Text field
- Uso
- Desenvolvimento
- Customização
Visão geral#
O Text field é um componente de entrada de dados que possibilita à pessoa que está interagindo com a interface insira e edite informações. Esse tipo de campo possui uma única linha e é bastante comum em formulários.
Tipos#
Pensando na modularidade do Design system, o text field possui duas composições distintas:
- Text field: versão padrão do componente, com todos os elementos;
- Text field (Single): apenas o campo de entrada em sua forma mínima.
Anatomia#
Estruturalmente, o text field pode conter label, field, help text e text error. Já o campo em si, possui suas partes específicas, como border e input text.
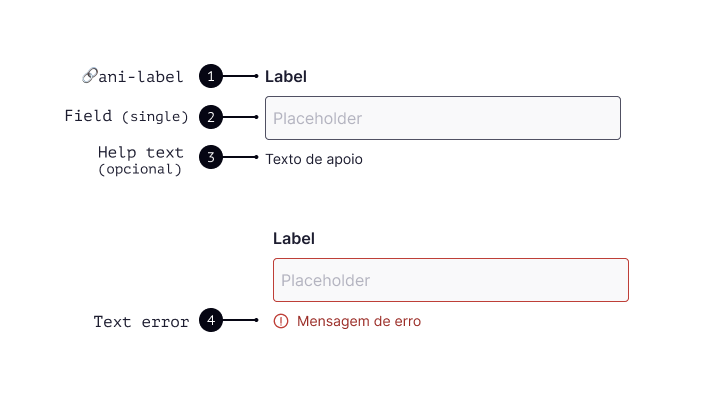
Text Field#

1. Label (ani-label)
2. Field (single)
3. Help text
4. Text error (error)
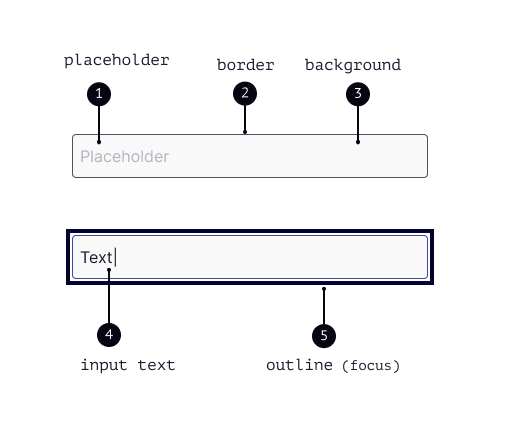
Text Field (Single)#

1. Placeholder
2. Border
3. Background
4. Input text
5. Outline (focus)
O componente é estruturado e estilizado por meio dos design tokens. Os tokens que podem ser alterados pelas marcas estão listados na seção de propriedades customizáveis.
note
A label é tratada como um componente à parte no Design System (ani-label). Você pode consultar suas variações e customizações na documentação específica desse componente.
🔗 Label
Boas práticas#
O componente foi projetado para atender os requisitos das Diretrizes de Acessibilidade para Conteúdo Web (WCAG 2.1). Também foi estruturado com base em padrões de usabilidade para contribuir com uma boa experiência. Por isso, ao aplicar esse componente, é muito importante que sejam levados em consideração alguns critérios e práticas:
- Use label com textos auto-explicativos, com instruções claras e objetivas, para que seja possível identificar com facilidade qual informação precisa ser inserida no campo;
- Mantenha a largura do campo adequada ao conteúdo esperado, evitando com que sejam muito maiores ou muito menores do que o necessário;
- Nunca use o placeholder para substituir a label do componente. Use-o para trazer mais contexto sobre o tipo de informação que precisa ser adicionada;
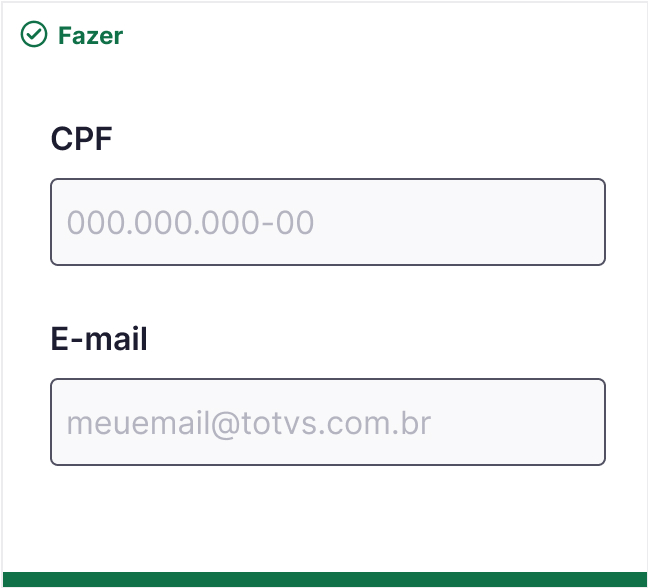
 Fazer
FazerUse labels curtas e objetivas, identificando com clareza o campo a qual está relacionada.
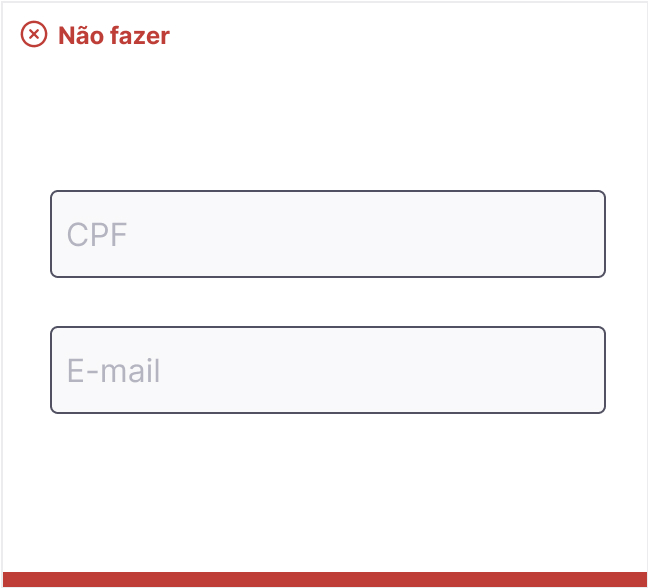
 Não fazer
Não fazerUsar o placeholder como substituto da label compromete a identificação do campo após a inserção do conteúdo e é ruim para acessibilidade, pois alguns leitores de tela ignoram o placeholder.
- Um text field pode receber diversos tipos de informação, sendo o tipo texto o padrão. No desenvolvimento, use o atributo adequado para o tipo de dado esperado, pois tornam o formulário mais acessível (Exemplo: para um campo de e-mail,
<input type="email">); - Sempre que possível, utilize máscara no campo para ajudar a identificar o padrão de conteúdo esperado.
Erro, validação e ajuda#
- Sempre que possível, opte por fazer a validação dos dados antes que seja feito o envio formulário;
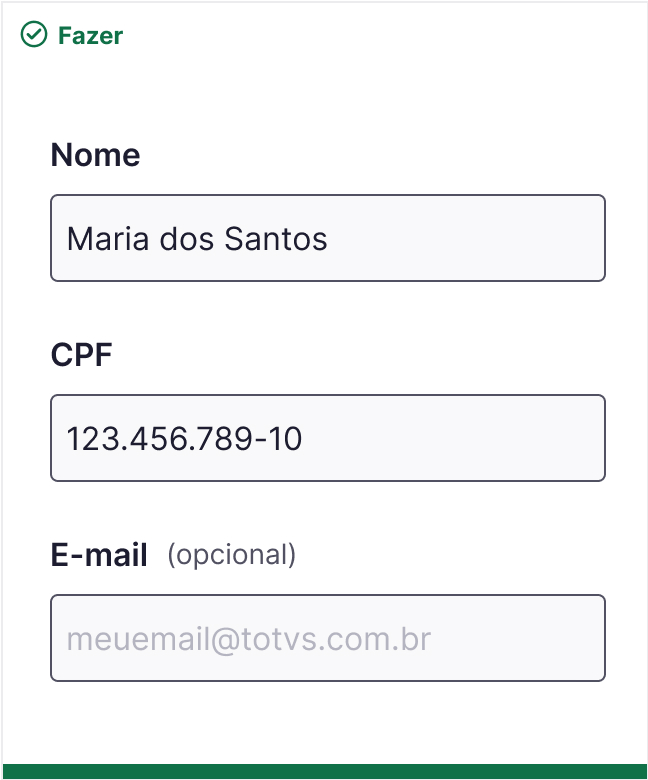
- Sinalize a obrigatoriedade do campo de acordo com o contexto. Quando a maioria dos campos for opcional, indique todos que são obrigatórios. Quando a maioria dos campos for obrigatório, sinalize os campos que são opcionais;
 Fazer
FazerIndique a obrigatoriedade do campo, conforme o contexto, evitando a carga de informação nos campos.
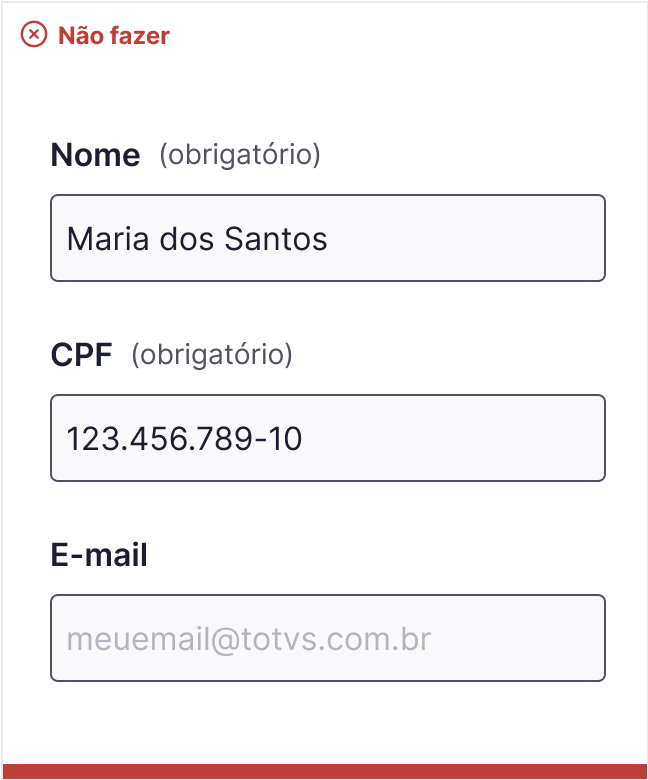
 Não fazer
Não fazerRepetir a informação que é a maioria no formulário gera redundância.
- Se apenas um erro for possível, utilize o help text para descrever como evitá-lo. Quando vários erros forem possíveis, a mensagem deve ser escrita pensando no erro mais provável;
- Em caso de um erro, sinalize o item a ser corrigido, com uma mensagem que auxilie na sua correção.
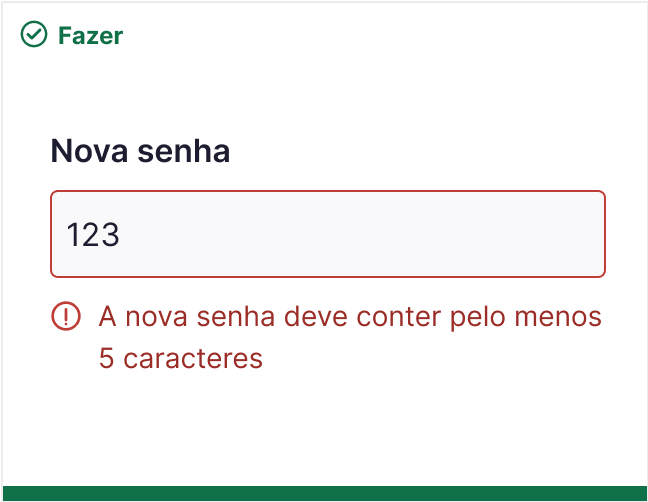
 Fazer
FazerEscreva mensagens de erro que ajudem a corrigi-los.
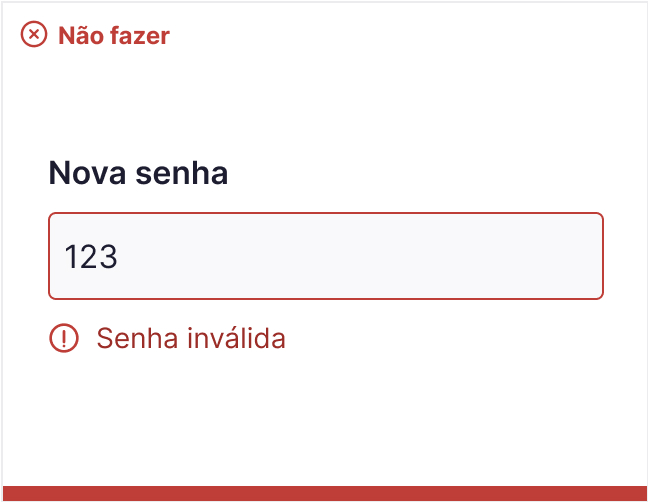
 Não fazer
Não fazerEvite mensagens de erro genéricas.
Acessibilidade tratada no componente#
Algumas diretrizes de acessibilidade já são tratadas no componente, internamente, e não podem ser alteradas. São elas:
- O text-field foi desenvolvido com uso de controles padrões HTML, o que permite a identificação do mesmo na interface por tecnologias assistivas. (WCAG 4.1.2: Name, Role, Value)
- O foco é visível e possui uma espessura superior a 2 pixels CSS, não ficando escondido por outros elementos da tela. (WCAG 2.4.12: Focus Appearance)
- Inclusão do ARIA-DESCRIBEDBY na tag do campo, mantendo uma sequência lógica dos itens: label, campo de input, error text/ help text.
- A identificação do erro acontece também através da mudança de cor do campo, mas também de um ícone junto da mensagem (WGAG 1.4.1: Use of Color, 3.2.4: Consistent Identification)