Text area
- Uso
- Desenvolvimento
- Customização
Visão geral#
O Text area é um componente de entrada de dados, permitindo que o usuário insira ou edite linhas de texto. Geralmente é utilizado para coletar dados textuais, como comentários e detalhamentos.
Tipos#
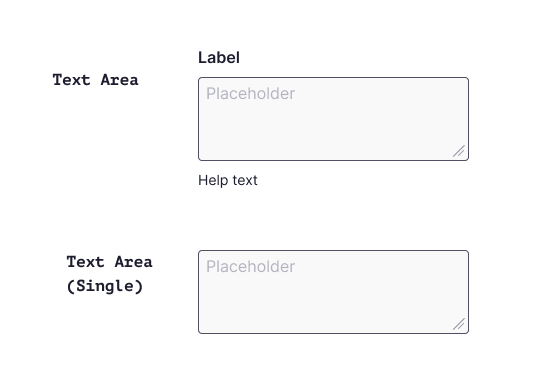
Pensando na modularidade do Design system, o text area possui duas composições distintas:
- Text area: versão padrão do componente, com todos os elementos;
- Text area (Single): apenas o campo de entrada em sua forma mínima.

Anatomia#
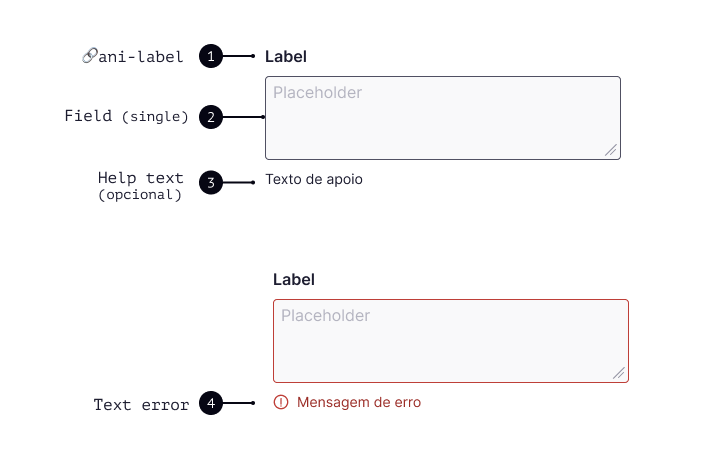
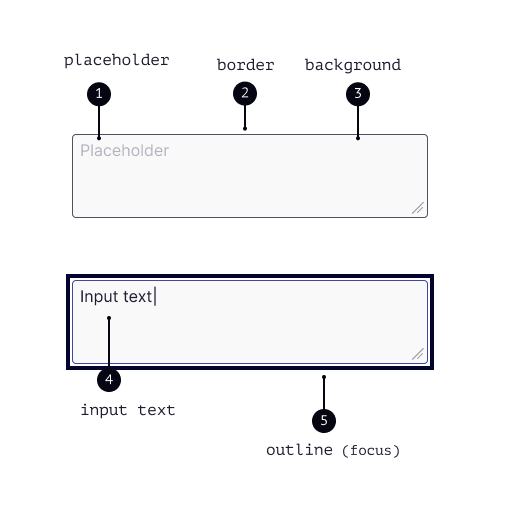
Estruturalmente, o text area pode conter label, field, help text e text error. Já o campo em si, possui suas partes específicas, como border e input text.
Text Area#

1. Label (ani-label)
2. Field (single)
3. Help text - opcional
4. Text error (error)
Text Area (Single)#

1. Placeholder
2. Border
3. Background
4. Input text
5. Outline (focus)
O componente é estruturado e estilizado por meio dos design tokens. Os tokens que podem ser alterados pelas marcas estão listados na seção de propriedades customizáveis.
note
A label é tratada como um componente à parte no Design System (ani-label). Você pode consultar suas variações e customizações na documentação específica desse componente.
🔗 Label
Comportamento#
- O componente pode ser redimensionado através da marcação no canto inferior direito(resize). Por padrão, possui uma altura estabelecida de 3 linhas.
- Os elementos label, help text e text error acompanham e se limitam à largura do text area dentro do layout. Caso haja na label o indicativo de obrigatoriedade do campo (required text), esse elemento permanece ao lado do texto da label.
Boas práticas#
Fazer#
- O campo de entrada deve ter tamanho grande o suficiente para que a maioria do conteúdo inserido fique visível (ou permitir que o usuário ajuste o tamanho);
- Mantenha a label do campo sempre visível, para permitir que o usuário identifique corretamente o campo, mesmo após conteúdo inserido;
- Use label com textos autoexplicativos, com instruções claras e objetivas, para que o usuário identifique com facilidade qual informação precisa ser inserida
Não Fazer#
- Nunca use o placeholder para substituir a label do componente. Use o placeholder para trazer mais contexto sobre o tipo de informação que precisa ser adicionada.
Acessibilidade tratada no componente#
Algumas diretrizes de acessibilidade já são tratadas no componente, internamente, e não podem ser alteradas. São elas:
- O Text area foi desenvolvido com uso de controles padrões HTML, o que permite a identificação do mesmo na interface por tecnologias assistivas. (WCAG 4.1.2: Name, Role, Value)
- O foco é visível e possui uma espessura superior a 2 pixels CSS, não ficando escondido por outros elementos da tela. (WCAG 2.4.12: Focus Appearance)
- A identificação do erro acontece também através da mudança de cor do campo, mas também de um ícone junto da mensagem (WGAG 1.4.1: Use of Color, 3.2.4: Consistent Identification)