma que faça sentido tanto para quem vê, quanto para quem ouve o conteúdo (1.3.1: Info and Relationships (A));
- Usar medidas relativas para possibilitar um zoom de até 200%, sem perda do conteúdo ou funcionalidade (1.4.4: Resize text (A)).
Leitores de tela:
As etapas não possuem interação, porém, ainda assim pessoas que utilizam leitores de tela devem ser informados sobre:
- Status da etapa;
- Identificação da etapa (texto do label);
- Em qual step se encontra e quantos são (Exemplo: "1 de 4").